no.hideout-lastation.com
no.hideout-lastation.com
Produktgrafikk: 6 Teknikker for å lage bilder mer informativ
Webdesignere har blitt veldig dyktige med markedsføringsteknikker. Luring side innhold er alltid bra, men når det gjelder å gripe dine besøkende oppmerksomhet bilder er den mest populære form for media. De krever ikke lyd som demo videoer, og de kan raskt videresende viktig informasjon om noen sekunder. Det kan virke lett, men det er noen bemerkelsesverdige teknikker for å bygge informative bilder på nettsteder.
Disse inkluderer funksjonsetiketter, nærbilde skjermbilder, pris sammenligninger og andre minutt detaljer. Webdesignere kan bruke informasjonsgrafikk til å modellere nye apper, programvare, videospill eller mange andre produkter! Selv om du vanligvis ser disse teknikkene som brukes i ulike felt av teknologi.
Ta en titt på ideene nedenfor, der vi tilbyr ikke bare tips, men ekte eksempler på vakker produktgrafikk, jam-pakket med god info.
1. Utvid på innholdet ditt
Informative bilder bør ikke brukes i stedet for god nettsideinnhold. Bruk i stedet bildene til å utvide dine hovedpunkter og illustrere dem tydelig for dine besøkende. En av de beste måtene å gjøre dette på er å bygge en liten demonstrasjon for å markere viktige områder av en opplæring. Med noen informative grafikk og skjermbilder er det mye enklere å holde leserens interesse i hvert trinn.
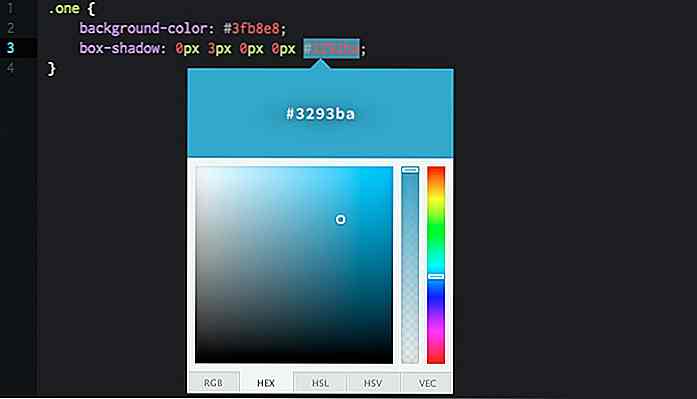
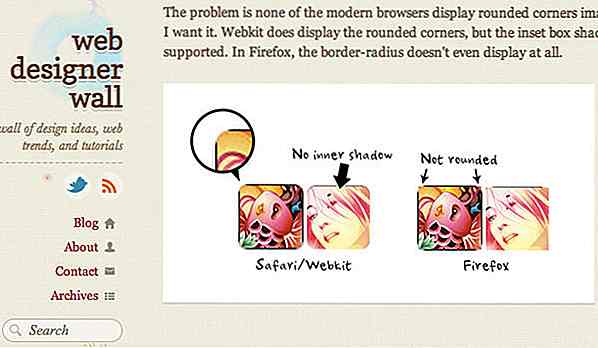
Når du prøver å demonstrere en programvareopplæring (for eksempel Photoshop-opplæring) kan det være vanskelig å formidle meldingen til skriftlig tekst . Besøkende vil lande på artikkelen din og begynner umiddelbart å undervurdere materialet i en brøkdel av et sekund. Web Designer Wall har en fantastisk opplæring om å bygge CSS3 avrundede bilder ledsaget av en praktisk grafikk. Dette inkluderer noen etiketter og et nærbilde av effekten.

På den opprinnelige artikkelsiden legger dette bildet et mye tydeligere bilde i hodet mot det du skal skape. Forfatteren har lagt til en liten demo-kobling, men hvorfor inneholder ikke noen demo-bilder også? Du er mye mer sannsynlig å trekke oppmerksomhet med et skikkelig merket demo-skudd.

