no.hideout-lastation.com
no.hideout-lastation.com
Friske ressurser for webutviklere - mai 2017
En samling av nyttige nettressurser er noe som en webutvikler ser frem til å ha i sin verktøykasse. Derfor er jeg selv en utvikler, og jeg prøver å presentere deg de beste og nyeste webutviklingsressursene hver måned.
Denne måneds samling inneholder en interessant gratis app til screencasting, et par rammer basert på Material Design Language, et par bibliotek for Performance Testing, CLIs, og en håndfull av andre nyttige ressurser . Så, la oss sjekke dem en etter en i det følgende.
Klikk for flere ressurserKlikk for flere ressurser
Finn hele vår samling av anbefalte ressurser og de beste verktøyene for webdesign og utvikling.
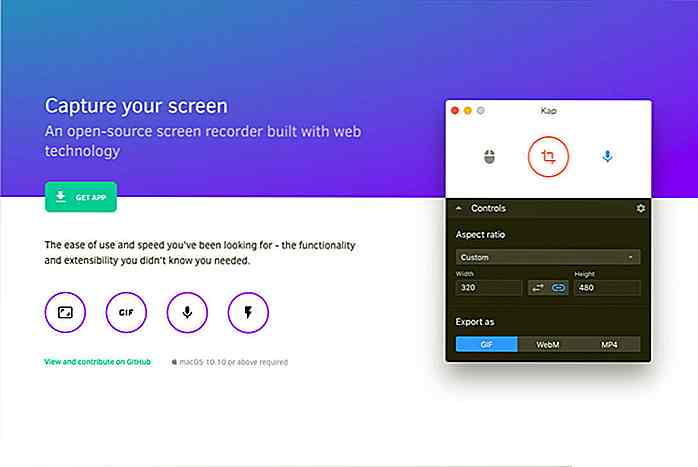
Kap
Kap er en fin liten skjermopptaker for MacOS . Det er en åpen kildekode-app, bygget med webteknologi. En ting jeg elsker i denne appen er at den tilbyr konverteringen av videoen rett ut av boksen . Kap er et flott alternativ til å registrere appene dine eller nettstedets live demo.
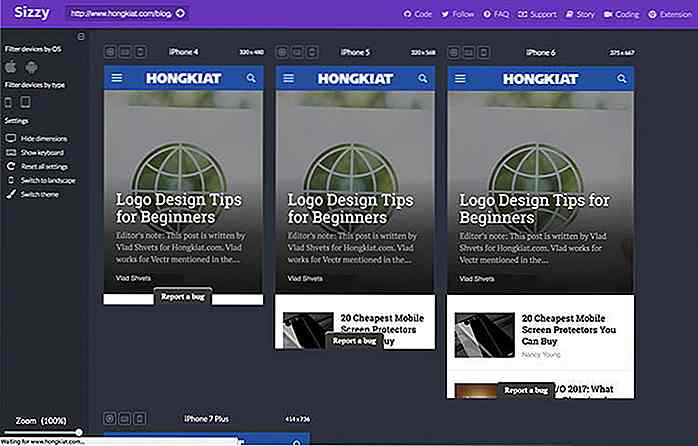
 Sizzy
Sizzy Sizzy er et utviklingsverktøy for å teste ditt responsive nettsted i flere visningsstørrelser på en enkelt skjerm. Det er en super praktisk app i forhold til Chrome's innebygde mobilemulator . Sizzy kommer også som en Chrome Extension.
 Muse UI
Muse UI Et UI-bibliotek basert på Material Design-prinsippet og bygget på toppen av Vue.js 2.0, Muse UI er pakket med Material Design Compenents som Appbar, Card og Dialog. Det er flott rammeverk å bygge og kjøre brukergrensesnitt raskt .
