no.hideout-lastation.com
no.hideout-lastation.com
ECMAScript 6 - 10 fantastiske nye funksjoner
Visste du at JavaScript (sammen med JScript og ActionScript) er en implementering av en generell hensikt på klientsiden skriptspråkspesifikasjon kalt ECMAScript? For å gjøre denne ekle definisjonen litt mer attraktiv, kan vi si at ECMAScript (eller offisielt ECMA-262) er standarden som definerer hvordan vi bruker JavaScript, og hva vi kan oppnå med det.
Den siste 6. utgave av språket, ECMAScript 2015 (eller ES6) er trolig den viktigste oppdateringen siden den første versjonen i 1997. Hovedmålet med den nyeste versjonen har vært å gi bedre støtte for å lage større applikasjoner og biblioteker. Dette betyr en mer moden syntaks, nye snarveier for å gjøre kodingen lettere, og også nye metoder, søkeord, datatyper og mange andre forbedringer.
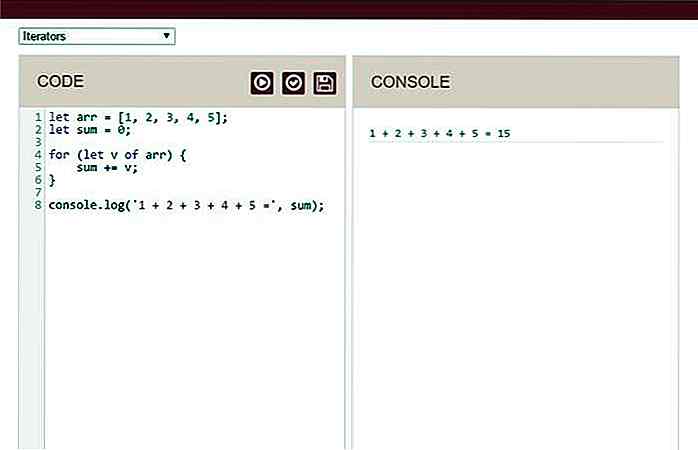
ES6-dokumentasjonen er omfattende, hvis du liker å lese mye, kan du laste ned hele spesifikasjonen fra nettstedet til ECMA International. I dette innlegget vil vi se på 10 håndplukkede funksjoner, selv om ES6 har mye mer å tilby. Hvis du vil eksperimentere med det, er ES6 Fiddle et flott sted å gjøre det, og du kan også finne noen eksempler på kodestykker der.
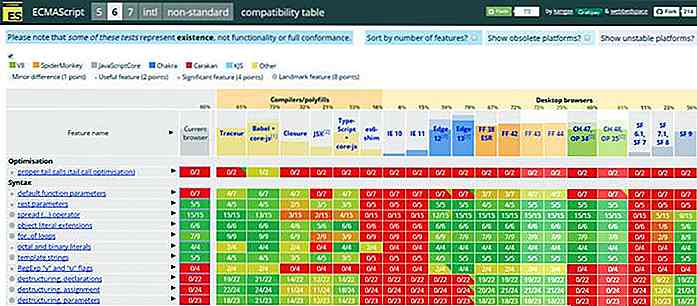
 Støtte for ECMAScript 6
Støtte for ECMAScript 6 Browserleverandører har gradvis lagt til støtte for funksjonene til ECMAScript 6. Du finner en kul kompatibilitetstabell her om nettleseren og kompilatorsupporten for de nye funksjonene.
Hvis du er interessert i ES6-støtte i Node.js, sjekk ut dokumentene her.
Selv om ikke alle funksjoner støttes for øyeblikket, kan vi bruke transpilere som Babel til å overspore vår ES6-kode til ES5. Det er et kult Grunt-plugin for Babel, mange fantastiske ES6-plugins for Grunt, og et fantastisk Gulp-Babel-plugin der ute, så heldigvis har vi mange valg.
På den måten kan vi begynne å bruke den forbedrede syntaksen og evnen, mens vi ikke trenger å bekymre oss om kompabilitetsproblemer. La oss nå se funksjonene.