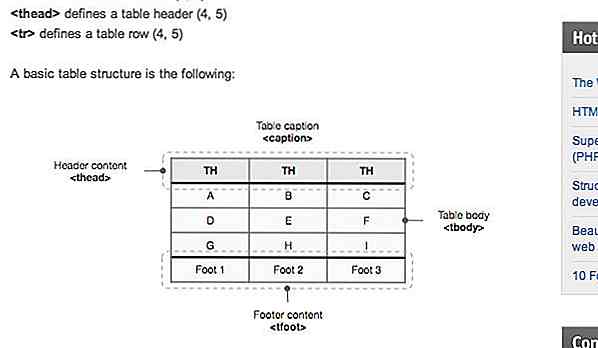
Prøv å unngå å legge til bilder bare for mediainnholdets skyld i innlegget ditt. Hvis du kan forklare dine metoder eller resonnement uten et bilde, start her først. Bare etterpå ser du tilbake på webkopien din, bør du vurdere å re-iterere noen punkter i et detaljert bildegrafikk. Spesielt kan du finne en opplæring krever flere visuelle tegn som kompleksitet øker . To eksempler kan omfatte å bygge en nettside database eller tabell datasett.
2. Fremhev bemerkelsesverdige funksjoner
Fordi hvert stykke programvare / teknologi vil ha så mange funksjoner, er det nesten umulig å forklare hver eneste bit. Ikke bare dette, men det er svært lite sannsynlig at dine besøkende vil være interessert i å lese 20+ etiketter på informasjonen din. Hold deg til de mest interessante funksjonene og bruk etiketter for å forklare litt mer grundig .
Når du skriver webkopien for ditt etikettinnhold, unngå sløv språk når det er mulig. Hvis besøkende ser på den nyeste versjonen av søknaden, kan de ikke bryr seg mye om endringene i fargevalg. Hvordan påvirker det deres daglige arbeidsflyt? I stedet kan du fremheve hva som er gunstig for dem, for eksempel et nytt grensesnittpanel eller flere brukertilkoblinger. Disse bør generelt være abstrakte funksjoner som du ikke kan se bare ved å "se" på produktet.

Å ha en slik etikett for å forklare disse funksjonene direkte vil gi den mest omfattende responsen. Besøkende vil føle at de blir behandlet som intelligente, modne kunder som er i stand til å bestemme seg selv. Hvis de virkelig liker funksjonene dine, gir dette et større inntrykk mot å kjøpe programvare eller produkt.
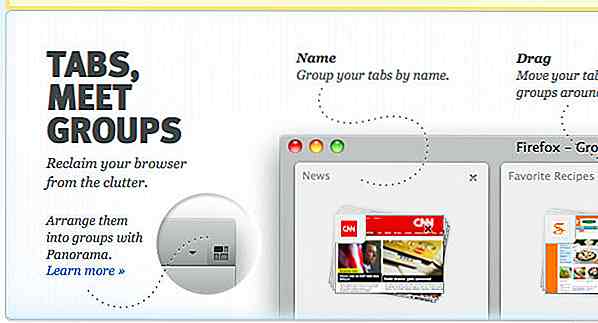
Nedenfor er et eksempel fra Mozilla Firefox-oppdateringssiden.

