 no.hideout-lastation.com
no.hideout-lastation.com
Design Slank Video Player Interface - Photoshop Tutorial
Denne epoken handler bare om slank grensesnitt. Det ser ikke bare profesjonelt ut, men det viktigste er å gi folk følelsen av pålitelighet, og det er akkurat det de fleste bedrifter søker etter. Å se på betydningen, jeg skal vise deg trinn for trinn for å designe et elegant grensesnitt av en videospiller.
Vi bruker lagstiler, vektortegning og noen manuelle tegninger for å fullføre dette grensesnittet. La oss komme inn i etableringsprosessen!
Nødvendig ressurs
For å følge denne opplæringen, trenger du denne gratis ressursen.
- Repeatable Pixel Pattern fra PSDfreemium
Trinn 1: Å lage bakgrunn
Start med å lage en ny fil med størrelse 800 × 500 px. Tegn en radiell gradient fra hvitt til grått.

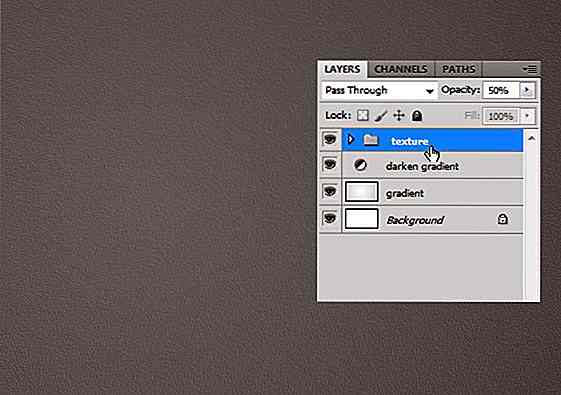
Steg 2
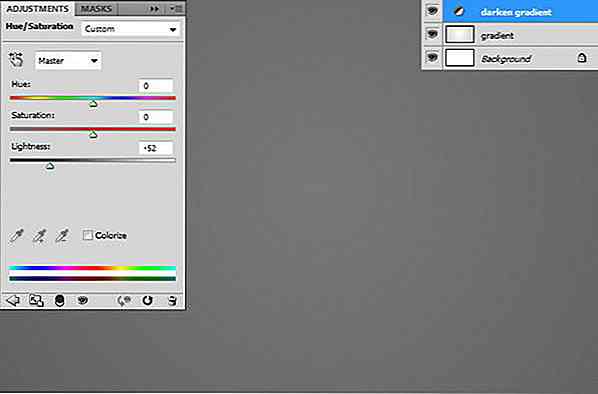
La oss mørke gradienten ved å legge til Justeringslag> Hue / Metning og redusere lysstyrkeinnstillingen.

Trinn 3
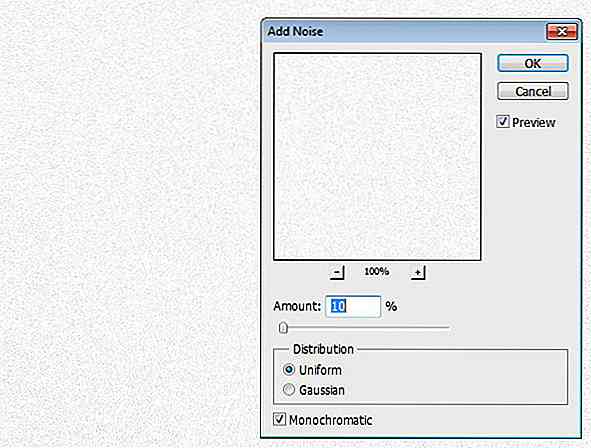
Lag nytt lag og fyll det med hvitt. Klikk på Filter> Støy> Legg til støy. Sett blandemodus til Multiply.

Trinn 4
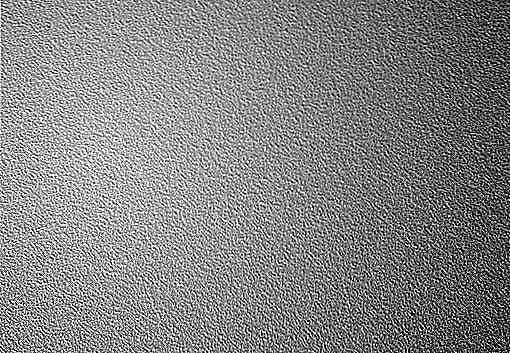
Dupliser støylag vi nettopp har opprettet ved å trykke Ctrl + J. Aktiver flytteverktøy og trykk deretter ned pil og høyre pil en gang for å flytte den 1 px ned og til høyre. Trykk Ctrl + I for å reversere fargen sin og angi blandingstilstanden til skjermbildet. Her har vi en fin tekstur.

Trinn 5
Velg begge støylagene, og klikk deretter Ctrl + G for å sette det inn i en gruppe. Reduser opaciteten til 50%.

Trinn 6: Basic Player Basic Player
Tegn et rektangel med farge: # 151d25.

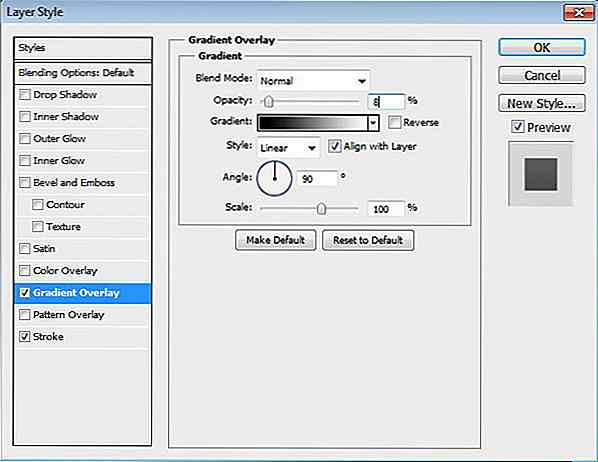
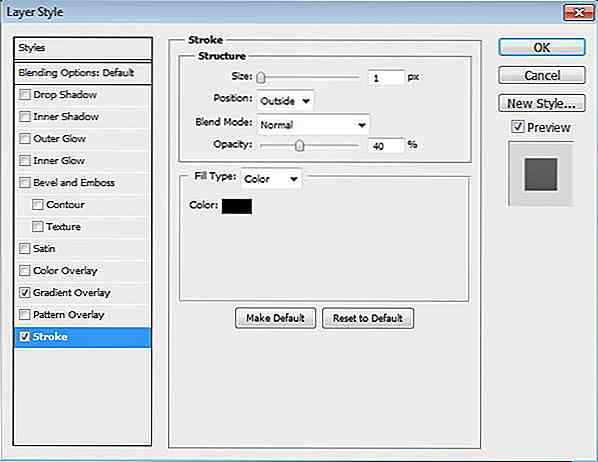
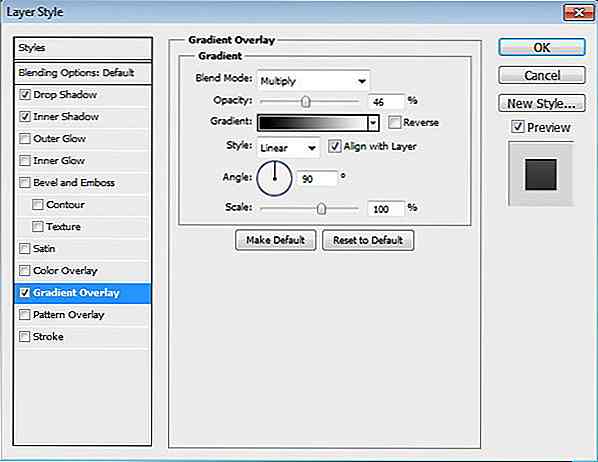
Legg til lagsstiler: Gradient Overlay og Stroke.