 1. Nytt
1. Nytt let Søkeord ES6 introduserer det nye lette søkeordet som gjør at vi kan erklære lokale variabler i omfanget av en blokk, for eksempel en setning, et uttrykk eller en (n indre) funksjon. For eksempel kan vi deklarere en for løkke på følgende måte, og deretter bruke det samme variabelnavnet (da omfanget er begrenset til forløp) i neste if setningen:
for (la jeg = 0; i <myArray.length; i ++) {// Gjør noe inne i blokken} hvis (x> 0 && x! = y) {// Vi gjenbruk "jeg" la i = x * y} Bruk av let søkeordet fører til en renere og mer brukbar kode. Forskjellen mellom let og var er i omfanget, for eksempel kan en lokal variabel definert av var søkeordet brukes i hele omsluttingsfunksjonen, mens variabler som er definert av, bare let arbeide i sin egen (under) blokk. Let kan også brukes globalt, i dette tilfellet oppfører det seg på samme måte som var . Selvfølgelig, i ES6 kan vi fortsatt bruke var hvis vi vil.
2. Nytt const søkeord
Det nye const søkeordet gjør det mulig å erklære konstanter, også kjent som uforanderlige variabler, som vi ikke kan overføre nytt innhold senere.
const MY_CONST = 12; console.log (MY_CONST); // 12 MY_CONST = 16; // Tydelig feil, da vi ikke kan omfordele en ny verdi til en konstant
Uforanderlige variabler er imidlertid ikke alltid helt uforanderlige i ECMAScript 6, men som om en konstant holder et objekt, kan vi senere endre verdien av egenskapene og metodene. Det samme gjelder for elementene i en matrise.
const MY_CONSTANT = {myProperty: 6}; console.log (MY_CONSTANT.myProperty); // 6 MY_CONSTANT.myProperty = 18; console.log (MY_CONSTANT.myProperty); // 18 const OTHER_CONSTANT = [12, 14, 16]; console.log (OTHER_CONSTANT [0]); // 12 OTHER_CONSTANT [0] = 22; console.log (OTHER_CONSTANT [0]); // 22 Vi kan fortsatt ikke direkte overføre en ny verdi til MY_CONSTANT-objektet i kodekodebiten ovenfor, noe som betyr at vi ikke kan endre navnene på egenskapene og metodene, og kan heller ikke legge til en ny eller slette en eksisterende, slik at vi ikke kan gjøre det følgende ting:
MY_CONSTANT = {newProperty: 18}; console.log (MY_CONSTANT.newProperty); // feil 3. Pilfunksjoner
ECMAScript 6 forenkler hvordan vi skriver anonyme funksjoner, da vi helt kan utelate function . Vi trenger bare å bruke den nye syntaksen for pilfunksjoner, oppkalt etter => pilens tegn (fettpil), som gir oss en flott snarvei.
// 1. En parameter i ES6 la summen = (a, b) => a + b; // i ES5 var sum = funksjon (a, b) {return a + b; }; // 2. Uten parametere i ES6 la randomNum = () => Math.random (); // i ES5 var randomNum = function () {return Math.random (); }; // 3. Uten retur i ES6 la meldingen = (navn) => varsling ("Hei" + navn + "!"); // i ES5 var melding = funksjon (ditt navn) {alert ("Hei" + ditt navn + "!"); }; Det er en viktig forskjell mellom vanlige og pilfunksjoner, det vil si pilefunksjoner mottar ikke en this verdien automatisk som funksjoner definert med function søkeordet gjør. Arrow-funksjoner leksisk binder this verdien til det nåværende omfanget. Dette betyr at vi enkelt kan gjenbruke this søkeordet i en indre funksjon. I ES5 er det bare mulig med følgende hack:
// ES5 Hack å bruke "dette" søkeordet i en indre funksjon {... addAll: funksjon addAll (stykker) {var self = this; _.each (stykker, funksjon (stykke) {self.add (stykke);}); }, ...} // ES6 den samme indre funksjonen kan nå bruke sin egen "this" {... addAll: funksjon addAll (stykker) {_.each (pieces, piece => this.add (piece)); }, ...} Koden ovenfor er fra Mozilla Hacks
4. Ny spread
Den nye spread er merket med 3 prikker (...), og vi kan bruke den til å signere stedet for flere forventede elementer. Et av de vanligste brukssakene til spredningsoperatøren er å sette elementene i en matrise inn i en annen matrise:
la myArray = [1, 2, 3]; la newArray = [... myArray, 4, 5, 6]; console.log (newArray); // 1, 2, 3, 4, 5, 6
Vi kan også ta i bruk spread i funksjonsanrop der vi ønsker å passere i argumenter fra en matrise:
la myArray = [1, 2, 3]; funksjonssum (a, b, c) {return a + b + c; } console.log (sum (... myArray)); // 6 spread er ganske fleksibel, da den kan brukes flere ganger i samme array eller funksjonsanrop.