Du kan se designerne har brukt stiplede kurvede linjer for å peke ut etiketter og nye funksjoner. Dette er faktisk bakgrunnsbilder plassert helt inne i en container div . Overraskende er all etikettteksten også skrevet inne i HTML-koder ( ikke bare ett stort bilde).
Jeg føler at denne metoden ikke bare er nyttig for Google-robotsøkeprogrammer, men også for mobilbrukere som vanligvis ikke kunne oppleve hele nettsiden.
Legg også merke til hvordan Panorama-funksjonen til venstre gir en liten "Lær mer" -kobling . Dette er muligens den beste praksisen du kan komme inn på når du bygger informasjonsgrafikk! Hvis du har alternative sider eller ankre på samme side, kan de besøkende klikke på disse koblingene for å forstå mer om kompliserte funksjoner.
Husk at informativ grafikk brukes til å enkelt vise teasers og produktfunksjoner til de besøkende. Så selv om du er begrenset i rommet rundt grafikken, kan du alltid tilby muligheten til å lære mer på en ekstern side .
3. Enkle, ikke-påtrengende etiketter
Etiketter er virkelig det viktigste aspektet i å skape informativ produktgrafikk. Besøkende vil sannsynligvis trenge å forstå forskjellige områder i produktet ditt, programvaren, nettsteder, mobilapp, etc. Dessverre kan bruk av tabeller og punktlister bare gå så langt. Når du virkelig trenger å forklare produktegenskaper, er det viktig å plukke ut hotspots for merking.

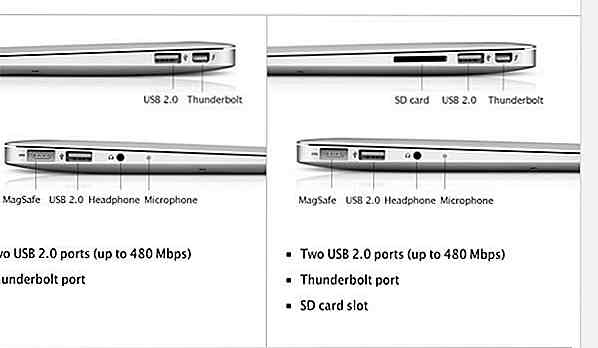
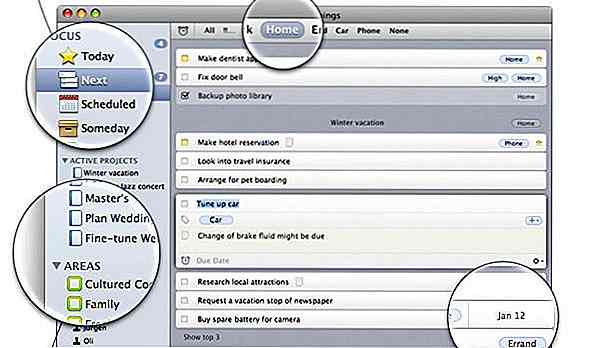
Apple-datamaskiner er muligens det beste eksemplet på enkle etikettdetaljer. Du kan legge merke til disse eksakte teknikkene på grafikken når de ser over tabletter, bærbare datamaskiner eller den beryktede iPhone. Deres egenskaper og tekniske spesifikasjoner er generelt det samme som andre store merkevareprodusent. Likevel er deres grafiske modeller så uberørte at produktene praktisk talt selger seg selv.
Legg merke til at når du bryter ned prosessen, er det mye enklere enn du kanskje tror! Produktgrafikk er bare en standard del av det samlede nettsteddesign. Selv om du selger gjødsel eller laken eller handelskort, kan du sannsynligvis sette disse merketeknikker til god bruk. Og selv om Apple har noen veldig enkle informative grafikk, er de ikke det eneste selskapet å gjøre det. Prøv Googling rundt for bedrifter i din nisje for å se om de sporter noen fancy info etiketter eller teaser skjermer på deres nettside.
4. Imagery med dynamisk innhold
For noen webutviklere kan det ikke være nok å bare lage en merket grafikk av programvaren din. Det kan være mange unike funksjoner du vil gå over, men inneholder i en liten del av nettsiden din. Det er mulig å konstruere en serie innledende trinn som fører deg til besøkende gjennom en liten produktdemo.

