 no.hideout-lastation.com
no.hideout-lastation.com
Frisk ressurs for webutviklere - april 2018
Denne måneden så vi noen få kunngjøringer fra bemerkelsesverdige navn i tech. For eksempel åpnet Apple et nytt databasesystem, ga Google ut et nytt verktøy for å måle nettsiden din på mobil, og Github med et gratis kurs for å komme i gang med Git, Github og koding generelt.
Også i dagens innlegg vil jeg også ha en rekke nye verktøy som for tiden er på vei oppover . La oss hoppe videre til det vi har mer på listen.
VuePress
Et nytt verktøy fra skaperen av Vue, VuePress er en statisk nettsted generator designet med Vue.js i tankene. Den genererer og pre-gjør statisk HTML for hver side, og kjører som et SPA (Enkelt-applikasjon) . Den leveres med noen funksjoner utenom boksen, inkludert muligheten til å legge til Google Analytics ID, søk, neste og forrige navigasjon, sidebar og PWA .
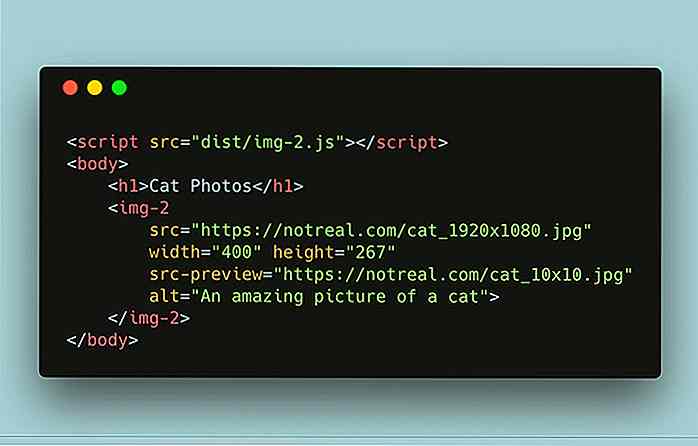
 IMG-2
IMG-2 Et JavaScript-bibliotek som introduserer et egendefinert element, img-2 . Det nye elementet legger til en rekke optimaliseringer som ikke følger standard img elementet, og forbedrer hvordan bildet lastes for brukerne . Med det egendefinerte elementet blir bildet forhåndsbufret, det lurer også bildene og tjener vil bare fra bufferen når bildene kommer inn i brukerens visningsport. Sjekk ut demoen.
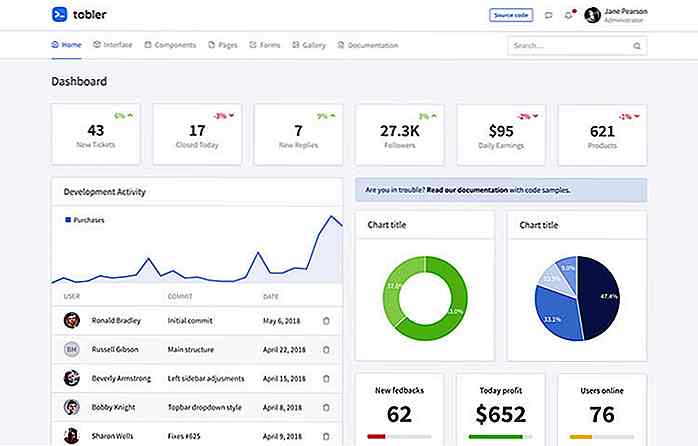
 tabler
tabler Et elegant Dashboard / Admin Panel basert på Bootstrap 4 . Dashbordet har forhåndsdefinerte komponenter som diagrammer, skjemaer, gallerier, et pristabell og en fin samling av egendefinerte ikoner . Et godt utgangspunkt for å la utviklere bygge et administrasjonspanel raskt. Sjekk ut demoen!
