 no.hideout-lastation.com
no.hideout-lastation.com
Formateringsnumre med Accounting.js
Mens du er på nettet, bruker vi numre til å vise uleste meldinger, kommentarer, liker, tweets og en rekke andre ting, når det gjelder formateringsnumre for bruk i en bank eller en finansinstitusjon, kan det hende at noen av disse oppgavene må vises.
Hvis du trenger tall som skal vises i valutaformat eller deles med komma eller desimaltall, vil du elske å bruke Accounting.js, et JavaScript-bibliotek for formatering av penger og valuta.
I denne artikkelen skal vi vise deg noen av de grunnleggende funksjonene, da vil vi bruke det i et aktuelt eksempel for å vise frem hvordan det fungerer. La oss komme i gang.
Starter
Accounting.js er et JavaScript-bibliotek uten avhengigheter. Du trenger ikke jQuery å bruke det; det kan løpe alene. Last ned kildekoden fra Github-depotet, sett det i en passende katalog, og len filen i HTML-dokumentet.
Grunnleggende formatering
Accounting.js tilbyr noen få metoder for formatering av tall. Og den første vi skal se på er formatMoney() . Denne metoden er den grunnleggende funksjonen for å slå tall til valuta. For å bruke det, blir hver metode intialisert ved accounting og deretter etterfulgt av metodens navn. For eksempel:
accounting.formatMoney (2000000);
I standardinnstillingene vil Accounting.js vise eksemplet ovenfor med dollarsymbolet, skille hvert tresiffer med et komma, og bruk et desimalpunkt for å skille dollar fra sent.
$ 2, 000, 000.00
Noen land bruker forskjellige separatorer for hver tre siffer (tusenvis) og desimal. Accounting.js er fullt lokaliserbar. Hvis standardutgangen ikke er måten din lokale valuta vises, kan du gjøre endringer med Valg .
Nedenfor tar vi tysk som et eksempel, som bruker punktseparatorer for tusen og komma for desimal:
accounting.formatMoney (2000000, {symbol: "€", tusen: ".", desimal: ", ", }); Dette vil utgjøre:
€ 2.000.000, 00
Hvis du vil formatere tallet uten valutasymbolet, kan du bruke formatNumber() -metoden.
Avrundingsnummer
Valutaer kan ha desimaler. Men vi ringer dem vanligvis opp eller ned til nærmeste verdi for å gjøre nummeret enklere å huske eller gjette. I Accounting.js kan vi bruke .toFixed() å gjøre det. Dette eksempelet viser hvordan vi fjerner desimaltallene, så vel som rundt dem til nærmeste tiende:
accounting.toFixed (102.58, 0);
Utgangen er:
103
Bygg en enkel valutaomregner
I denne delen skal vi bruke de ovennevnte funksjonene til å bygge en valutakonverter . Vi skal ikke bygge en omfattende omformer, bare en enkel for å illustrere hva Accounting.js kan gjøre.
I øvelsen konverterer vi USD til 2 valutaer, nemlig KRW (Korean Won) og JPY (Japanese Yen).
La oss opprette dokumentstrukturen som følger:
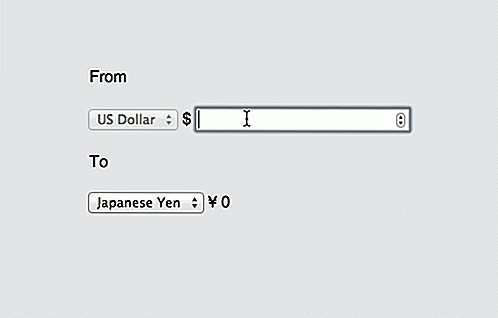
Fra
$Til
0 kr
Som vi kan se over, har vi to rader div . Den første raden inneholder et dropdown- alternativ som er satt til USD, og deaktivert, slik at brukeren ikke kan velge det andre alternativet. Denne raden inneholder også et inntastingsfelt av typenummer hvor vi vil angi mengden USD for å konvertere.
I den andre raden har vi også et dropdown-alternativ, som inneholder to valutaalternativer: Koreansk Vunn og Japansk Yen. Hvert alternativ har et verdiattributt og et data-symbol å lagre valutasymbolet. Vi bruker et span å utføre det konverterte resultatet.
Vekslingskurs
På tidspunktet for denne skrivingen er 1 USD lik KRW1077.80 og JPY102.24. Vi kan hente disse valutakursverdiene i sanntid fra Open Exchange Rate. Men for nå setter vi bare verdien i en variabel med .toFixed() -metoden for å rulle opp nummeret:
var jpy = accounting.toFixed (102.24, 0), krw = accounting.toFixed (1077, 80, 0),
Få alternativet
Deretter skal vi opprette en ny funksjon for å få verdien fra value og data-symbol fra rullegardinmenyen. Verdiene da lagres i et Array .
var getCurrency = funksjon (elem) {var $ curAbbr = elem.find (': valgt') .val (), $ curSign = elem.find (': valgt'). data ('symbol'); returnere {'symbol': $ curSign, 'value': $ curAbbr, }; }; Konverteringsfunksjonen
Vi vil at konverteringen skal skje i sanntid . Det betyr at det vil skje når brukeren skriver inn i inntastingsfeltet eller bytter mellom valutaer.
For å oppnå denne ideen vil vi tilordne #output-currency så vel som #input-number med tre JavaScript-hendelser, nemlig change, keydown og keydown denne måten:
$ ('# output-currency, # input-number'). på ('endre nøkkel opp keydown', funksjon () {// tingene} Deretter henter vi verdien fra rullegardinmenyen #output-currency ved å bruke funksjonen getCurrency som vi opprettet over. Verdiene er skilt i to forskjellige variabler, nemlig $symbol og $val, som følger.
var $ currency = getCurrency ($ ('# output-currency')), $ symbol = $ valuta ['symbol'], $ val = $ valuta ['verdi']; Vi må også få nummeret fra inntastingsfeltet, og gjeldende valutakursverdien som vi har angitt i jpy og krw variabel; Ved bruk av betinget funksjon kan vi bestemme hvilken valutakurs (krw eller jpy) å bruke.
// få nummer var mulitplyNum = ($ val == 'jpy')? jpy: krw; var $ getInput = $ ('# input-number') .val (); Med disse tallene ovenfor kan vi beregne resultatet.
var $ getTotal = ($ getInput * mulitplyNum);
Men før vi skriver ut nummeret, la vi pakke det i riktig format ved hjelp av .formatMoney() -metoden:
var nummer = accounting.formatMoney ($ getTotal, {symbol: $ symbol, presisjon: 0, tusen: ', '}); Og til slutt produserer vi det endelige formaterte nummeret.
. $ ( '# Utgang-nummer') tekst (antall);
Og vi er ferdige. Du kan se demoen i aksjon nedenfor.