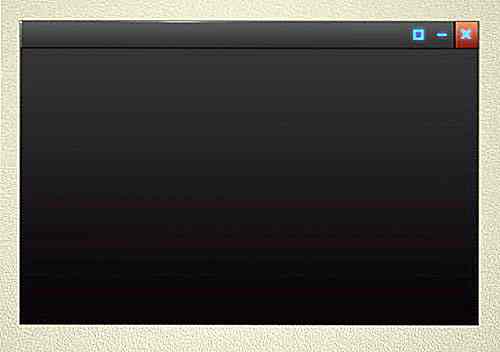
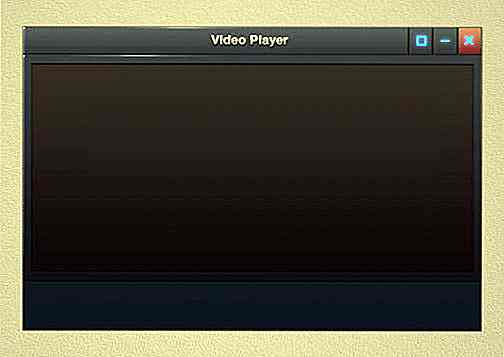
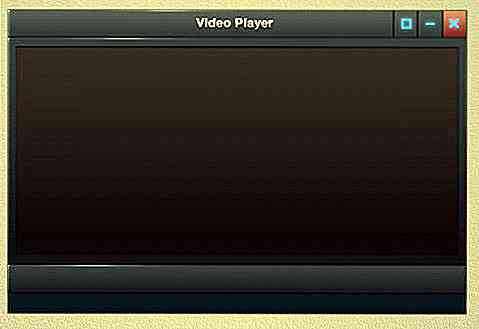
Her er resultatet etter å ha lagt til lagstilter.

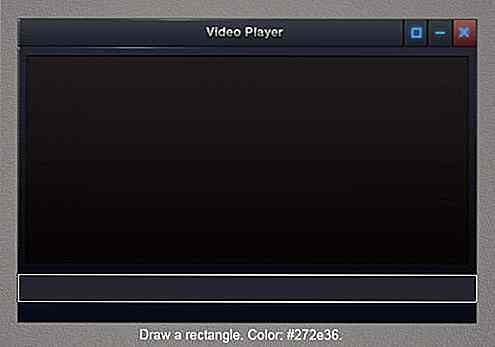
Trinn 7: Tittelbar
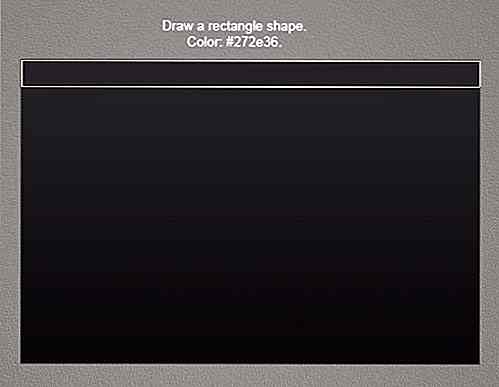
Tegn et rektangelform på toppen av hovedgrensesnittet. Sett fargen til # 272e36. Vi vil bruke dette rektangel for tittellinjen.