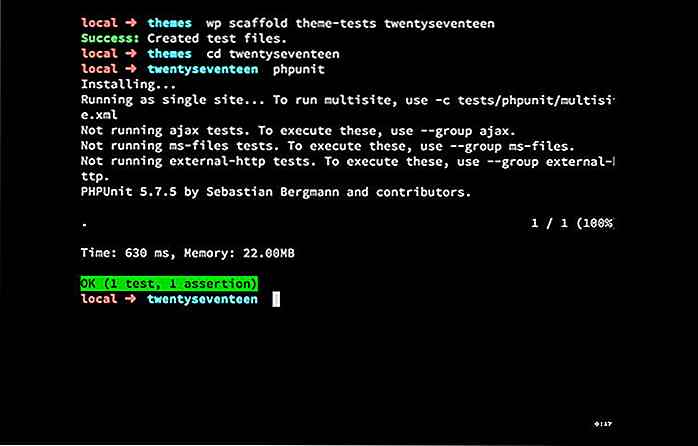
 Avansert WP-CLI
Avansert WP-CLI Jeg er en stor fan av WP-CLI og bruker den nesten hver dag i arbeidet mitt som en WordPress-utvikler. Likevel er det bare nylig at jeg fant ut at WP-CLI lar deg lage et PHP UnitTest stillas for et tema! Dette er en liste over WP-CLI avansert bruk fra WP-CLI-vedlikeholderen, Daniel Bachhuber, selv.
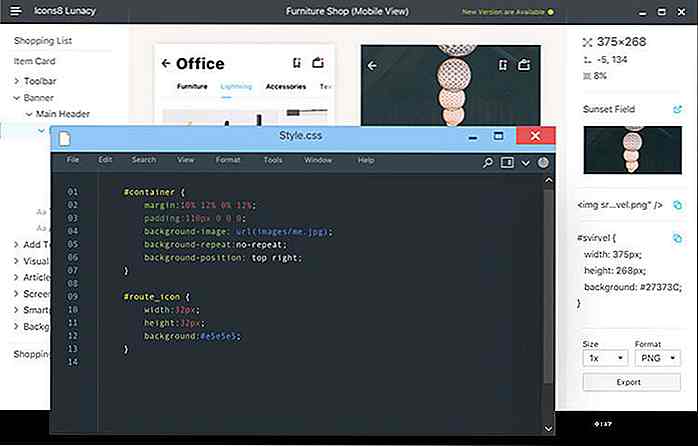
 galskap
galskap Lunacy er en frittstående Sketch File Viewer for Windows . Det fungerer bra med Sketch-fil som inneholder tekst, rasterbilder, selvgraderinger og skygger. Det krever ikke tilkobling til internett, slik at utviklere kan jobbe med Sketch-filer fra hvor som helst. Og det er helt gratis .
 K6
K6 Hastighet er viktig i nesten alle aspekter av webapplikasjonen . Men hvordan måler du hastigheten på nettstedet ditt? Vel, svaret er K6 . Det simulerer trafikk til nettstedet ditt og laster nettstedet på en gitt varighet som om det er en ekte trafikk. Kort sagt, K6 er UnitTest for Performance .
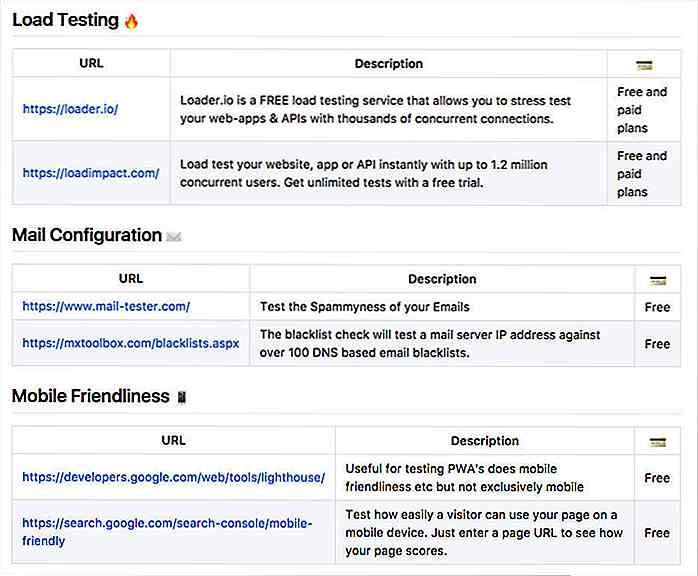
 Checker Service
Checker Service En god liste over webapps for å sjekke mange ting som DNS, Load, Speed, SEO, Security og SSL . Mange av disse verktøyene er gratis, men det er noen premium tjenester som er oppført der, og tilbyr avanserte funksjoner for brukere .