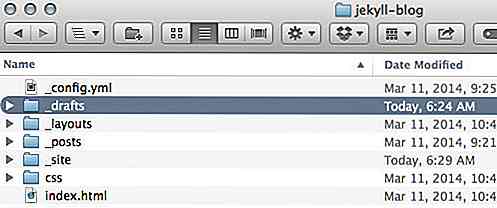
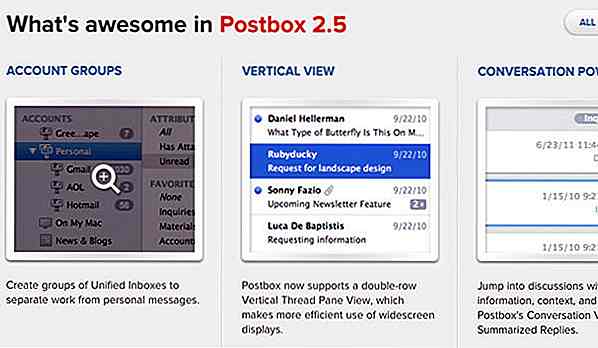
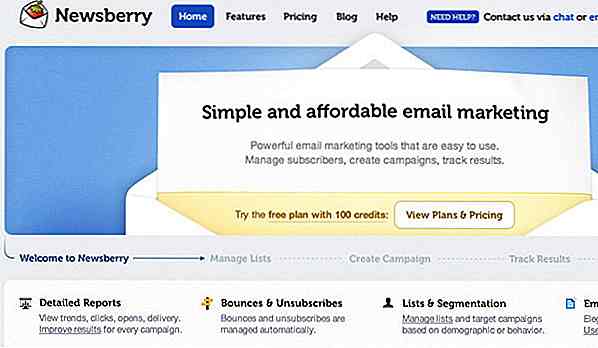
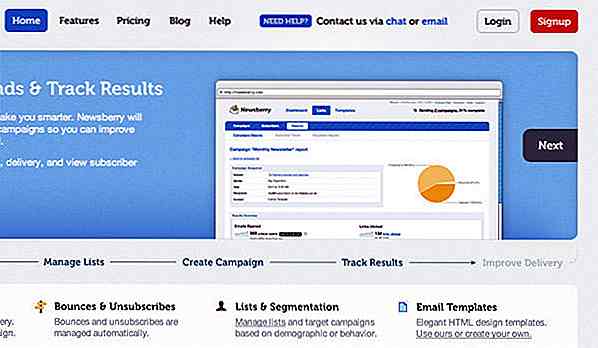
Newsberry illustrerer elegant et eksempel på dette. På deres hjemmeside vil du legge merke til et blokkområde med en liten mini-navigasjon under. De inkluderer 5 trinn langs prosessen med forskjellige skjermbilder og noen medfølgende beskrivende tekst. Selv om du ikke aner hva Newsberry er brukt til, forklarer deres innledende innhold ting veldig tydelig . Du tilbys til og med noen få demo lenker gjennom hele lysbildeserien.

Når du beveger deg gjennom innholdet, bør du legge merke til at mange lysbilder inneholder skjermbilder i et lite nettleservindu. Denne effekten er faktisk veldig enkel å etterligne! Du trenger bare å finne et bilde som skal brukes som bakgrunnsbilde og skjermbilder på nytt for å passe innvendig . Gitt denne effekten vil ikke fungere for hvert produkt, men det er en fin måte å ramme skjermer fra et webprogram.
5. Ryd skjermbilder og produktbilder
Det er mulig å inkludere alle de beste etikettene og funksjonene for produktene dine, men mangler fortsatt salg. Skjermbilder og bilder du velger for grafikken din er til slutt like viktige som alle de finere detaljene . På Windows og Mac OS X finnes det måter å ta skjermbilder av hele skrivebordet med hurtigtaster. Ved å bruke denne metoden kombinert med litt tid i Photoshop kan du samle svært interessante funksjonallemoer.

