 no.hideout-lastation.com
no.hideout-lastation.com
Opprette en lokal server tilgjengelig fra en offentlig adresse
Jeg har utviklet nettsteder for en bedre del av 10 år, og en av mine største problemer var alltid lokal utvikling og synkronisering av lokale nettsteder til live tester. Bruke et lokalt miljø er bra fordi det er raskt, men det kan ikke sees fra fjerne og overføre et sted: databasedrift, omdøping av tabeller, verdier og så videre.
I denne artikkelen viser jeg deg en enkel måte å kjøre en lokal server på, som du kan få tilgang til fra din telefon og andre mobilenheter, og også kringkaste over Internett, noe som betyr at du deler arbeidet med klienter, uten å forlate det gode. lokal vert.
Bruke Vagrant å skape et lokalt miljø
For kort tid siden skrev jeg en artikkel her på Hongkiat om å bruke Vagrant, så jeg vil bare gå over det grunnleggende her. For mer info, ta en titt på artikkelen!
For å komme i gang må du ta tak i og installere VirtualBox og Vagrant. Begge er gratis og brukes til å lage en virtuell maskin som vil kjøre serveren din.
Lag nå en mappe for å lagre nettsteder. La oss bruke en katalog som heter "Websites" i vår hovedkatalog. Det ville være /Users/[username]/Websites på OS X og C:/Users/[username]/Websites på Windows.
Opprett en ny mappe med navnet wordpress . Dette er hvor jeg skal lage den virtuelle maskinen. Tanken er at hver mappe innenfor Websites inneholder en egen virtuell maskin. Mens du kan sette så mange nettsteder på en virtuell maskin som du vil, liker jeg å gruppere dem ut av plattformer - for eksempel: WordPress, Laravel, Custom
I forbindelse med denne opplæringen skal jeg lage et WordPress-nettsted.
I WordPress mappen må vi lage to filer, Vagrantfile og install.sh . Disse vil bli brukt til å sette opp våre virtuelle maskiner. Jeffrey Way har skapt to gode startfiler; Du kan ta tak i hans Vagrantfile og install.sh filer.
Deretter navigerer du til WordPress katalogen og skriver vagrant up ved hjelp av terminalen. Dette vil ta en stund, siden boksen må lastes ned og installeres. Ta en kopp kaffe og sjekk ut dette innlegget på 50 WordPress-tips mens du venter.
Når prosessen er fullført, bør du kunne gå til 192.168.33.21 og se en riktig servert side. Din innholdsmappe skal være html-mappen i WordPress-katalogen. Du kan nå begynne å legge til filer, installere WordPress eller noe annet du vil.
Ikke glem å lese hele Vagrant-guiden for mer informasjon om å lage virtuelle verter, kartlegging av domener som mytest.dev og så videre.
Å åpne lokale nettsteder på samme nettverk ved hjelp av Gulp
Mens du bygger et nettsted, bør du tenke på lydhørhet. Små skjermer kan i noen grad emuleres ved å begrense nettleservinduet, men det er bare ikke den samme opplevelsen, spesielt hvis du kaster retina-skjermer i blandingen.
Ideelt sett vil du åpne ditt lokale nettsted på dine mobile enheter. Dette er ikke så vanskelig å gjøre, forutsatt at enhetene dine er på samme nettverk.
For å få dette gjort bruker vi Gulp and Browsersync. Gulp er et verktøy for automatisering av utvikling, Browsersync er et flott verktøy som ikke bare kan opprette en lokal server, men synkronisere rulling, klikk, skjemaer og mer på tvers av enheter.
Installere Gulp
Det er veldig enkelt å installere Gulp. Gå videre til startsiden for instruksjonene. En forutsetning er NPM (Node Package Manager). Den enkleste måten å få dette på er å installere Node selv. Hodet på nede Nettstedet for instruksjoner.