5. Standardverdier for parametere og nye hvileparametere
Gode nyheter, at i ECMAScript 6 kan vi legge til standardverdier til parametrene til en funksjon. Dette betyr at hvis vi ikke går videre i argumenter senere i funksjonssamtalen, vil standardparametrene bli brukt. I ES5 er standardverdiene for parametere alltid satt til undefined, så den nye muligheten til å sette dem til det vi ønsker er definitivt en stor forbedring av språket.
funksjonssum (a = 2, b = 4) {return a + b; } console.log (sum ()); // 6 console.log (sum (3, 6)); // 9 ES6 introduserer også en ny type parameter, resten parametere . De ser og fungerer på samme måte som å spre operatører. De kommer til nytte hvis vi ikke vet hvor mange argumenter som skal sendes senere i funksjonssamtalen. Vi kan bruke egenskapene og metodene til Array-objektet på hvileparametere:
funksjon putInAlphabet (... args) {la sortert = args.sort (); returneres sortert; } console.log (putInAlphabet ("e", "c", "m", "a", "s", "c", "r", "i", "p", "t")); // a, c, c, e, i, m, p, r, s, t 6. Nytt for...of erklæring
Med hjelp av den nye for...of sløyfen kan vi lett lette over arrays eller andre iterable gjenstander. Sammen med den nye for...of setningen, introduserer ECMAScript 6 to nye iterable objekter, Kart for nøkkel / verdi kart, og Sett for samlinger av unike verdier som også kan være primitive verdier og objektreferanser. Når vi bruker for...of setningen, blir koden i blokken utført for hvert element i det iterable objektet.
la myArray = [1, 2, 3, 4, 5]; la summen = 0; for (la jeg av myArray) {sum + = i; } console.log (sum); // 15 (= 1 + 2 + 3 + 4 + 5) 7. Malte bokstaver
ECMAScript 6 gir oss et nytt alternativ for strengkonsentrasjon. Malte bokstaver gjør at vi enkelt kan lage maler der vi kan legge inn ulike verdier til et hvilket som helst sted vi ønsker. For å gjøre dette må vi bruke ${...} syntaks overalt hvor vi vil sette inn dataene som vi kan passere inn fra variabler, arrayer eller objekter på følgende måte:
la kunde = {tittel: 'Ms', fornavn: 'Jane', etternavn: 'Doe', alder: '34'}; la template = `Kjære $ {customer.title} $ {customer.firstname} $ {customer.surname}! Glad $ {customer.age} th birthday! `; console.log (mal); // Kjære Ms Jane Doe! Lykkelig 34-årsdag! 8. Klasser
ES6 introduserer JavaScript-klasser som er bygget på den eksisterende prototypebaserte arven. Den nye syntaksen gjør det enklere å lage objekter, ta i bruk arv og gjenbruke kode. Det vil også gjøre det lettere for nybegynnere som kommer fra andre programmeringsspråk for å forstå hvordan JavaScript fungerer.