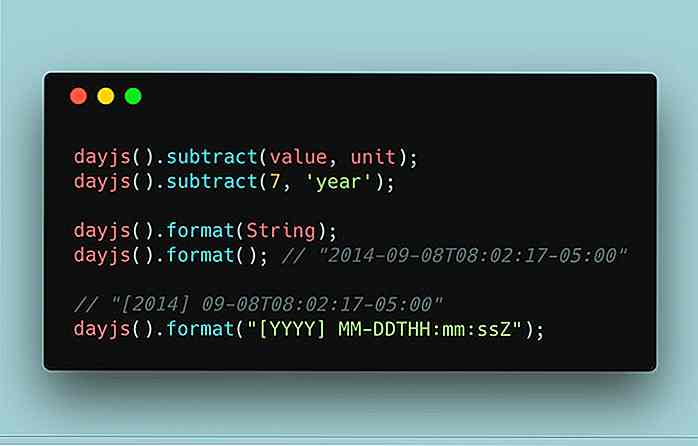
 DayJS
DayJS DayJS JavaScript-bibliotek for å formatere datoer og tider . Enda mer, DayJS har lignende APIer til Moment.js, men det er bare vekt 2Kb i størrelse. Gitt det, kan det være et godt alternativ til Moment.js, hvis du vil ha en lettere bibliotek, men likevel opprettholde kjennskap til det du allerede har kjent.
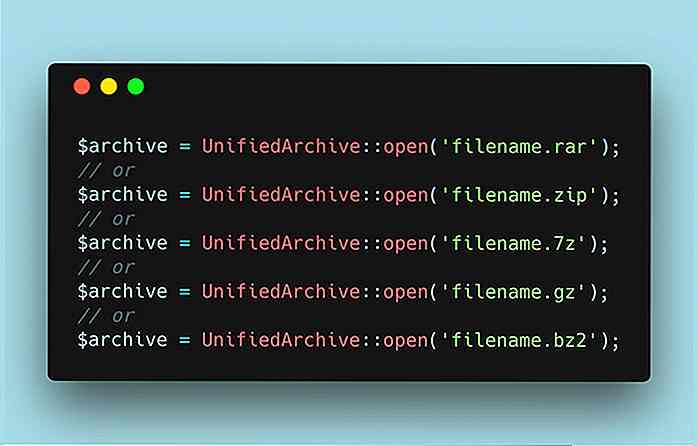
 UnifiedArchive
UnifiedArchive Et PHP-bibliotek som håndterer komprimerte filer, støtter UnifiedArchive et bredt spekter av formater, inkludert RAR, Zip, Gzip, Tar, og mange andre komprimeringstyper. Med dette biblioteket kan du arkivere og pakke ut filer eller kataloger. Det gir en håndfull APIer for å manipulere filer etter at den er hentet fra arkivet. UnifiedArchive er tilgjengelig som komposerpakke.
 Github Learning Lab
Github Learning Lab Github har nettopp annonsert et gratis kurs som dekker primært Git i Github . Det er 5 kurs for øyeblikket hvor du kan lære noen praktiske ting, for eksempel hvordan du bruker Github til å være vert for kodene dine, hvordan du bruker Github-sider for å få et gratis nettsted eller en blogg for prosjektet ditt, og hvordan du håndterer sammenslåingskonflikter som er Vanlige å skje når du jobber med mange utviklere på et prosjekt.
 WordPress UnitTest DOM Parser
WordPress UnitTest DOM Parser Et fint tips fra Takayuki Miyauchi på testing av DOMElement når du utfører UnitTest i WordPress-applikasjoner . Jeg personlig fant dette veldig nyttig; håper du finner det det samme.
 Popmotion
Popmotion Et JavaScript-bibliotek for en buttery jevn animasjon på nettet, "Popmotion" gir en API kalt Fysikk som lar deg lage med nesten virkelige animasjonseffekter. Det er uåpnet; biblioteket utsender bare verdier basert på det spesifikke settet av konfigurasjonen . Dette lar deg bruke disse utgangene til å animere ethvert medium, inkludert CSS, SVG, Three.js og til og med React.js.