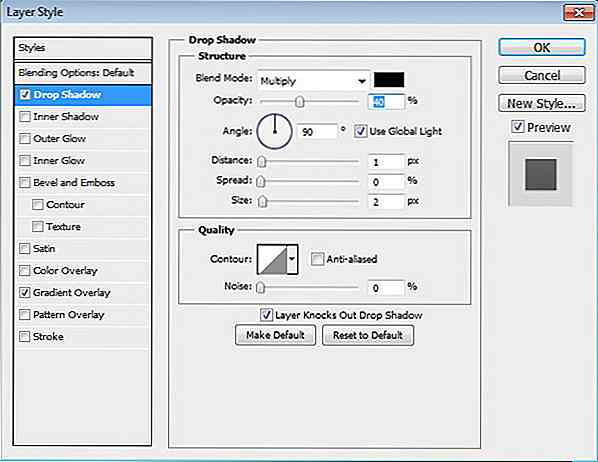
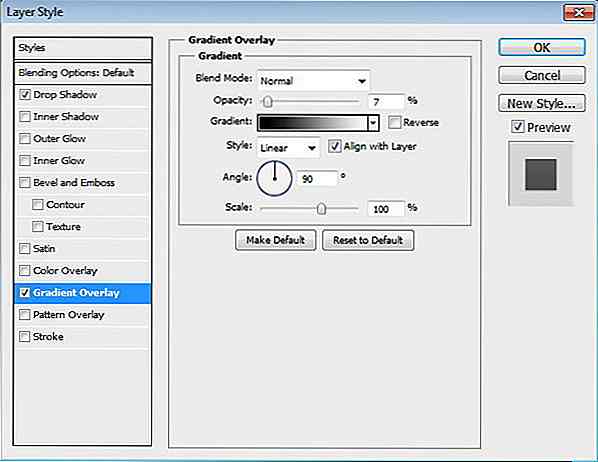
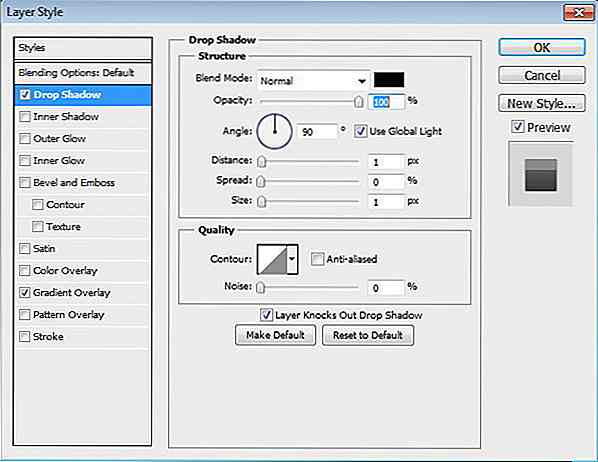
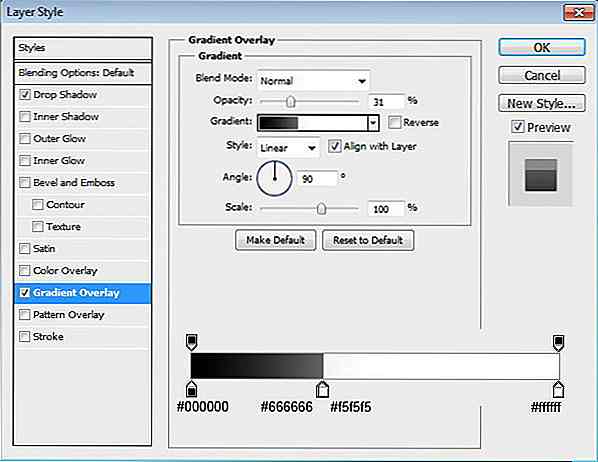
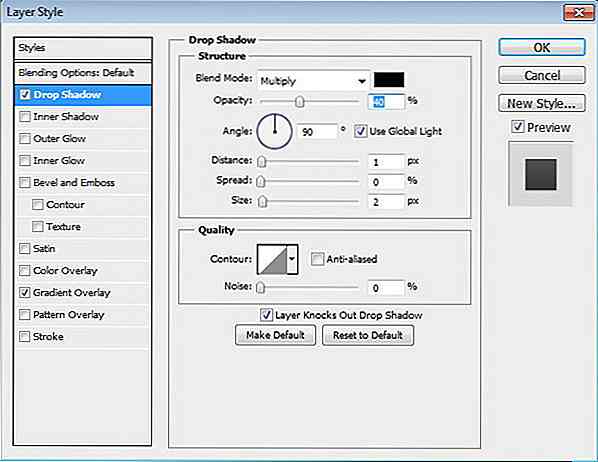
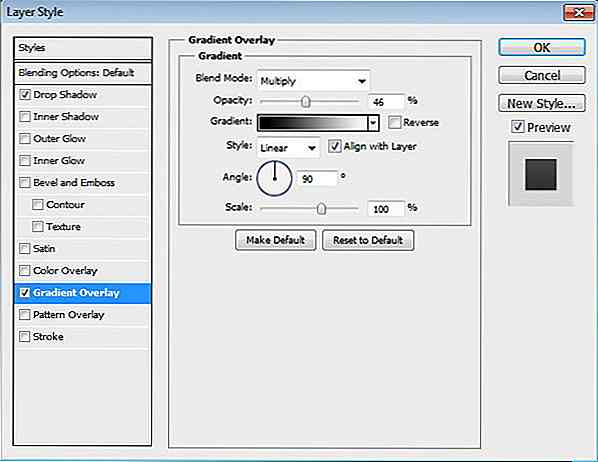
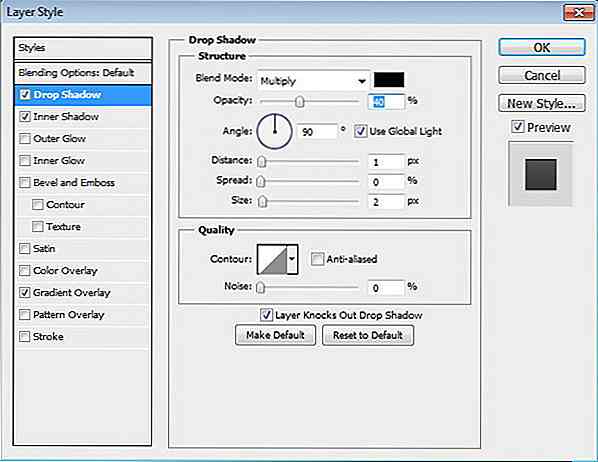
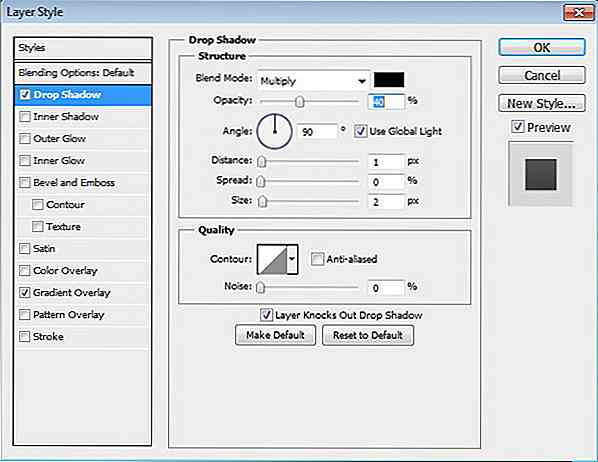
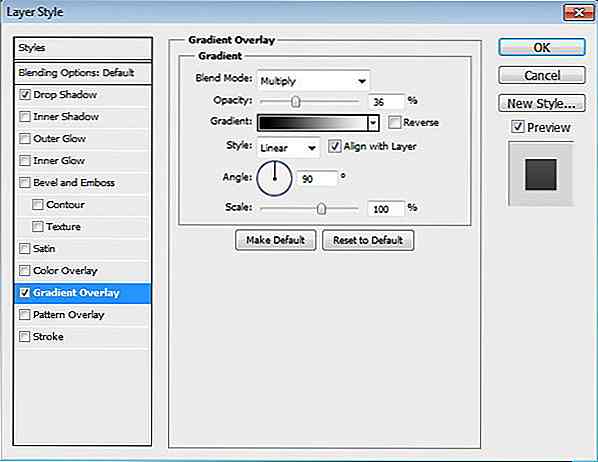
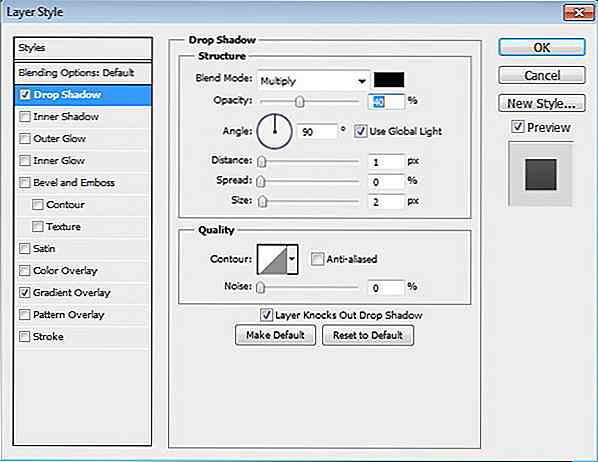
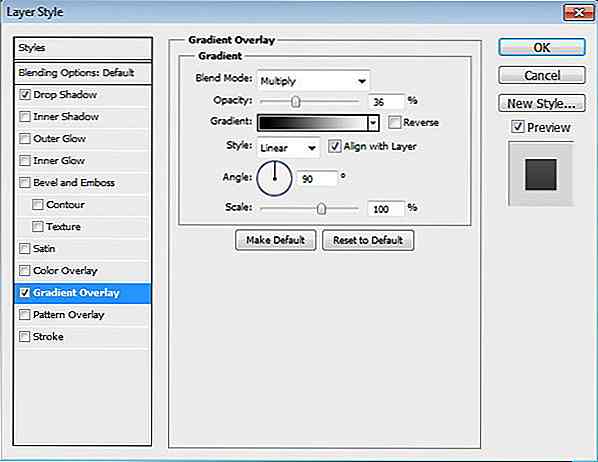
Legg til lagstil: Drop Shadow and Gradient Overlay.