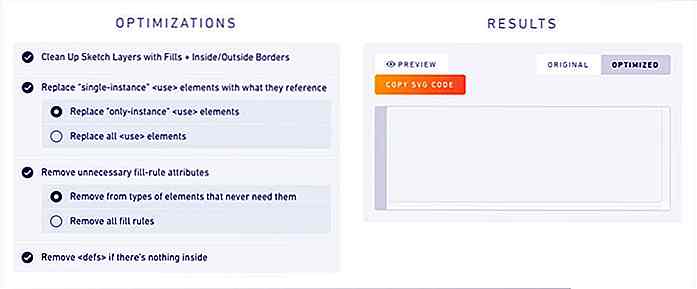
 SVGito
SVGito Er et lite webverktøy for å optimalisere SVG som er generert fra Sketch app . Lim inn SVG-koden på nettstedet, og den vil returnere den optimaliserte koden umiddelbart.
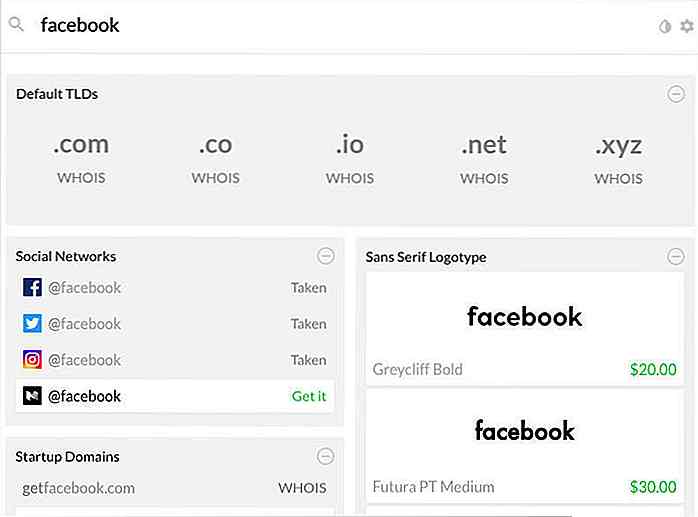
 Launchaco
Launchaco Å finne et godt navn for oppstart er vanskelig, og det er enda vanskeligere å skaffe en tilgjengelig brukernavnshandler på sosiale medier. Launchaco er et praktisk verktøy som lar deg finne domenenavn, brukernavn for ulike sosiale medier som Twitter, Facebook, Instagram etc., og hjelper deg med å generere en fin logotype av virksomheten din.
 Obnoxious
Obnoxious En samling av unik animasjon gjort med CSS . Vennligst ikke kjør animasjonen, hvis du ikke er sterk nok til å se det.
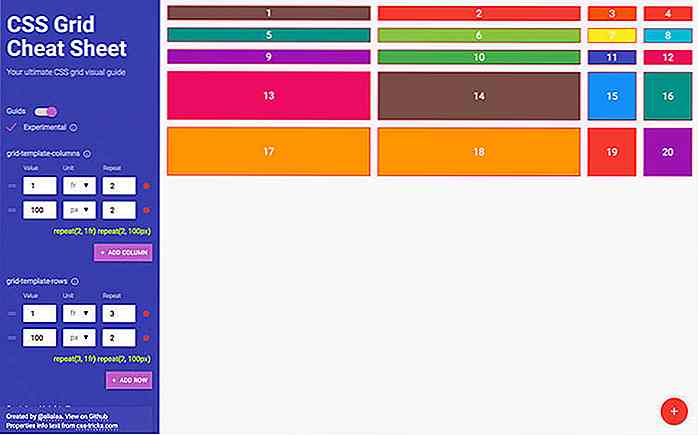
 CSS Grid Cheat Sheet
CSS Grid Cheat Sheet Læring CSS Grid kan være ganske skremmende når det kommer til en rekke nye egenskaper, en ny måleenhet, og også nesten et komplett nytt paradigme for å bygge weboppsettet. Dette verktøyet, som navnet tilsier, er å hjelpe deg med å få føttene av bakken med CSS Grid .
