 no.hideout-lastation.com
no.hideout-lastation.com
Finn enkelt HEX-kode for farge nyanser med 0 til255
Som du kanskje vet, er det tre grunnleggende ting som gjør et nettsted "flott": typografi, layout og farge. Vi snakket om hvor viktig farge er på et nettsteds design, og vi dekket noen fargeværktøy som kan hjelpe designere til å velge de riktige fargekombinasjonene de trenger . Du kan til og med velge farger i Sublime Text eller generere fargevalg med Adobe Kuler for iOS.
I dette innlegget vil jeg introdusere deg til 0 til 255, et enkelt verktøy som hjelper deg med å finne den rette HEX-koden for farge nyanser du vil bruke. Det er veldig nyttig når du trenger å jobbe med hover, grenser eller gradientfarge.
Shaun Chapman utviklet dette verktøyet ved å implementere HSL (nyanse, metning og lyshet) modell for å dele lyshetsparameteren (fra 0 til 100%) i 31 deler. Med verktøyet kan du sveve over en farge og se lysstyrken prosentvis til høyre og HEX-koden til den fargen.
Plukker en fargeskygge med 0To255
Dette nettverktøyet er veldig enkelt og enkelt å bruke og er også gratis. Du kan bruke den uten å registrere deg først. 0to255 gir deg flere måter å sammenligne fargekombinasjoner med.
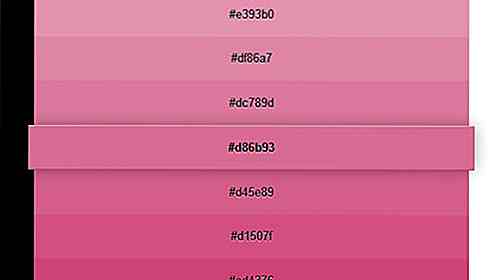
Først kan du sette inn ønsket farge i standard fargeplukker . Gå til 0to255-siden, klikk på "PICK A COLOR" -knappen og et felt vil dukke opp. Skriv / lim inn HEX-koden der uten pundskiltet. For eksempel når du velger #d86b93 HEX-farge, skriver du bare inn d86b93 og klikker deretter på "Velg farge" -knappen.

Verktøyet gir deg en liste over andre nyanser du kan velge. Den valgte farge vises som standardboks.

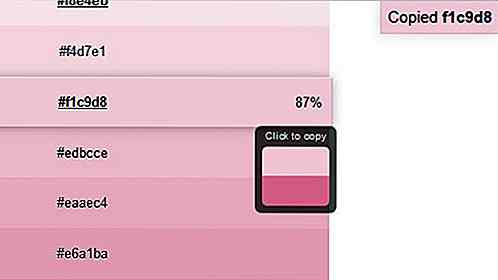
Du vil bli forsynt med 30 andre forskjellige farger (31 med valgt farge) fra lyseste til mørkeste. Hvis du har valgt hvilken annen fargeskygge du vil bruke, klikker du bare på den og HEX-koden blir automatisk kopiert til utklippstavlen.

Alternativt kan du bare lime inn fargekoden til nettadressen din slik: 0to255.com/d86b93. Dette tar deg direkte til fargeversjonssiden for # d86b93.

Plukker andre farger
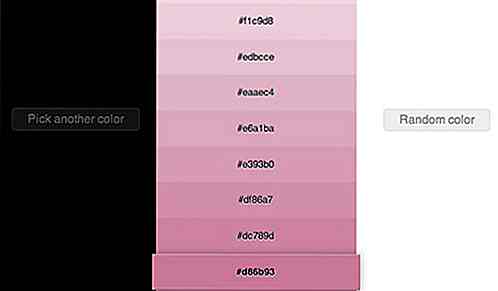
Til venstre for siden kan du velge en annen farge rett ved hjelp av en annen HEX-kode (til venstre), eller du kan velge en tilfeldig farge (til høyre).

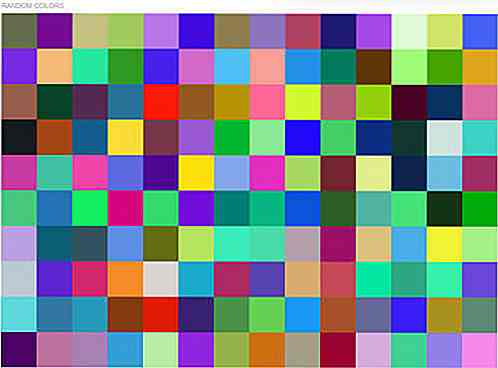
Eller du kan velge en annen farge fra den tilfeldige fargelisten levert av 0 til 255 på sin hjemmeside.

Endelig tanke
0to255 er en flott tidsbesparende for designere som bare ønsker å få riktig kode for riktig nyanse å bruke for deres design. I stedet for å gjette eller scrambling for å finne de riktige HEX-kodene på nettet, gjør 0to255 det så enkelt som et klikk. Prøv det og fortell oss om det hjalp deg med fargeplukkingsarbeidet ditt.

5 ganger Internett-tastaturkrigere lagret ikke dagen
Det har vært flere ganger når Internett-fellesskap har bandet sammen for å gjøre utrolige mengder gode. Bare ta en titt på disse "Internet Acts" for noen få eksempler.Det er jevne tider når de prøver å bekjempe urettferdigheter og forbrytelser som skjer utenfor den virtuelle plassen, i den virkelige verden. Interne

Produktgrafikk: 6 Teknikker for å lage bilder mer informativ
Webdesignere har blitt veldig dyktige med markedsføringsteknikker. Luring side innhold er alltid bra, men når det gjelder å gripe dine besøkende oppmerksomhet bilder er den mest populære form for media. De krever ikke lyd som demo videoer, og de kan raskt videresende viktig informasjon om noen sekunder. Det


![Bruke TinyMCE Editor i WordPress [Guide]](http://hideout-lastation.com/img/tech-design-tips/503/using-tinymce-editor-wordpress.jpg)