Når du har brukt kommandoen npm install --global gulp å installere gulp globalt, må du legge den til i prosjektet. Måten å gjøre dette på er å kjøre npm install --save-dev gulp i rotmappen til prosjektet ditt, og legg deretter til en gulpfile.js fil der.
For øyeblikket la vi legge til en enkelt linje med kode i den filen som indikerer at vi skal bruke Gulp selv.
var gulp = krever ('gulp'); Hvis du er interessert i alle de kule tingene, kan Gulp gjøre som sammenkalt skript, kompilere Sass og LESS, optimalisere bilder og så videre, les vår Guide To Gulp. I denne artikkelen vil vi fokusere på å opprette en server.
Bruke Browsersync
Browsersync har en Gulp-utvidelse som vi kan installere i to trinn. Først, la oss bruke npm til å laste den ned, så legger vi den til vår Gulpfile.
Utsted npm install browser-sync gulp --save-dev kommandoen i prosjektrotten i terminalen; dette vil laste ned utvidelsen. Deretter åpner du Gulpfile og legger til følgende linje:
var browserSync = krever ('browser-sync'). opprett (); Dette gjør at Gulp vet at vi bruker Browsersync. Deretter definerer vi en oppgave som styrer hvordan Browsersync vil fungere.
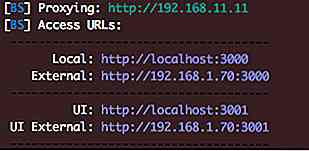
gulp.task ('browser-sync', funksjon () {browserSync.init ({proxy: "192.168.33.21"});}); Når du har lagt til, kan du skrive gulp browser-sync til terminalen for å starte en server. Du bør se noe som bildet nedenfor.
 Det er fire separate nettadresser der, her er hva de mener:
Det er fire separate nettadresser der, her er hva de mener:- Lokal : Den lokale nettadressen er hvor du kan nå serveren på maskinen du kjører den på. I våre tilfeller kan du bruke
192.168.33.21eller du kan bruke den som Borwsersync tilbyr. - Eksternt : Dette er nettadressen du kan bruke på en hvilken som helst enhet som er koblet til nettverket for å komme til nettsiden. Det vil fungere på din lokale maskin, telefon, nettbrett og så videre.
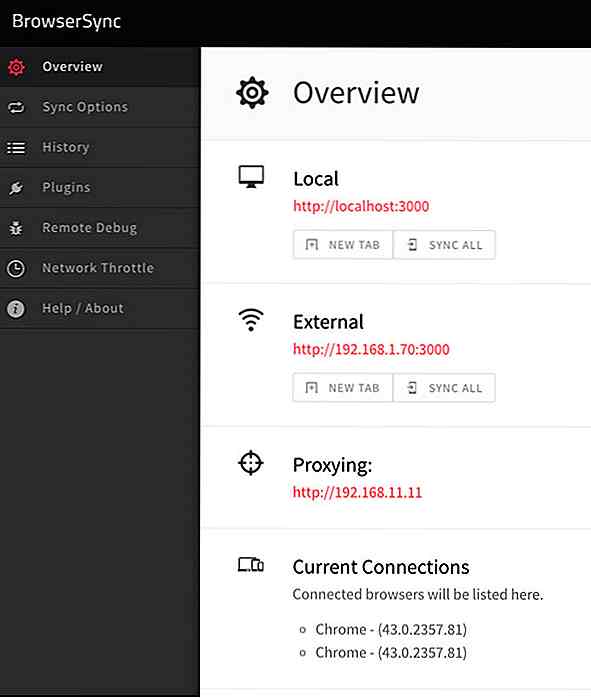
- UI : Denne nettadressen peker på alternativene for den kjørende serveren. Du kan se tilkoblinger, konfigurere nettverksregulering, vise historikk eller synkroniseringsalternativer.
- Eksternt brukergrensesnitt : Dette er det samme som brukergrensesnittet, men tilgjengelig fra alle enheter på nettverket.
