no.hideout-lastation.com
no.hideout-lastation.com
Lag HTML5-animasjoner enkelt med HTML5Maker
Vil du tegne lesere i, med animert og interaktivt innhold ? Mens dette pleide å være domenet til Flash - som resulterer i mye ladetid og potensielle kompatibilitetsproblemer - har HTML5 raskt blitt den dominerende metoden for å skape animert og interaktivt webinnhold.
Selvfølgelig har ikke alle tid eller ferdigheter til å kode HTML5-innhold; Hvis du er en av disse personene, er kanskje HTML5Maker noe du bør prøve.
HTML5Maker er et nettbasert, nettbasert nettbasert webapplikasjon som kan brukes til å enkelt lage animert og interaktivt HTML5-innhold . I tillegg hjelper HTML5Maker deg også med HTML5-innholdet ditt på skyen, så du trenger bare å fokusere på å lage dine interaktive, animerte lysbilder. La oss ta en titt på HTML5Maker.
Komme i gang med HTML5Maker
Du kan umiddelbart begynne å jobbe med en HTML5-animasjon uten å registrere deg (bare klikk på Opprett animasjon ), men hvis du registrerer, lagrer du animasjonene dine.

Å lage en ny konto er enkel; bare velg prisplanen din og registrer deg med Facebook eller Google, eller opprett en ny konto. Når du er registrert, blir du tatt til dashbordet ditt, der du kan administrere animasjonene dine, endre abonnementsplan og passord .
Legge til lysbilder, tekst og bilder
For å lage en ny animasjon, klikk på den store oransje Opprett animasjon- knappen for å gå direkte til selve HTML5-grensesnittet.

I utgangspunktet er ditt arbeidsduk et tre-kolonne grensesnitt : lysbildene er til venstre, lysbildevisningen er i midten, og den høyre kolonnen viser bildeegenskaper, tekstegenskaper eller lerretegenskaper (standard) - høyre kolonne vil bytte til bilde eller tekstegenskaper når du legger til eller redigerer et bilde eller en tekst.
Du kan også manuelt bytte mellom disse tre egenskapene med knappene over lysbildevisningen.

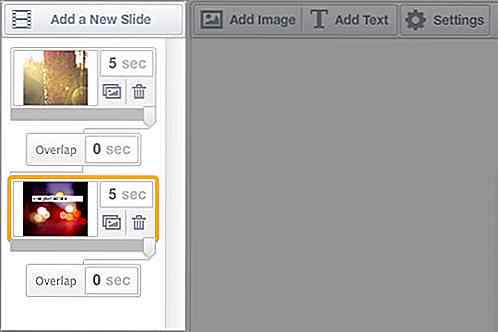
Legge til lysbilder
Hvis du har brukt PowerPoint før, fungerer HTML5Maker på samme måte som lysbilder. Klikk på Legg til ny lysbilde for å legge til et nytt lysbilde. Du kan også duplisere og slette lysbilder, angi varigheten for hvert lysbilde, samt angi overlappingstiden mellom lysbildene.

Legge til bilder
Hvis du klikker på Legg til bilde, kommer du til å legge til bildegrensesnittet. Du kan velge mellom et stort utvalg av bilder, fra vakre bilder til design av elementer til ikoner, flagg og bakgrunner. Og hvis ingen av disse passer til regningen, kan du også laste opp dine egne bilder .

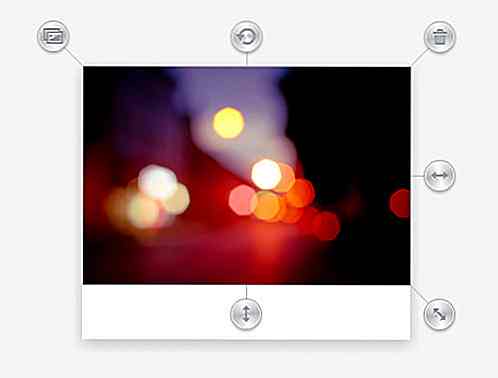
Når du har funnet et bilde du liker, mus over det og klikk på Legg til . Bildet vil bli lagt til lysbildet, og du kan da plassere og endre størrelsen på bildet som du vil.

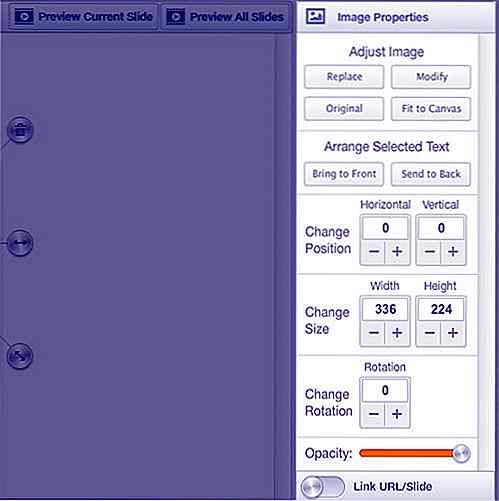
Hvis du vil endre størrelsen på eller rotere bildet, må du gå til bildeegenskaper, sammen med andre alternativer, for eksempel å endre opaciteten, erstatte eller endre bildet.
Hvis du klikker på Erstatt, åpnes vinduet for valg av bilde igjen. Hvis du klikker på Endre, åpnes HTML5Maker bilderedigerer.

I delen Image Editor kan du utføre grunnleggende bilderedigering, for eksempel beskjæring, sløring og justering av kontrast. Du kan også bruke filtre og overlegg, samt legge til tekst og rammer.

Til slutt kan du velge bildeets Vis og forsvinne effekter . Det er en rekke forskjellige fade i og fade ut stiler å velge mellom, og du kan til og med aktivere en avansert modus som lar deg angi varigheten av disse fades.