Trinn 8
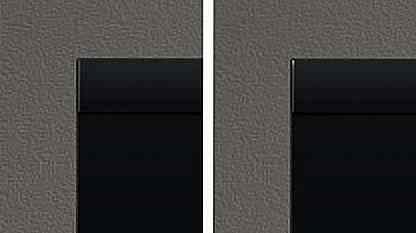
Zoom nærmere til venstre side av rektangelet. Aktiver blyantverktøyet og sett børstestørrelsen til 1 px. Tegn noen linjer som et høydepunkt.

Trinn 9
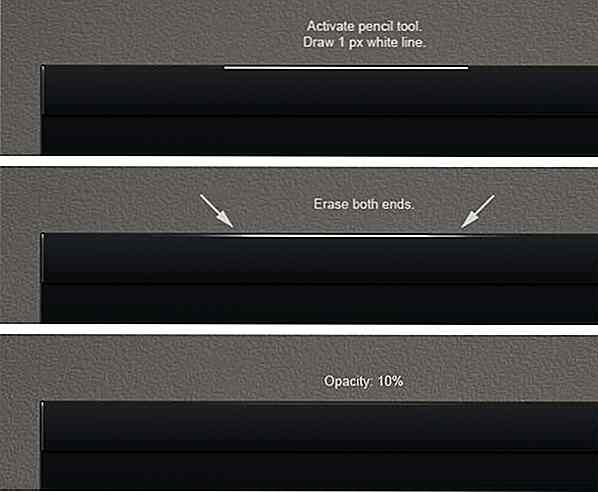
Tegn et annet høydepunkt på øvre del av tittellinjen. Opprett nytt lag og tegn deretter 1 px hvit linje. Slett begge ender ved hjelp av mykt viskelærverktøy. Reduser oppaktheten til 10%.

Trinn 10
Gjenta tidligere prosess på høyre side av tittellinjen.

Trinn 11
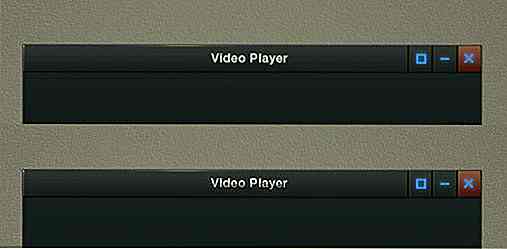
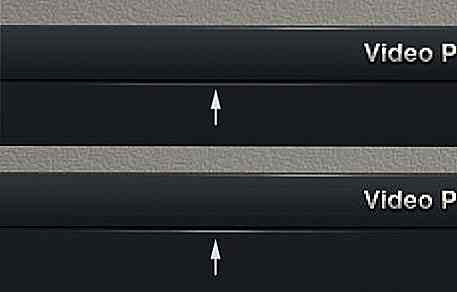
Her er det vi har i 100% forstørrelse. Som du kan se, er høydepunktet veldig lite. Men grensesnittet er ikke så flatt lenger.

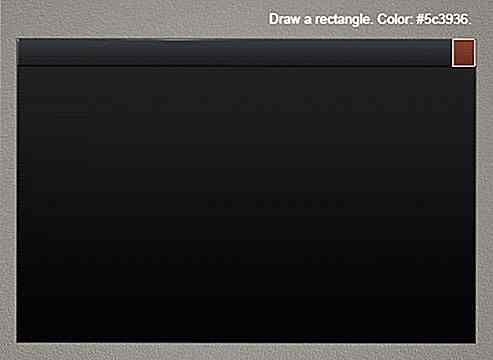
Trinn 12: Minimum, Maksimum og Lukk knapp
Tegn et rektangel på høyre side av tittellinjen. Bruk farge # 5c3936. Dette vil være bakgrunn for nært knapp.

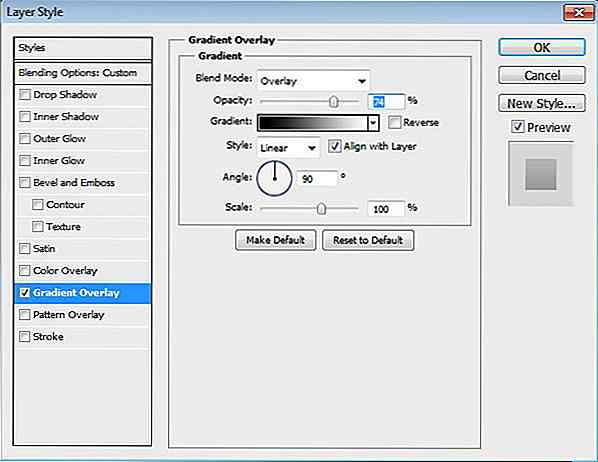
Legg til lagstil: Gradientoverlegg.


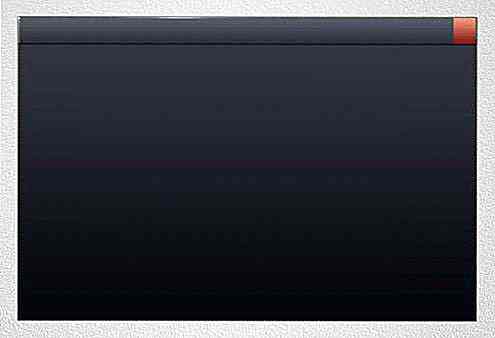
Trinn 13
Legg til nært symbol laget av to overlappende rektangelbaner i modus, Legg til i form.

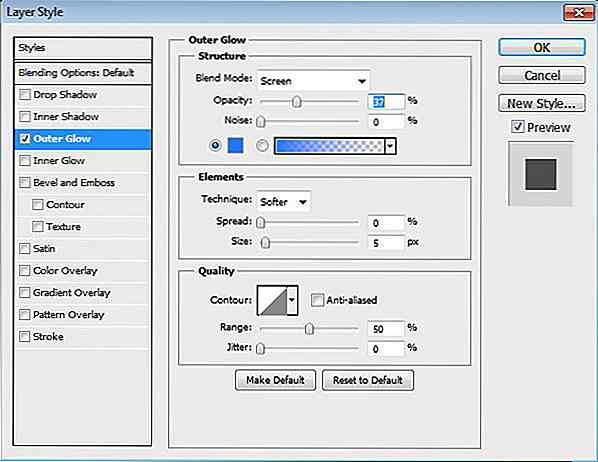
Legg til lagstil: Ytre glød.

Dette er resultatet etter at vi lagt til ytre glød på det nærliggende symbolet.

Trinn 14
Gjenta denne prosessen for å legge til maksimere og minimere symbolet.

Trinn 15
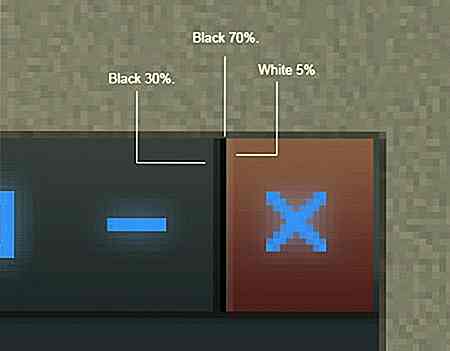
La oss legge til en separator mellom hvert symbol. Opprett nytt lag, tegne en svart svart linje på 1 pkt og reduser Opacity til 30%. Ved siden av det tegner du en annen 1 px svart linje og reduserer lagets Opacity til 70%. Nok en gang tegner denne gangen 1 px hvit linje med Opacity 5%.