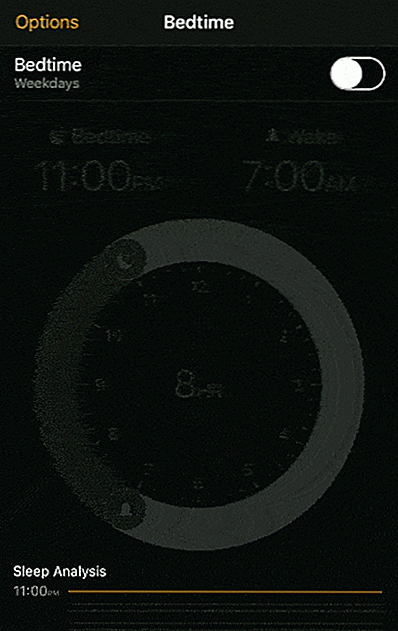
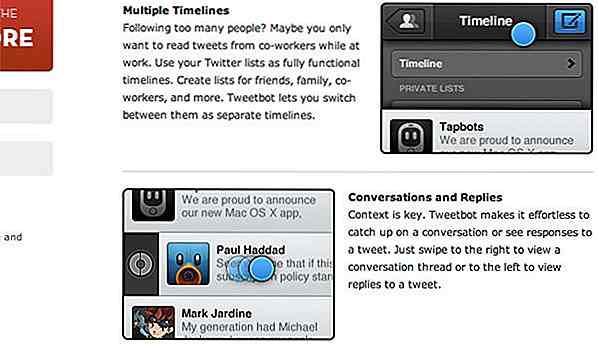
Hvis produktet ditt er veldig innviklet, bør du prøve å sette sammen noen forskjellige bilder . Eksemplet ovenfor fra Tweetbots nettsted bruker blå sirkler for å indikere en tappende handling på appen. I stedet for et enkelt skjermbilde med mange etiketter, bør du vurdere å bruke et lite jQuery-bildegalleri for å kombinere 3-5 forskjellige grafikk. Dette gir deg mer mulighet til å fokusere på ulike perspektiver av produktet mens besøkende får tilbud om en mye rikere opplevelse.
Når du knipser et bilde fra din PC eller smarttelefon, lagres bildet alltid ved 100% zoom. Bildeditorer som Photoshop har muligheten til å omforme disse, men de mister ofte detaljer. Så hvordan kan du passe en slik grafikk inn i ditt lille nettsted? En av de beste teknikkene er forstørrelse der du skalere applikasjonen ned og lage forstørrede deler av de viktigste brikkene. Denne teknikken ses mer generelt i programvare enn fysiske produkter - jeg har detaljert designprosessen nedenfor.
6. Bygg en "Zoom Lens" Effect
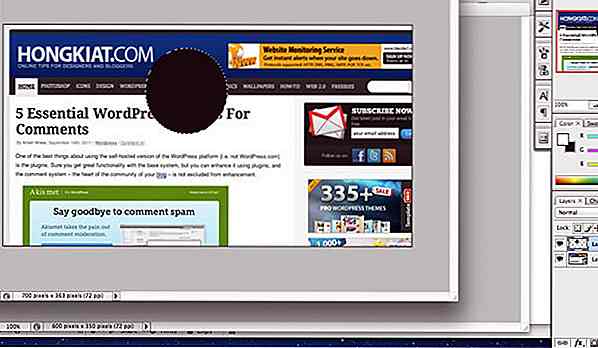
Jeg skal bygge opp trinnene for å bygge en forstørrelsesglasseffekt i Adobe Photoshop. Hvis du bruker en annen grafikkredigerer, kan du mest sannsynlig utføre de samme oppgavene, men menyer og kommandoer vil variere.

Et av de beste eksemplene på denne teknikken er på startsiden for ting til Mac. Grafikken har appen skalert ned, slik at den passer perfekt på siden, sammen med en liten dråpe skygge. Men over noen av de viktige områdene vil du merke en sirkel med innholdet på innsiden mye større. De har til og med lagt til en hvit indre glød som vises som brent lys som skinner gjennom en linse!
Bonus: "Zoom Lens" Effect Photoshop Tutorial
For å begynne å ta en skjermdump du vil bruke til grafikken din. Jeg har tatt en rask skjerm på Hongkiats hjemmeside. Jeg skal bare beskjære nettleservinduet og endre størrelsen til omtrent 700px. Du bør endre størrelsen på bredden slik at den passer inn i innholdsområdet på ditt eget nettsted. Legg nå et nytt lag på toppen av denne bakgrunnen og gjør et sirkulært utvalg mens du holder skift for å holde det proporsjonalt. Fyll med hvilken som helst farge du vil ha.