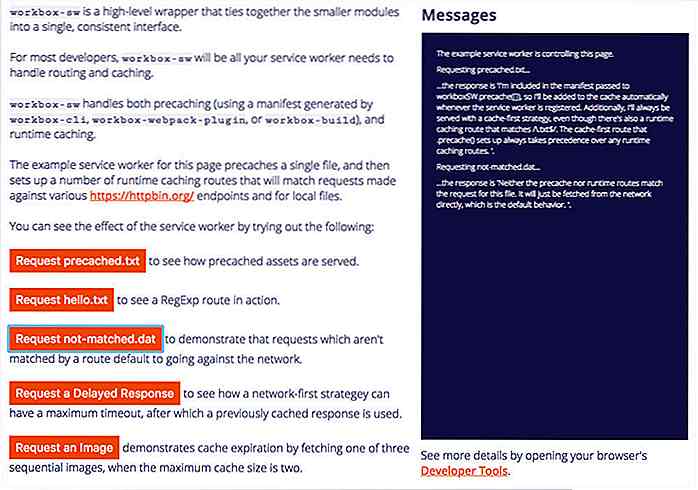
 workbox
workbox Arbeidsboks er et nytt initiativ fra Google for å bygge Progressive Web App (PWA). Det er relatert til Yeoman eller Create React App på en måte som du kan få alt opp og klar i enkelt kommando .
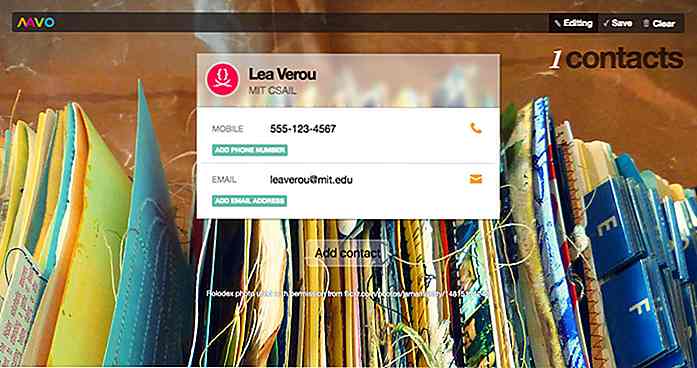
 MAVO
MAVO Mavo er et nytt åpen kildekode-prosjekt fra Lea Verou. Det er et bibliotek som gjør bare HTML-oppslag og noen få tilpassede attributter til et fungerende webprogram . Mavo er lettere å følge i forhold til de andre bibliotekene som Backbone, Vue.js eller React, da det gjør det mulig for mindre tech-savvy brukere å bygge webapplikasjon raskt og enkelt.
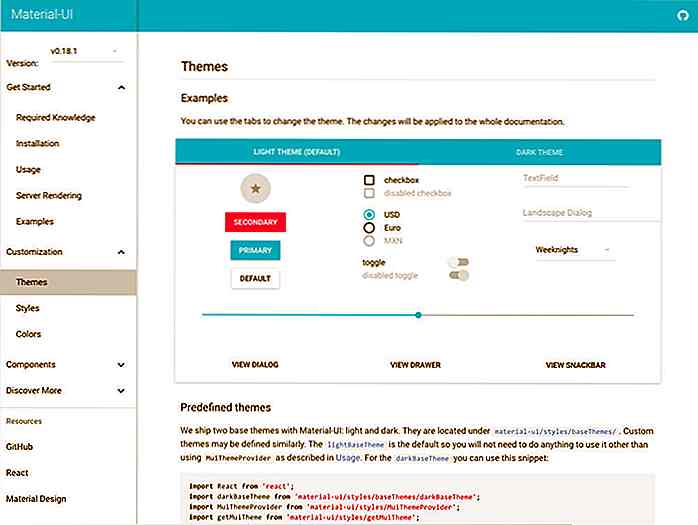
 Material UI
Material UI Simlar til Muse UI, det er et brukergrensesnitt basert på Meterial Design språk . Denne er imidlertid bygget ved hjelp av React. Det er nå opp til dine preferanser; hvis du er med lag Vue.js eller team React .