Dette er hva vi har i 100% størrelse. Nå har vi en fin innsatslinje og legger dybde i grensesnittet.

Trinn 16
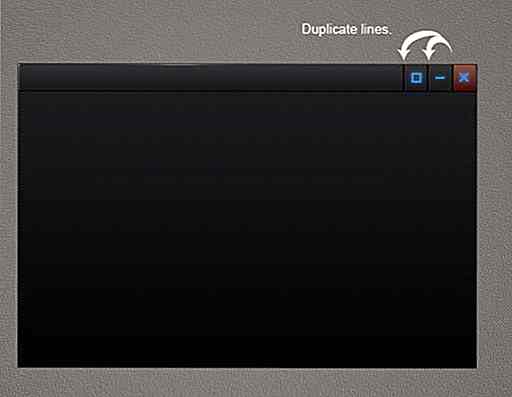
Sett disse linjene i et eget gruppelag ved å velge dem og trykk Ctrl + G. Hold Alt og dra gruppen for å duplisere den. Sett linjene mellom hvert symbol.

Trinn 17
Legg til videotittel på tittellinjen. Legg til lagstil: Drop Shadow and Gradient Overlay. Disse lagstilene legger til metallisk effekt på teksten.



Trinn 18: Skjerm
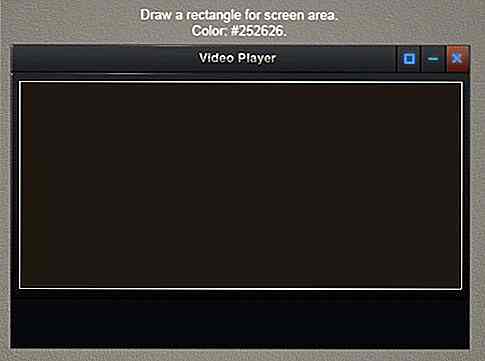
Tegn et rektangel for skjermområdet. Bruk # 272e36 for sin farge.

Legg til lagstil: Drop Shadow and Gradient Overlay.


Trinn 19
Lag nytt lag og trekk høydepunktet ved hjelp av en blyant med 1 px pensel.

Trinn 20
Sett igjen et annet høydepunkt på oversiden av skjermområdet.

Trinn 21
Tegn mindre rektangel med farge # 252626.

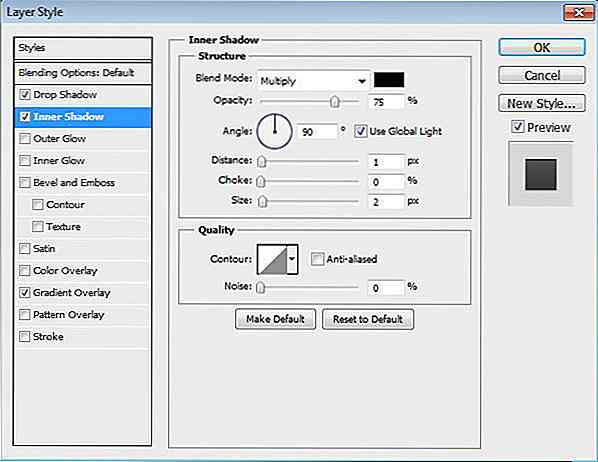
Legg til lagstil: Drop Shadow, Inner Shadow, og Gradient Overlay.



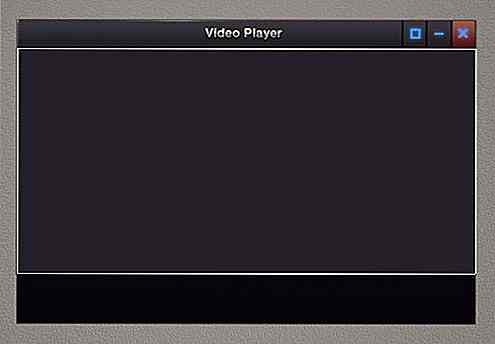
Dette er resultatet etter å ha lagt til lagstilter.

Trinn 22: Fremdriftslinje
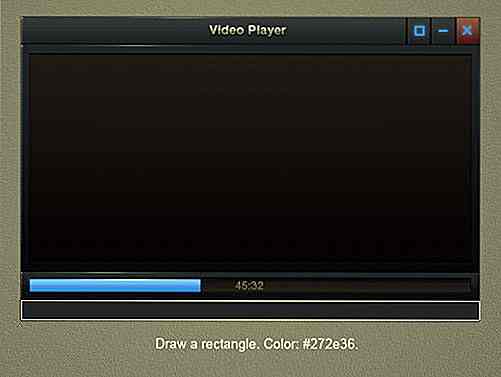
Tegn et rektangel med farge # 272e36 under skjermen.

Legg til lagstil: Drop Shadow and Gradient Overlay.


Trinn 23
På samme måte som det vi gjorde før, tegne noen høydepunkter på rektangelet ved hjelp av 1 pkt blyantverktøy.

Trinn 24
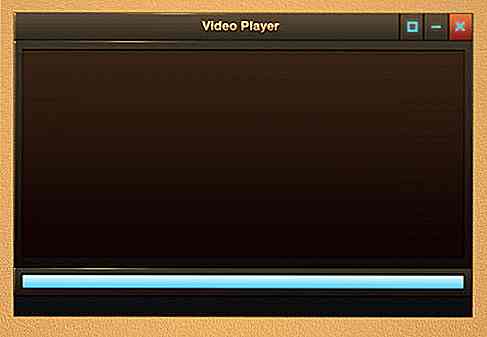
Her er det vi har i 100% forstørrelse.

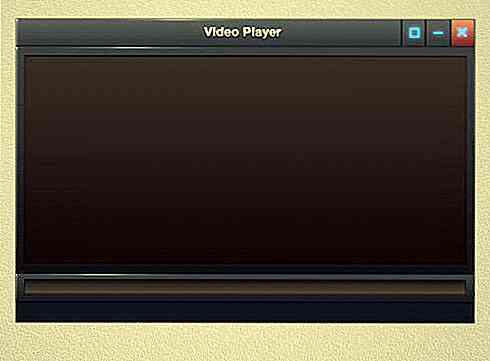
Trinn 25
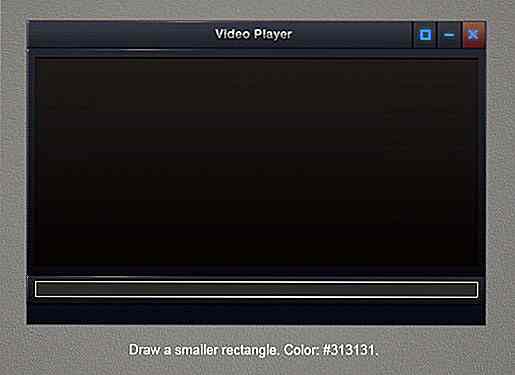
Tegn mindre rektangel med farge # 313131.