 Driver.js
Driver.js Et JavaScript-bibliotek som lar deg "drive" brukerens fokus på en side . Dette er spesielt nyttig hvis du vil presentere bestemte funksjoner eller veilede dem til bestemte oppgaver på siden. Driver.js er bare 4 KB i størrelse, tilpassbar og tastaturvennlig .
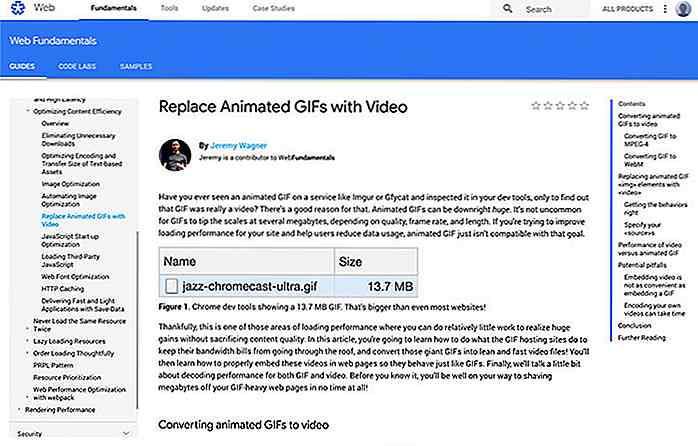
 Erstatt animert GIF med video
Erstatt animert GIF med video GIF er overalt, etter å ha gjort en flott komme tilbake. Men problemet med GIF er at det vanligvis er veldig stort. Det er sløsing med båndbredde, men grafikkvalitet er ofte forferdelig. Denne retningslinjene fra Google viser hvordan "Video" kan erstatte GIF for å vise animert grafikk .
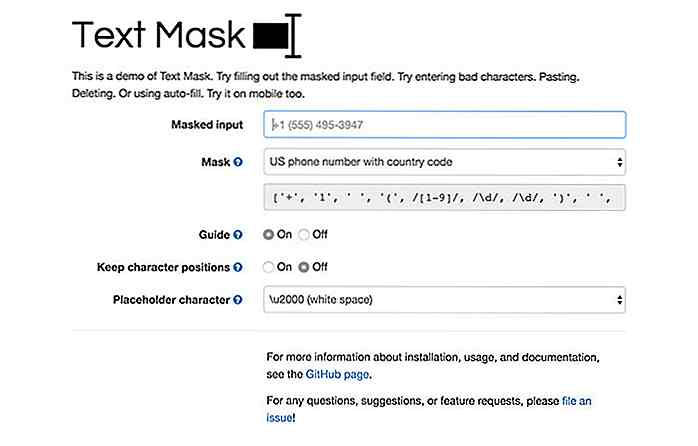
 Tekstmaske
Tekstmaske Et JavaScript-bibliotek for å forvandle teksten som krever spesiell formatering som et telefonnummer, valuta eller et kredittkortnummer. Når brukeren skriver inn, blir teksten automatisk omformet til riktig formatering som forbedrer brukeropplevelsen. TextMask kan brukes med React, Vue, eller bare ren gammel JavaScript .
