no.hideout-lastation.com
no.hideout-lastation.com
Oppdag Font Face enkelt med Fontface Ninja
Hvis du snubler på en skrifttype som du vil adoptere til eget bruk, er den vanlige måten å finne ut informasjon om skrifttypen, å bruke alternativet Inspeksjonselement funnet i Chrome-nettleseren.
I utgangspunktet markerer vi teksten mens du er i Chrome, og høyreklikker du for å velge Inspiser Element . Vi kan da se alle CSS-koden relatert til den uthevede teksten.

Det er imidlertid et problem. Som du ser i det andre bildet, blir den uthevede teksten stylet med mange velgere. For å sjekke ut alle dem en etter en, kommer til å ta litt tid.
Bruk Fontface Ninja til å oppdage font
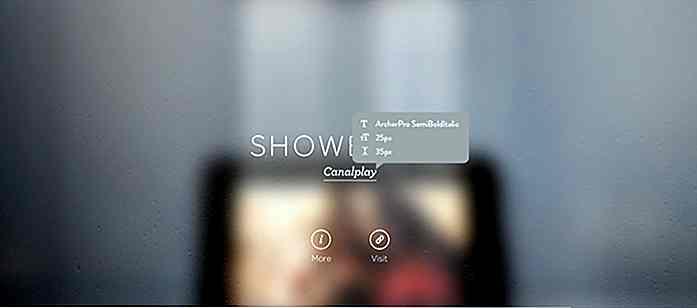
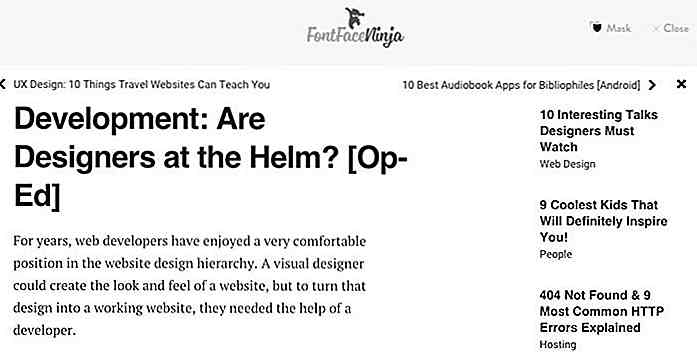
Her er hvor Fontface Ninja kommer inn. Det er en nettleserutvidelse som hjelper deg med å identifisere en skrift etter navn. Og alt du trenger å gjøre er å sveve over skrifttypen du er interessert i. På toppen av navnet på fonten, gir Fontface Ninja deg også størrelsen og linjeavstanden også.
 En annen funksjon av Fontface Ninja du kan finne nyttig er muligheten til å skjule bilder og annonser, slik at du bare kan fokusere på skriftene uten forstyrrelser. Pluggen lar deg også prøve en skrifttype, og hvis du liker det å kjøpe eller laste ned skrifttypen.
En annen funksjon av Fontface Ninja du kan finne nyttig er muligheten til å skjule bilder og annonser, slik at du bare kan fokusere på skriftene uten forstyrrelser. Pluggen lar deg også prøve en skrifttype, og hvis du liker det å kjøpe eller laste ned skrifttypen.Installere Fontface Ninja
Du kan laste ned Fontface Ninja for å bruke på nettleseren du ønsker.
- Chrome
- Safari
Bruke Fontface Ninja
Når det er installert, vises et appikon av en hoppende ninja i nærheten av nettleserens adressefelt. Klikk på den for å aktivere den. Nå kan du sveve over hvilken som helst tekst på en nettside for å få et verktøytips som viser informasjon om skrifttypen.
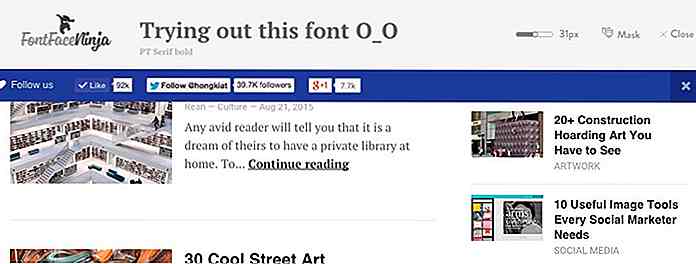
For å prøve skrifttypen, klikk på den, og FontFace Ninja-logoen vil skifte til venstre, noe som gir deg plass til å skrive ut og prøve skrifttypen du valgte. Du kan også justere skriftstørrelsen.
 For å skjule alle bilder slik at du kan holde fokus på bare typografien, klikker du på Mask- alternativet, som ligger ved siden av Lukk . Alle detekterte font-fontface-ninja / vil bli skjult for visning.
For å skjule alle bilder slik at du kan holde fokus på bare typografien, klikker du på Mask- alternativet, som ligger ved siden av Lukk . Alle detekterte font-fontface-ninja / vil bli skjult for visning. Relaterte - Live Test Fonts på nettleseren din
Relaterte - Live Test Fonts på nettleseren din Hvis du liker Fontface Ninja, vil du nok elske Font Dragr . Vi skrev tidligere om hvordan det er et hendig verktøy for å hjelpe utviklere som at du testfonter bor i en nettleser, bare ved å dra skriften til nettsiden selv.
Sjekk ut mer på hvordan du kan leve testfonter med Font Dragr.

Denne GitHub-siden viser ikke-JS-alternativer for vanlige brukergrensesnittfunksjoner
Hvor mange ganger har du ønsket å bygge en rask CSS-bare lysbildefremvisning eller modalvindu ? Dette er noen av de vanligste brukergrensesnittelementene på nettet, og i dag kan du bygge dem uten JavaScript.Jo, det er mulig å treffe Google på jakt etter løsninger. Men hvorfor ikke velge fra en kurert liste med kjempebra ressurser?Det e

Få tilgang til hvilken som helst fil på Mac / PC fra din iOS-enhet med Younity
Mobil lagring som vi har i våre smarttelefoner er begrenset og brukes vanligvis til å beholde filene vi trenger på farten: Nylige feriebilder, arbeidsrapporter i PDF etc. Hvis du vil ha full tilgang til filene du har på din datamaskin, trenger du ikke å flytte filer rundt. Bare få Younity-appen til å få spontan tilgang når som helst du har en Internett-tilkobling.Det spil