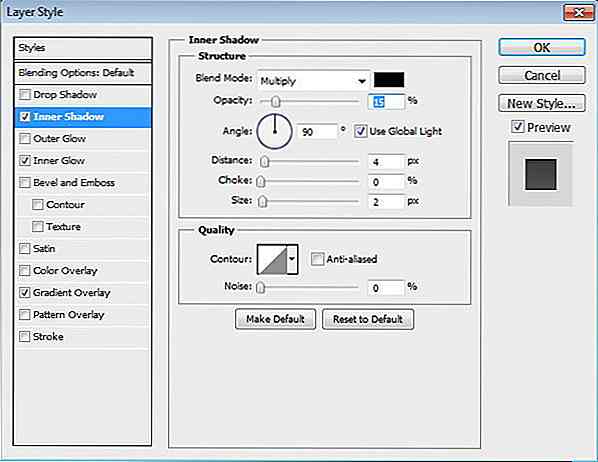
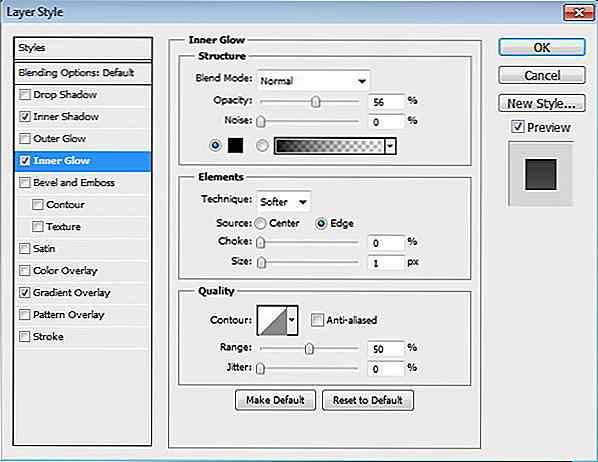
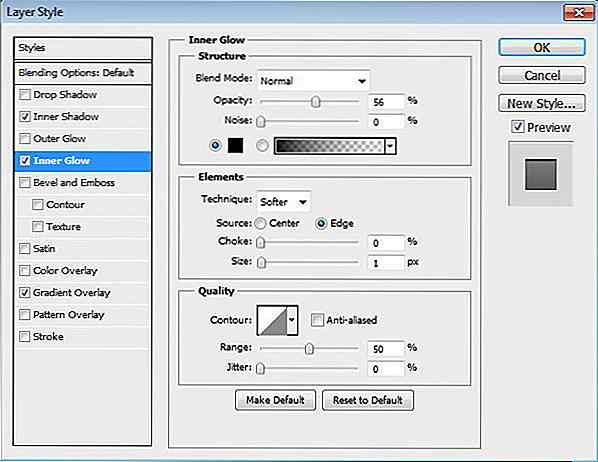
Legg til lagstil: Inner skygge, Innvendig glød og Gradientoverlegg.



Dette er hva vi har.

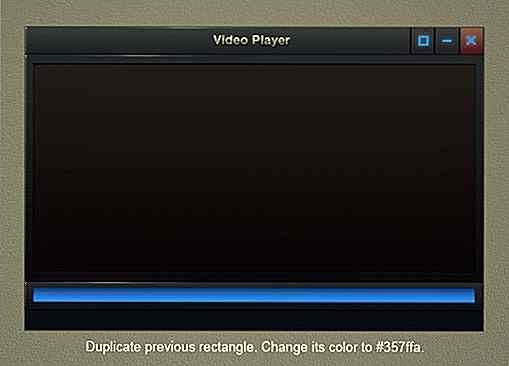
Trinn 26
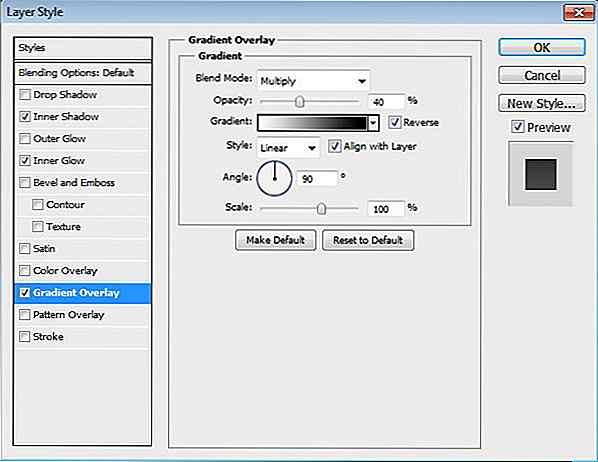
Duplikat rektangel som vi nettopp har opprettet ved å trykke Ctrl + J. Endre farge til # 357ffa.

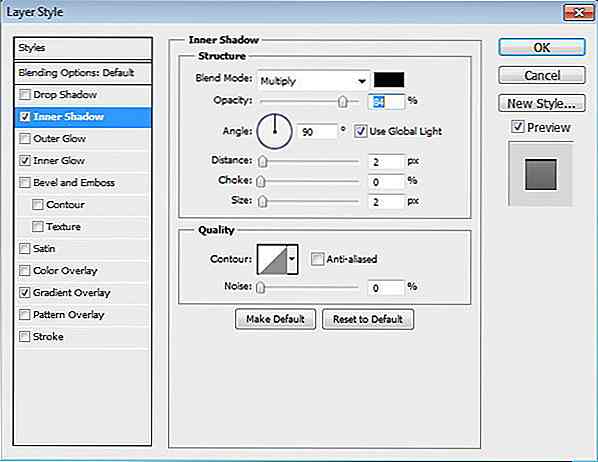
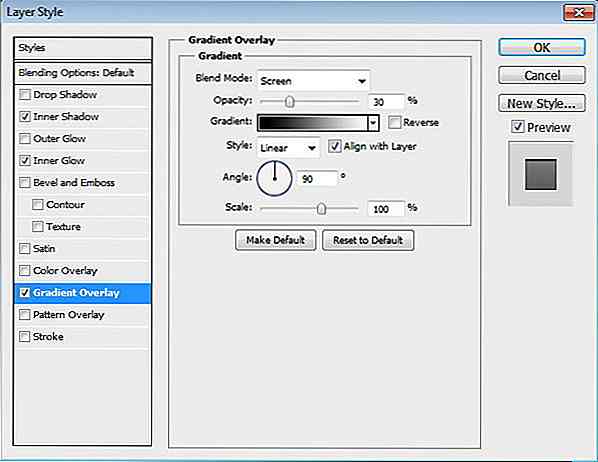
Endre lagstilter 'innstillinger.



Ved hjelp av disse innstillingene er dette det vi har nå.