Legge til tekst
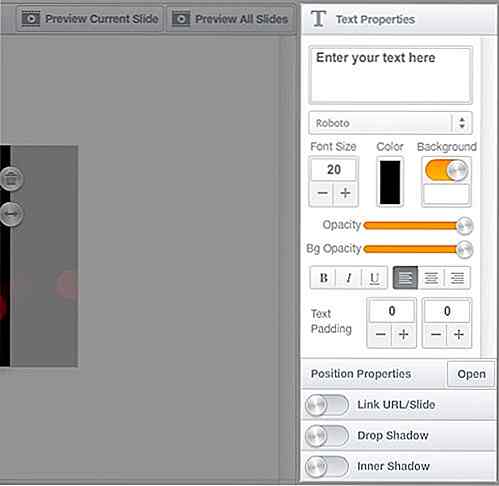
Klikk på Legg til tekst- knappen og en tekstboks vises på lysbildet. Du kan rotere og endre teksten direkte fra lysbildet, eller sjekk ut flere alternativer i sidegenskapen Tekstegenskaper . Velg en skrift, skriftstørrelse eller farge, aktiver tekstbakgrunn, tweak formateringsalternativer, angi størrelse og tekstposisjon, legg til dråpe eller indre skygger eller legg til en tekstkobling til nettsteder eller lysbilder her.

Skriveregenskaper, forhåndsvisning og publisering
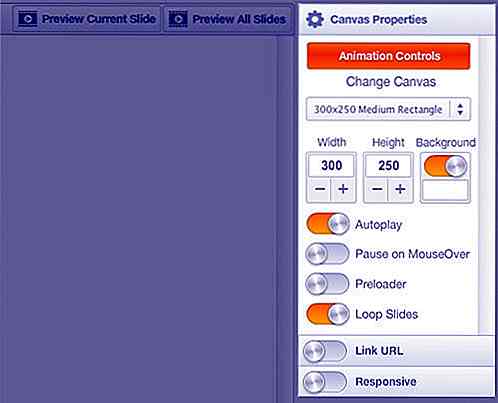
Du kan endre størrelsen på lerretet ditt, fra en rekke forhåndsinnstillinger eller en tilpasset lerretstørrelse. Det er også noen muligheter du kan aktivere eller deaktivere, for eksempel Autoplay, Pause on MouseOver og Responsive animation .

Animasjonskontroller åpner et nytt vindu der du kan velge Slideralternativer for animasjonen din. Du kan legge til kontroller for å spille, pause, flytte fra ett lysbilde til det neste, bruke en fremdriftslinje for tidsur og mer. Hver type glidebryter eller kontroll har en rekke alternativer for deg å justere, inkludert størrelse, ikon type, farge, opacity og så videre.

Forhåndsvisning og publisering
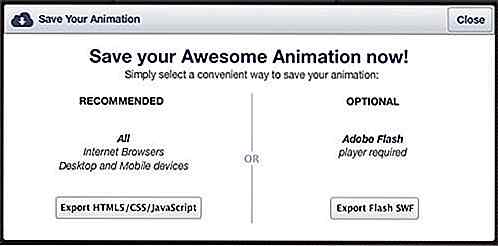
HTML5Maker har to forhåndsvisningsmuligheter : Du kan enten forhåndsvise gjeldende lysbilde eller forhåndsvise hele animasjonen. Når du er fornøyd med ting, klikker du på den store oransje Publiser- knappen øverst til høyre på skjermen. Lagre animasjonen din som HTML5 eller Flash .

En lagret animasjon kan nås fra dashbordet. Du kan også finne flere alternativer der for å legge inn eller dele animasjonen din .
Konklusjon
HTML5Maker har et godt antall prisnivåer som passer til ethvert budsjett. Det er en gratis konto, men du er begrenset til å bare lagre en animasjon med det, og du må ha et HTML5Maker vannmerke i animasjonen.
De betalte planene varierer fra $ 4, 99 - $ 49, 99 per måned - prisen øker med animasjonsgrensen (opptil 100 for planen på $ 49, 99 / måned) - og garanterer opptil 99, 9% oppetid og gir deg tilgang til premium profesjonelle maler.
Alt i alt er HTML5Maker et flott verktøy hvis du ikke har kunnskapen om å kode HTML5 selv, men ønsker å dra nytte av interaktive og responsive animasjoner HTML5 har råd til nettstedet ditt. Mens HTML5Maker sannsynligvis ikke er rettet mot komplisert HTML5-innhold - som for eksempel musikkwebområdet Pitchforks Cover Stories-serie - er det fortsatt et godt verktøy og bør oppfylle de fleste brukeres behov .

5 typer sosiale medier følger og hvordan engasjere dem
Å bygge et sosialt medie som følger, er som å forsøke å være det mest populære barnet på skolen, bare om 1000 ganger vanskeligere. Ofte ser det ut til at du må knekke en slags svært selektiv popularitet hemmelig kode for å kunne koble til målgruppen din.Heldigvis har flertallet av dine tilhengere fullført videregående skole, og siden dine etterfølgere kanskje ikke nødvendigvis er den eneste eksklusive promdronningen eller skolens quarterback, er det "kuleste" merkevaren på markedet ikke nødvendigvis den eneste måten å følge dine hjerter .Faktisk avslører en

14 informative og gratis e-bøker for webdesignere
Ser du etter å få en liten opplevelse i webdesign, koding eller typografi? Heldig for oss, vi trenger ikke lenger å gå gjennom lange og kjedelige bøker for å komme i gang med å bli webdesigner. Det er nå mange gode e-bøker tilgjengelig som gir deg tips og eksempler for å hjelpe deg med å komme inn og blomstre i webdesign.Til dette