no.hideout-lastation.com
no.hideout-lastation.com
Feather ikoner - En vakker, minimalistisk og gratis ikoner sett
Hvis du søker rundt på nettet, finner du mange gratis ikonsett skreddersydd for nettet. Disse er utrolig nyttige for alle typer nettsteder, fordi grafikk alltid sprer opp et oppsett.
Det er veldig vanskelig å finne gratis ikon sett som passer ditt design. Vanligvis er ditt beste alternativ et minimalistisk ikon sett som Feather.
Dette nye settet er fullt av linjepiktogrammer med en ren design . Ikonene føles mer som grensesnitt ikoner, men de kan fungere som funksjonstype ikoner på hjemmesiden din også.
Uansett er de alle åpen kildekode og helt gratis å bruke på et hvilket som helst nettsted .
Du trenger ikke mye kunnskap om frontend-koding for å få disse funksjonene. Ja, du må bruke litt tid i koden, men du bør ikke slite for å få dette til å løpe.
Hvis du ikke har brukt ikonfonter på nettet, er Feather et flott sted å starte.
Sjekk ut deres nybegynnere guide hvis du ikke er sikker på hva du skal gjøre. Det vil gå deg gjennom alt for å få nettstedet ditt i gang med disse ikonene.
Du trenger å ringe en ekstern JS-fil, noe som ikke er veldig vanlig blant andre ikonsett. Men hvis du ikke vil bruke webfonter, laster du bare ned SVG vektorer og legger dem inn .
Faktisk lagde laget selv en liten CodePen-mal som du kan kopiere / lime inn i koden din. Dette er perfekt for å lære grunnleggende koder og omforme for nettstedet ditt uten å starte fra bunnen av .
Men hvis du er stor til koding, sjekk ut den lille API-referansen på deres GitHub-side. Dette lar deg kontrollere ikonstiler og endre vektorformater med noen få linjer med JavaScript.
Ta en titt på hjemmesiden deres for å se på hele samlingen. Du finner en lenke til hoveddokumentasjonen på GitHub med alle trinnene som trengs for å få dette til å løpe.
Og hvis du har noen spørsmål eller forslag til forfatteren, kan du skyte ham en tweet @ colebemis.

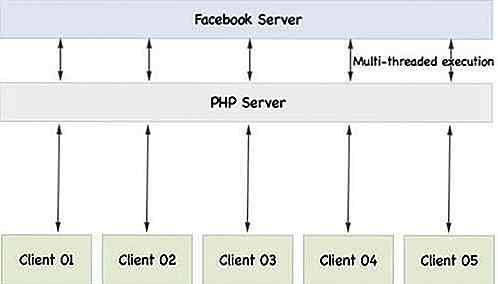
Slik viser / oppdaterer du "Facebook Liker" ved hjelp av Node.js
Ved å utarbeide prøvekodene fra forrige innlegg, har du kanskje følelsen av hva som er den egentlige fordelen ved å bruke Node.js. I dagens innlegg kaste vi inn et praktisk skript som tydelig demonstrerer bruken av Node.js i hendelsesbasert programmering.Vi skal lage et enkelt skript som utgir antall "Facebook liker" av en bestemt Facebook-side. Og

Er klare websider drept webdesign?
Oftere enn ikke, vil du møte noen som ikke er så kjent med fremkomsten av webdesign og forteller deg, " Jeg kan gjøre det samme med Squarespace ".Som du kan reagere med avsky eller sinne .Jeg mener det er ikke overraskende. Adventen av ferdige drag-og-slipp-nettsted byggeplasser har gjort å skape nettsteder så mye lettere, spesielt fordi det er lite eller ingen koding nødvendig. Og s