Trinn 27
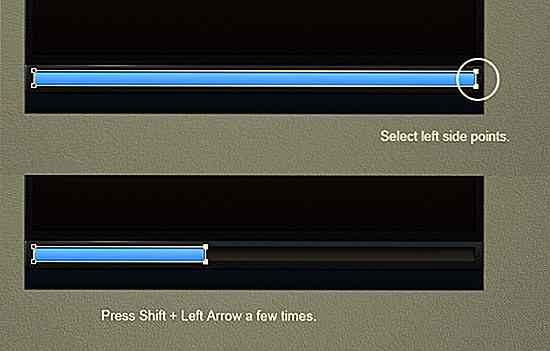
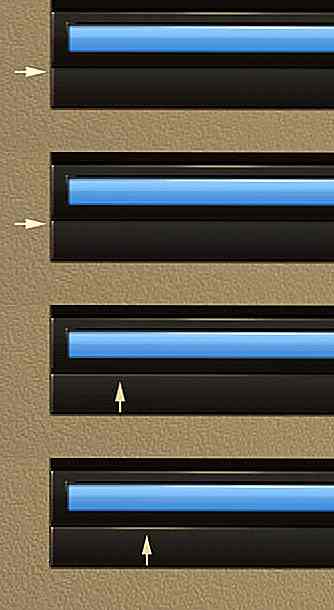
Aktiver direkte valgverktøy og velg deretter poeng på venstre side. Trykk Shift + Left Arrow et par ganger for å flytte valgte punkter.

Trinn 28
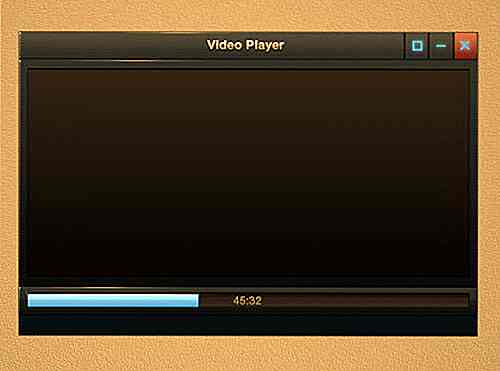
Legg til total tidsporinformasjon på toppen av lastebaren.

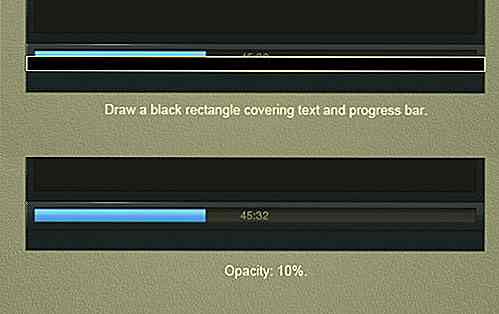
Trinn 29
Tegn et svart rektangel som dekker fremdriften og deretter reduserer Opacity til 10%.

Nedenfor kan du se subtile forskjeller på fremdriftslysbelysning før og etter å legge til det svarte rektangel.

Trinn 30
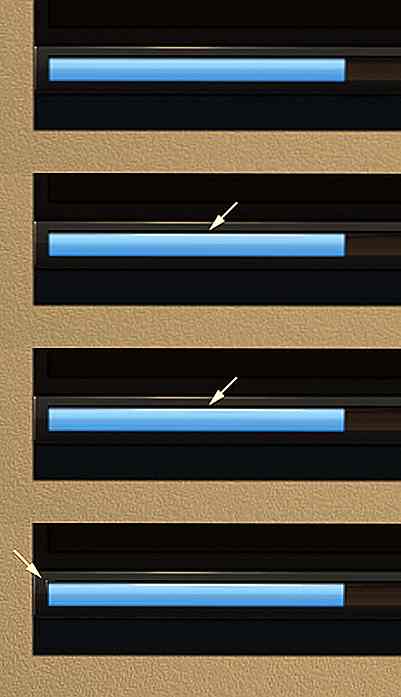
Tegn høydepunkter på fremdriftslinjen ved hjelp av 1 pkt blyantverktøy.

Dette er hva vi ser i 100% forstørrelse.

Trinn 31: Knapper
La oss tegne et annet rektangel med farge # 272e36. Denne gangen vil vi bruke den til å plassere noen kontrollerknapper.

Legg til lagstil: Drop Shadow and Gradient Overlay.


Trinn 32
Legg til noen høydepunkter på venstre side av rektangelet.

Trinn 33
Bruk grunnleggende formverktøy til å tegne noen knapper.

Trinn 34: Skygge
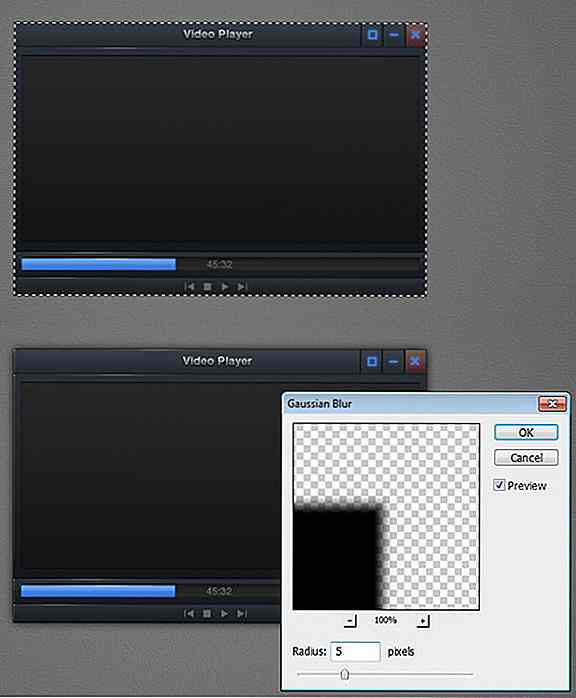
Hold Ctrl og klikk på grensesnittets grunnleggende form for å lage et nytt utvalg basert på form. Lag nytt lag og legg det bak videospilleren. Fyll valg med svart. Fjern markeringen ved å trykke Ctrl + D. Sug skyggen ved å bruke Gaussian Blur, klikk Filter> Blur> Gaussian Blur.

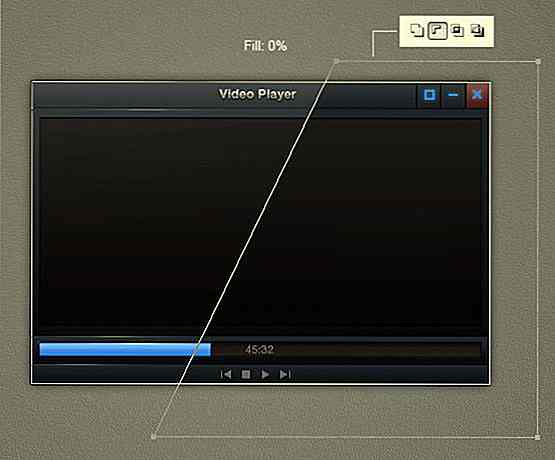
Trinn 35: Legg til refleksjon
Dupliser grensesnittets grunnleggende form og reduser fyllingen til 0%. Plasser den på toppen av skjermen. Tegn en polygon på venstre side rektangelet og sett sin modus for å trekke fra.