Du kan også prøve det selv fra vår demoside.
- Se demo
- Last ned kilde
Endelig tanke
Formatering av vanlig nummer i valuta er ikke så vanskelig som du kanskje har trodd. Ved å bruke Accounting.js blir denne tingen veldig lett. Og vi har også vist deg hvordan du implementerer funksjonene for å bygge en enkel arbeidsomregneromformer. Gi det et forsøk.

8 ting du ikke visste, gjør deg mindre produktive
Den vanlige løsningen for å oppheve humør for høyere motivasjon og produktivitet er å få nok søvn, trene og tilbringe tid med sine kjære. Dette vil hjelpe oss med å forhindre burnouts, og vi kan holde rede på våre livsmål. Men det er skjulte detaljer i våre liv som kan spille triks med vårt sinn på et underbevisst nivå som har til hensikt å dempe vårt humør for å være produktive.Selv med vår beste i

39 ting du aldri visste om uber
Grunnlagt i 2009 var UberCab, nå Uber, hjernebarnet til Travis Kalanick og Garrett Camp . Uber er en mobilapp som tillater personer som ikke er drosjesjåfører å ferge rundt passasjerer som leter etter en tur. Dette gjør det mulig for mange å skaffe seg en sidelønn uten å få en taxi lisens.Siden 2012 har ideen tatt verden med storm, noe som gir opphav til en rekke lignende konkurrerende tjenester, kjent som ubercorner. I en ti


![Hvordan krom vant krigen på nettleserne [Infographic]](http://hideout-lastation.com/img/tech-design-tips/400/how-chrome-won-war-browsers.jpg)