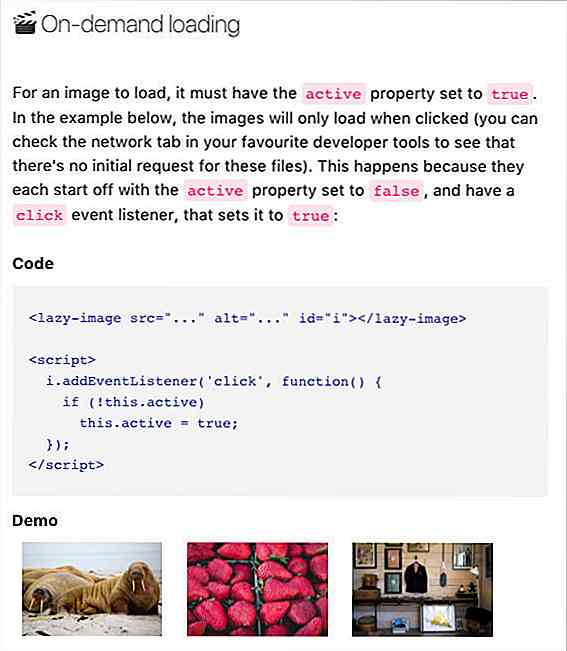
 Lat bilde
Lat bilde Lazy Image er et egendefinert HTML-element for å laste bildet på forespørsel . Dette custome-elementet gir et ekstra .active objekt i .active som du kan bruke til å utløse bildet som skal lastes under alle hendelser eller brukerinteraksjon som du trenger.
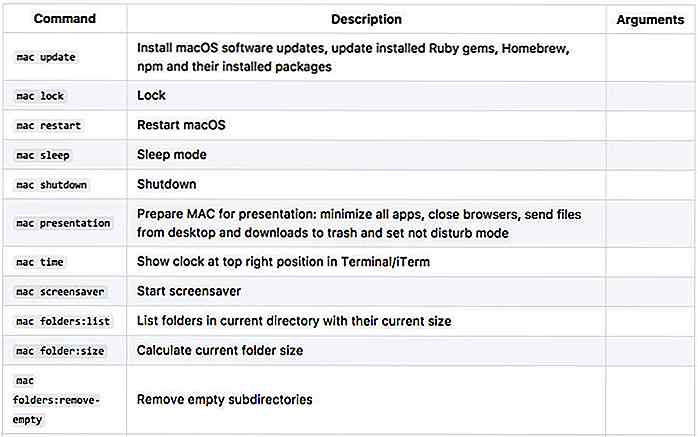
 Mac CLI
Mac CLI Dette er et greit verktøy for å administrere MacOS via Terminal . Skriv bare mac update å oppdatere MacOS. Eller skriv inn mac presentation som vil forberede Mac-en din ( minimer alle apper, lukk nettlesere, send filer fra skrivebordet og nedlastinger til søppel og sett ikke forstyrr modus) før du gir ut presentasjonen. Hvor kult er det!
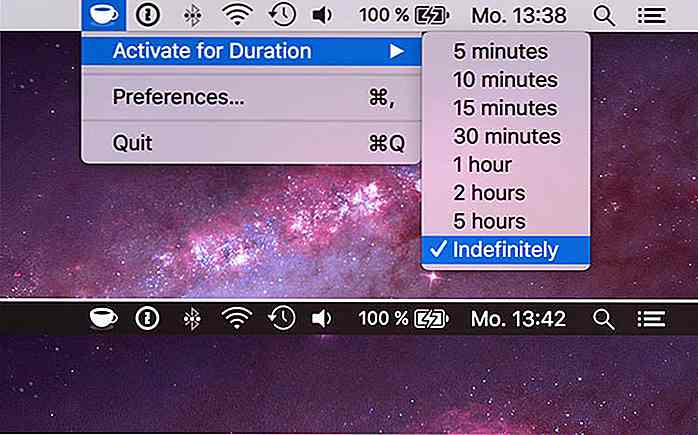
 Å holde deg våken
Å holde deg våken KeepingYouAwake er et menylinjeverktøy for MacOS for å forhindre at Mac går inn i hvilemodus for en bestemt varighet eller så lenge den er aktivert. Du kan installere denne appen med Homebrew.
 JSON Feed
JSON Feed Endelig! Dette er en standardspesifikasjon for levering av innholdsfeed i JSON- format. Det er allerede et WordPress pluginhre> bygget for implementeringen. Dette bør gjøre webutvikleres liv lettere. La oss bare si farvel til XML .