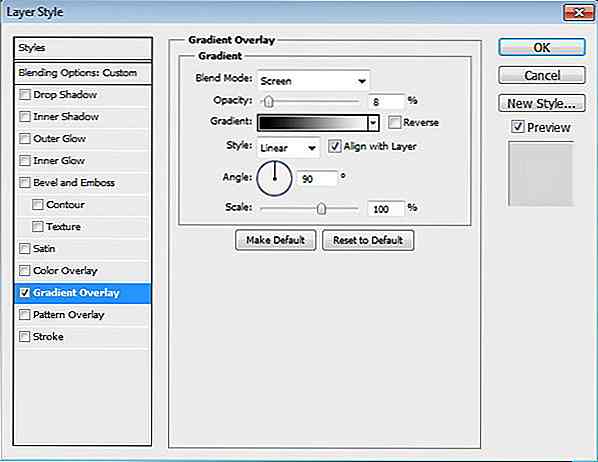
Legg til lagstil: Gradientoverlegg.

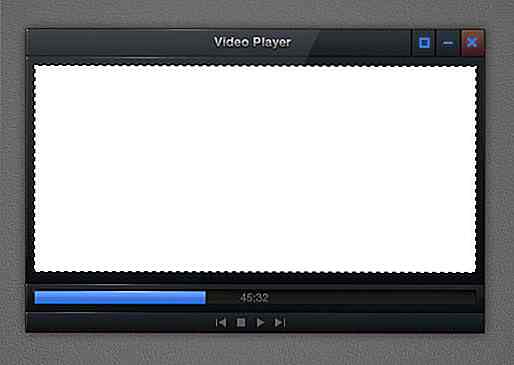
Trinn 36: Subtile Pattern på skjermen
For øyeblikket vises skjermen veldig flatt. Velg hovedskjermområdet og fyll det med hvilken som helst farge. Sett fyllingen til 0%.

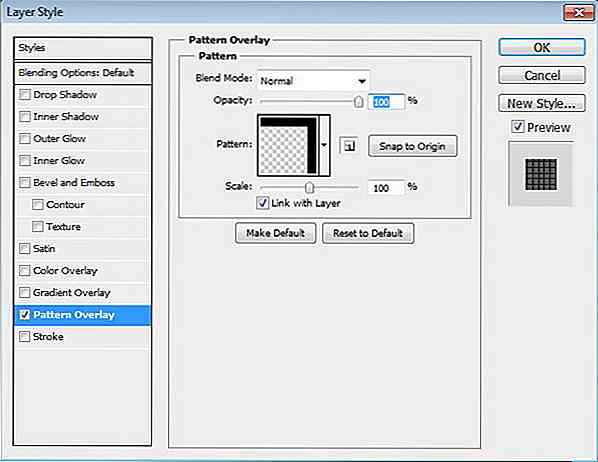
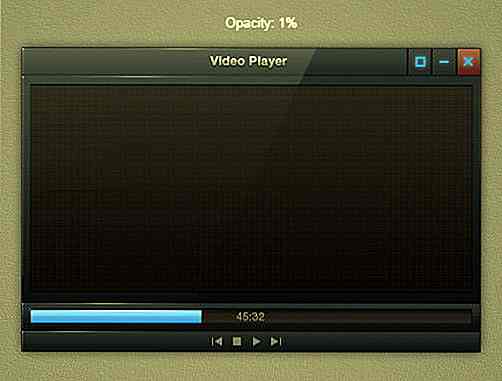
Ta en fin pikselmønster fra PSDfreemium. Bruk en av de tilgjengelige innstillingene på Layer Style: Pattern Overlay.

Pass på at mønsteret er veldig subtilt ved å sette opaciteten til bare 1%.

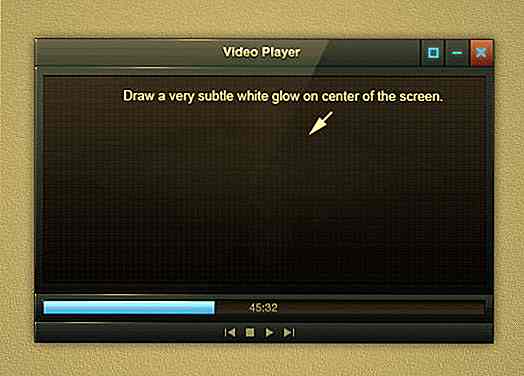
Trinn 37
Endelig aktivere børsteverktøyet. Sett børstens hardhet til 0% og sett Opacity til svært lav, 2 eller 3%. Mal en myk glød på midten av skjermen.

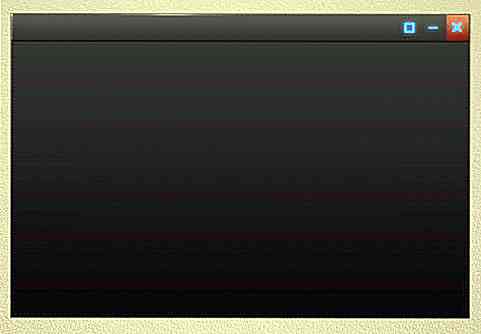
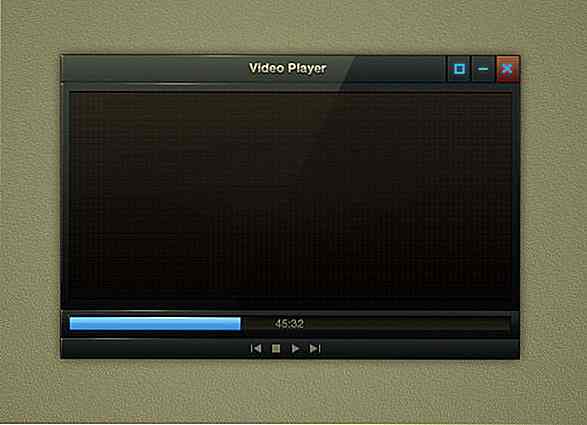
Trinn 38: Endelig resultat
Dette er resultatet av opplæringen. Jeg håper du lærte noen nye teknikker og hadde det gøy mens du fulgte det.

Last ned PSD
Kan ikke oppnå visse trinn? Her er resultatets PSD-fil for å teste og leke med.
- Slank Video Player Interface Tutorial PSD File

8 ting forskere lærte fra din Facebook-bruk
Facebook er en skattemine av data og har vært en varm seng av studier på online sosial atferd. Den sosiale media-giganten har til og med et team av dataanalytiker (aka Data Science Team ), og ser på alle dataene vi har satt opp på Facebook. Om det er informasjon om oss selv i Om-delen eller en enkel Like, Facebook vet alt.Nå,

The Good, The Bad And The Ugly Of Bitcoin Security
Det er sannsynligvis trygt å anta at Bitcoin er her for å bli . Ja, det er litt flyktig og ja, andre kryptokurver er mye lettere å mine og mye billigere å kjøpe, men det stadig voksende antall måter å bruke bitcoins på - i tillegg til at det fortsatt er rundt etter at de ble proklamert døde mange ganger over de siste årene - er et vitnesbyrd om motstanden til verdens mest populære, og polariserende, kryptokurrency.Tingen er