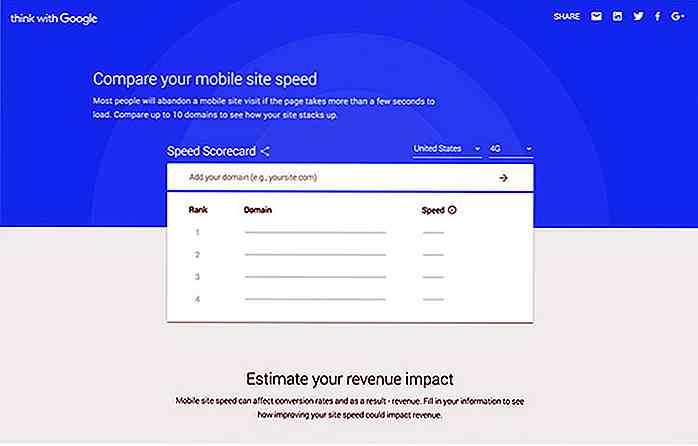
 Sammenlign Mobile Site Speed
Sammenlign Mobile Site Speed Dette er et annet nyttig verktøy fra Google. Med dette verktøyet kan du sjekke nettstedets hastighet når du laster fra mobil og anslår det totale tapet av inntekter når nettsiden laster sakte. Du kan velge landet og hastigheten som nettstedet ditt vil bli testet mot.
 VueNut
VueNut En utvikling følgesvenn når du bygger et webapplikasjon med Vue.js og Vuex, gjør VueNut lettere å undersøke datastaten lagret og lar deg manipulere dataene under utviklingen enkelt. Kule ting!
 FoundationDB
FoundationDB Nylig Apple laget FoundationDB åpen kildekode i Github. Det er et nøkkelverdierpar databasesystem som lover skalerbarhet og ytelse. Det er kult å ha big tech-selskaper som begynner å bruke åpen kildekode for sine produkter.
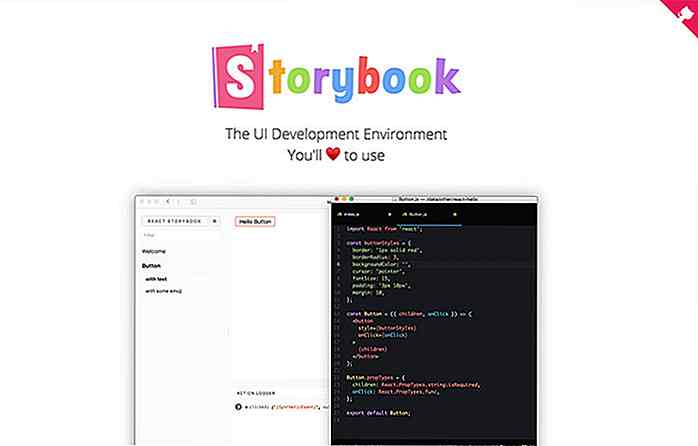
 eventyrbøker
eventyrbøker StoryBooks er et verktøy for å bygge en React-komponent i isolasjon . Den gir et brukergrensesnitt i nettleseren slik at du kan se de forskjellige tilstandene til hver komponent, samt teste komponentene .
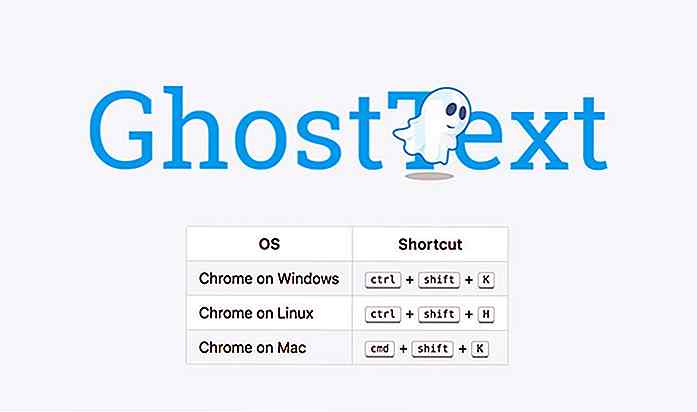
 GhostText
GhostText En nettleserutvidelse som synkroniserer hva du skriver i nettleseren til tekstredigereren eller omvendt. Jeg fant dette til slutt nyttig hvis du vil kunne skrive på et nettsted med bekvemmeligheten og funksjonene til kodeditoren din. GhostText er tilgjengelig for Chrome, Firefox og Opera.