 Hvorfor bruke Browsersync?
Hvorfor bruke Browsersync? Nå som vi er ferdige med denne fasen, kan du tenke: Hvorfor bruker Browsersync i det hele tatt? Nettadressen 192.168.33.21 kan også nås fra en hvilken som helst enhet. Mens dette er slik, må du installere WordPress til denne nettadressen.
Jeg bruker vanligvis virtualhosts og har domener som wordpress.local eller myproject.dev. Disse løses lokalt, slik at du ikke kan besøke wordpress.local på mobiltelefonen din og se det samme resultatet som på din lokale datamaskin.
Så langt så bra, har vi nå et teststed som kan nås fra hvilken som helst enhet på nettverket. Nå er det på tide å gå global og kringkaste vårt arbeid over internett.
Bruke ngrok til å dele vår Localhost
ngrok er et verktøy du kan bruke til å lage sikre tunneler til ditt lokalehost. Hvis du registrerer deg (fortsatt gratis) får du passordbeskyttede tunneler, TCP og flere samtidige tunneler.
Installere ngrok
Gå til ngrok nedlastingssiden og ta tak i den versjonen du trenger. Du kan kjøre den fra mappen den er i, eller flytte den til et sted som lar deg kjøre det fra hvor som helst. På Mac / Linux kan du kjøre følgende kommando:
sudo mv ngrok / usr / local / bin / ngrok
Hvis du får en feil om at denne plasseringen ikke eksisterer, må du bare opprette de manglende mappene.
Bruke ngrok
Heldigvis er denne delen ekstremt enkel. Når du kjører serveren din via Gulp, ta en titt på porten den bruker. I eksemplet ovenfor kjører den lokale serveren på http://localhost:3000 som betyr at den bruker port 3000. I en ny terminal-fan kjører du følgende kommando:
ngrok http 3000
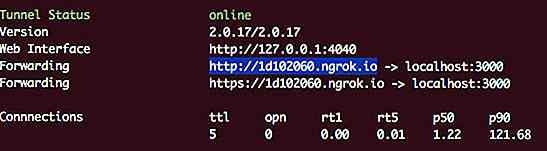
Dette vil skape en tilgjengelig tunnel til ditt lokalehost, resultatet skal være noe slikt:
 Nettadressen du ser ved siden av "Videresending", er hva du kan bruke for å få tilgang til nettstedet ditt fra hvor som helst.
Nettadressen du ser ved siden av "Videresending", er hva du kan bruke for å få tilgang til nettstedet ditt fra hvor som helst.Konklusjon
På slutten av dagen kan vi nå gjøre tre ting:
- Se og arbeid på vårt prosjekt lokalt
- Se vår nettside via en hvilken som helst enhet på nettverket
- La andre se vårt arbeid hvor som helst med en enkel link
Dette vil tillate deg å fokusere på utvikling i stedet for å kjøre for å holde lokale og testservere synkronisert, migrerende databaser og andre bekymringsfulle oppgaver.
Hvis du har en annen metode for å jobbe lokalt og dele resultatet, gi oss beskjed!

En titt inn i: CSS4 Dokumentregel
Mange nettsteder har mange sider, men alle sidene er vanligvis utformet med bare ett stilark. Å betjene bare ett stilark er en god praksis for å minimere HTTP-forespørsler slik at sidene lastes raskere i en nettleser.Det vil imidlertid være en rekke stilregler som finnes i stilarket som er unødvendige for noen sider. Så

Frisk ressurs for webutviklere - april 2018
Denne måneden så vi noen få kunngjøringer fra bemerkelsesverdige navn i tech. For eksempel åpnet Apple et nytt databasesystem, ga Google ut et nytt verktøy for å måle nettsiden din på mobil, og Github med et gratis kurs for å komme i gang med Git, Github og koding generelt.Også i dagens innlegg vil jeg også ha en rekke nye verktøy som for tiden er på vei oppover . La oss hoppe