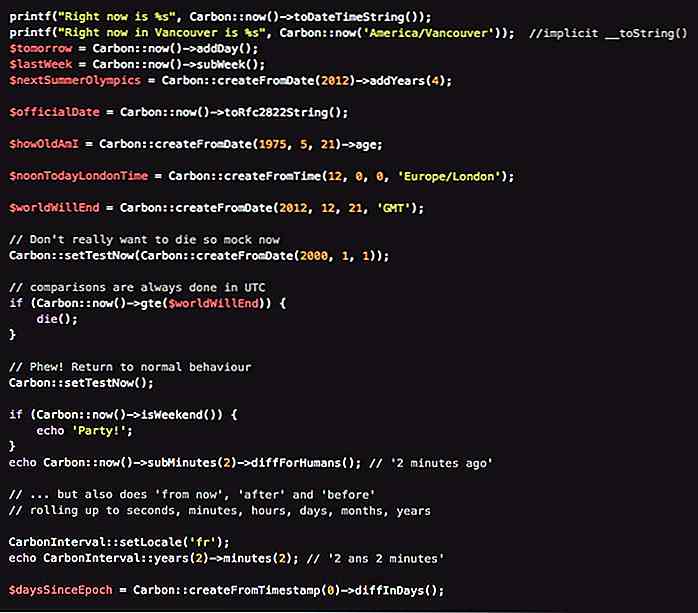
 Karbon
Karbon Kort sagt, Carbon er Moment.js av PHP. Det er PHP-bibliotek for å generere og manipulere dato- og tidsstrenge .
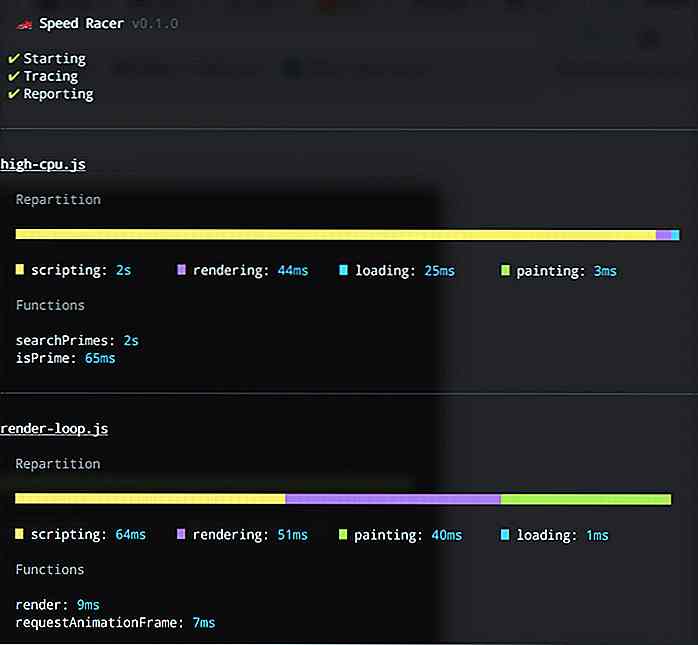
 SpeedRacer
SpeedRacer Et annet verktøy for Performance Unit Test . Mens K6 vil utføre lastetestere ved å sende Virutal-brukere til å simulere besøk og trafikk, vil SpeedRacer evaluere sideytelsesytelse i nettleseren . SpeedRacer kan være en god følgesvenn til K6.


De 10 synder av mobile enhetenavhengige som irriterer alle
Det er vanskelig å bestride det faktum at smarttelefoner og nettbrett har blitt en viktig del av vårt stadig mer sammenhengende daglige liv . Dette gir imidlertid ingen av oss en unnskyldning for å la våre mobile enheter styre våre liv og glemme noen grunnleggende aspekter av anstendighet og oppførsel. Ikke
![Livlig Origami Artwork In The Wild [PICS]](http://hideout-lastation.com/img/tech-design-tips/185/lifelike-origami-artwork-wild.jpg)
Livlig Origami Artwork In The Wild [PICS]
Vi har tidligere hatt en samling av fantastiske kunstverk av Won Park, en strålende origami kunstner som spesialiserer seg på å skifte dollarregninger til livlige kreasjoner. Denne gangen har vi funnet en origami kunstner som går forbi brukernavnet FoldedWilderness som liker å lage livlige origami dyr og fotografere dem i sine naturlige omgivelser .I de