Trinn 1
Hvis du holder sirkelen valgt, endrer du fyllingen% i lagpanelet til 0%. Under laget FX legger du til en 1px-2px svart slag og en hvit indre glød. Du kan redusere opaciteten for mindre hvit belysning.

Steg 2
Fortsett å holde sirkelen valgt flytte på bakgrunnslaget ditt og klikk ctrl ( For Mac-bruker, er det kommandoen eller cmd-tasten. ) + C for å kopiere. Deretter lag et nytt lag over bakgrunnen, men under forstørrelsessirkelen og lim inn. Du kan alternativt bare trykke på ctrl + j for å kopiere et nytt lag med bare valget in-tact.
Trykk ctrl + t for å åpne transformasjonsverktøyet. Nå skal du skille ut det nye duplikatlaget mens du holder skiftet for å holde alt proporsjonalt og alt for å holde senteret stasjonært.

Trinn 3
Trykk ctrl og klikk på ikonet for forstørrelsesglasset for å gjøre ditt valg igjen. Vær oppmerksom på at du fortsatt skal fremheve duplisert bakgrunnslag i lagpanelet (den ene direkte under forstørrelsesglasset), noe som betyr at den vil ha en lyseblå bakgrunn.
Trykk Ctrl + Shift + i for å reversere det gjeldende valget. Nå treff slett for å fjerne det ekstra søppelet fra vår skjermbildet som er omskalert. For litt ekstra effekt trekker du opp lag FX-menyen for å legge til en liten dropshadow. Du kan også tegne en tynn 1px vertikal linje og bruke Liquify Filter ( Filter> Liquify ) til å lage et lite håndtak!

Konklusjon
For å designe fantastisk produktgrafikk må du huske det grunnleggende. Besøkende vil bare forstå hva du prøver å selge dem! Den enkleste måten å få denne informasjonen på tvers av, er gjennom en rekke skjermbilder eller en enkelt detaljgrafikk. Etiketter er bare det andre stykket til dette puslespillet, hvor du kan skissere de viktigste funksjonene.
Når du legger alle disse teknikkene sammen, vil du sannsynligvis begynne å legge merke til det større bildet. Nedlastinger og kjøp vil skyrocket - spesielt hvis du plasserer grafikkfronten og -senteret på hjemmesiden din. Disse teknikkene er perfekte for grafiske og webdesignere å komme i gang innen produktdesign. Vi har detaljert noen få abstrakte ideer, men vi vil gjerne høre dine tanker i diskusjonsområdet nedenfor!
![Slik aktiverer du bakgrunnsstørrelse i Internet Explorer [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/819/how-enable-background-size-internet-explorer.jpg)
Slik aktiverer du bakgrunnsstørrelse i Internet Explorer [Quicktip]
De nye funksjonene som følger med CSS3, gjelder ikke i Internet Explorer 8-6, og likevel kan vi ignorere denne ulempen da effekten vil degradere pent. For eksempel kan nettlesere uten støtte for CSS3 Box Shadow ikke se skyggen, men dette er greit så lenge innholdet forblir lesbart .En av de få tingene du ikke kan overse, er imidlertid når du bruker CSS3 Bakgrunnsstørrelse . Vi k

Showcase av Cool Hipster Visittkort Design
Et visittkort serverer et enkelt formål: det bærer navnet ditt, navnet på firmaet eller produktet, og kontaktinformasjonen hvis kunden ønsker å komme i kontakt med deg. Disse dagene er visittkortene unike og fremragende, noe som gjenspeiler eiers personligheter, kjennskap og talenter helt siden reklamene ble involvert og helt forandret spillet.I st