 COALA
COALA Coala er et CLI som gir et grensesnitt for linting og fikserings kode uansett hvilket språk som brukes . Du kan bruke Coala i en kodeditor, integrere den med en CI (Continuous Integration), og tilpasse den med en konfigurasjonssyntax i .coafile . Coala støtter mange språk som CSS, JavaScript, PHP, og du kan finne mer i denne katalogen.
 ReactStrap
ReactStrap ReactStrap er en samling av Bootstrap 4 komponenter transformert til gjenbrukbare React komponenter. Hvis du vil modernisere den gamle Bootstrap-baserte nettsiden din, er dette biblioteket noe du kanskje vil se på.
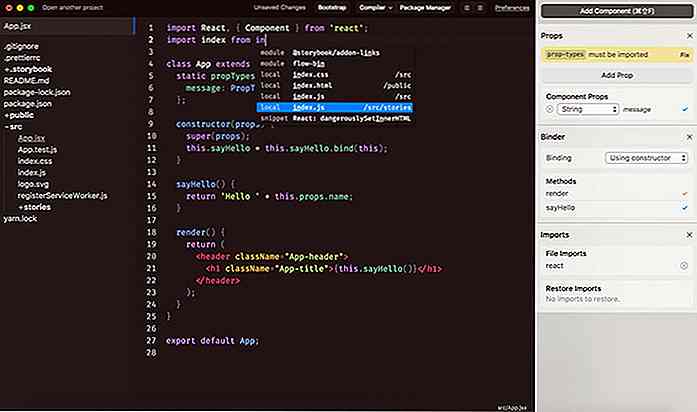
 Reacto
Reacto Et annet React-relatert verktøy, Reacto er en IDE bygget på toppen av Electron og designet for å utvikle webapplikasjoner med ReactJS . Dette ser veldig bra ut hvis utviklingen din primært dreier seg om ReactJS.
 PicoJS
PicoJS Et JavaScript-bibliotek som muliggjør ansiktsgjenkjenning . Den fungerer med et stillbilde eller fra det integrerte kameraet. Det er veldig fascinerende hvordan webteknologien utvikler seg de siste årene.


6 praksiser som gjør bloggen din mindre profesjonell
I varmen med å administrere en blogg, som inkluderer alt fra å skrive godt innhold, til å jobbe med annonsører, for å moderere kommentarer, for å fremme nettstedet, kan man overse visse aspekter av nettstedet - fra små ting som ødelagte lenker, til store som påtrengende reklame og altfor overfylt design.Etter hv

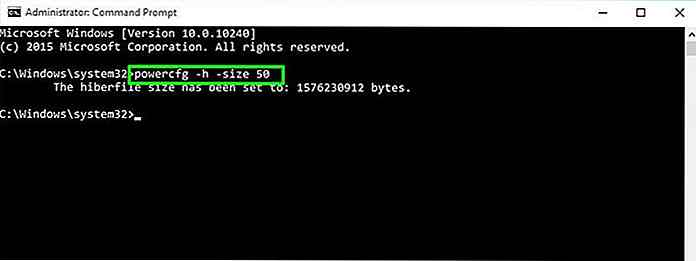
Slik frigjør du harddiskplass uten å slette noe viktig
Jeg ønsket en gang å installere et 9 GB spill på min 20 GB systemstasjon med bare 1 GB ledig plass (var kravet til spillet). Med lite eller ingen plass til å slette data, måtte jeg lete etter måter å frigjøre plass på C-stasjonen min, som ikke innebærer å slette viktige data . Med et par timer med tinkering klarte jeg å frigjøre 13 GB plass uten å slette enda en viktig fil.Systemstasjon


![20 vakre innsjøhus du vil elske å eie [PICS]](http://hideout-lastation.com/img/tech-design-tips/473/20-beautiful-lake-houses-you-would-love-own.jpg)