I ES6-klasser er deklarert med det nye class, og må ha en constructor() -metode som kalles når en ny gjenstand blir instantiated ved å bruke den new myClass() . Det er også mulig å forlenge nye klasser med class Child extends Parent syntax som kan være kjent fra andre objektorienterte språk som PHP. Det er også viktig å vite at, i motsetning til funksjons- og variabeldeklarasjoner, er klassedeklarasjonene IKKE løftet i ECMAScript 6.
klasse polygon {konstruktør (høyde, bredde) {// klasse constructor this.name = 'Polygon'; this.height = height; this.width = width; } sayName () {// class method console.log ('Hei, jeg er en', dette.navnet + '.'); }} la myPolygon = nytt polygon (5, 6); console.log (myPolygon.sayName ()); // Hei, jeg er en polygon. Kode ovenfor fra ES6 Fiddle Eksempler, .
9. Moduler
Har du noen gang lurt på hvor kul det ville være hvis JavaScript var modulært? Selvfølgelig har det vært løsninger som CommonJS (brukt i Node.js) eller AMD (Asynchronous Module Definition) (brukt i RequireJS) for å gjøre det før, men ES6 introduserer moduler som en innfødt funksjon.
Vi må definere hver modul i egen fil, og bruk deretter export til å eksportere variabler og funksjoner til andre filer, og import å importere dem fra andre filer, i henhold til følgende syntaks:
// functions.js funksjonskube (a) {return a * a * a; } funksjon cubeRoot (a) {return Math.cbrt (a); } eksporter {kube, cubeRoot} // eller: eksporter {kube som cb, cubeRoot as cr} // app.js import {kube, cubeRoot} fra 'funksjoner'; console.log (terning (4)); // 64 console.log (cubeRoot (125)); // 5 Denne løsningen er strålende, da koden som er lagret i en modul, er usynlig fra utsiden, og vi må bare eksportere den delen vi vil få tilgang til av andre filer. Vi kan gjøre mye mer fantastiske ting med ES6-moduler, her finner du en flott og detaljert forklaring om dem.
10. Masse nye metoder
ECMAScript 6 introduserer mange nye metoder for eksisterende String Prototype, Array Object, Array Prototype og Math Object. De nye metodene kan forbedre hvordan vi kan manipulere disse enhetene betydelig. Mozilla Dev har gode kodeeksempler på de nye tilleggene, det er verdt å ta tid og grundig undersøke dem.
Bare for å vise hvor kult de egentlig er, her er min favoritt: finnmetoden til Array-prototypen, som gjør at vi kan teste bestemte kriterier på elementene i et array ved å utføre tilbakeringingsfunksjonen på hvert element, og deretter returnere det første elementet som returnerer true .
funksjon erPrime (element, indeks, array) {var start = 2; mens (start <= Math.sqrt (element)) {hvis (element% start ++ <1) {return false; }} returelement> 1; } console.log ([4, 6, 8, 12] .find (isPrime)); // undefined, ikke funnet console.log ([4, 5, 8, 12] .find (isPrime)); // 5 Koden ovenfor fra: Mozilla Dev

15 Firefox samlinger som passer dine nettleserbehov
Er du fan av Firefox-tillegg? De gjør livet enklere ved å automatisere mange ting du gjør med din favoritt nettleser. Faktisk er det faktisk samlinger som Firefox-brukere har satt sammen til fordel for andre Firefox-brukere. Disse kalles Firefox samlinger.Firefox-samlinger gjør det enkelt å holde oversikt over favoritt-tilleggene dine og dele dem med verden . Du

Opprette Avengers Tekst Effekt Med Illustrator & Photoshop
I dagens veiledning skal vi gjenskape teksteffekt brukt i tegneserien (også en kommende film) - The Avengers, for å få oss til å føle at vi faktisk er også en helt, i hvert fall en Illustrator / Photoshop-helten :)Vi vil lage teksten manuelt i Adobe Illustrator, og deretter importere banen til Adobe Photoshop og bruke noen effekter og tekstur. I st


![Slik slår du på / av Windows Action Center-meldingen på din PC [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/487/how-turn-off-windows-action-center-message-your-pc.jpg)