no.hideout-lastation.com
no.hideout-lastation.com
Fullscreen Lightbox Slideshows med Lightgallery.js
En hvilken som helst flott blogg- eller porteføljeside kan ha glede av en lysbildefremvisning med lysboks . Dette kan være bra for fremvisning av relaterte bilder eller la besøkende bla gjennom en portefølje av arbeid (design, kunst, fotografi).
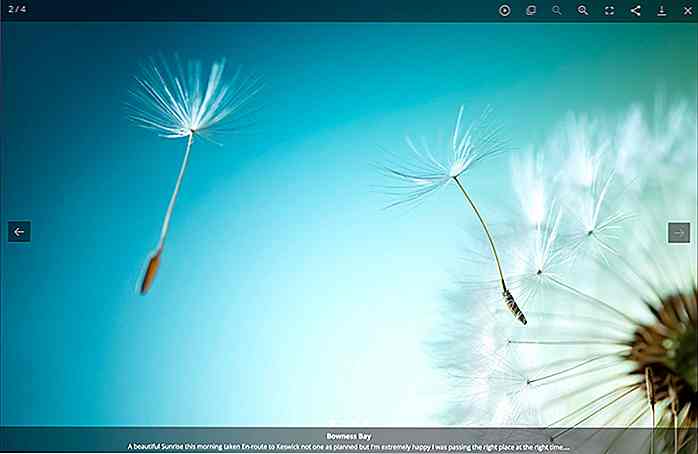
Med lightgallery.js, installerer du bare biblioteket og lar det løpe . Du kan sette opp det med et hvilket som helst antall bilder, og hvert lysbilde tar opp hele skjermen .
 Jeg foretrekker stort sett dette pluginet over andre lysbildefremvisninger som bare tar opp en del av skjermen. Med lightgallery.js går alt fokus på lysbildeserien og det første synlige bildet.
Jeg foretrekker stort sett dette pluginet over andre lysbildefremvisninger som bare tar opp en del av skjermen. Med lightgallery.js går alt fokus på lysbildeserien og det første synlige bildet.På bunnen av hvert lysbilde finner du en liten beskrivelse med koblinger eller hvilken som helst tekst du vil ha.
I øverste høyre hjørne ser du en rekke knapper for utvidede funksjoner . I rekkefølge går de slik:
- Spill lysbildefremvisning
- Zoom inn / ut
- Nettleser fullskjerm
- Sosial deling
- Bildenedlasting
- Lukk lysbildefremvisning
Du kan velge og velge hvilken av disse knappene du vil vise ved å redigere alternativene når du ringer til plugin.
Faktisk er jeg blåst bort av hvor mye detaljene gikk inn i dokumentasjonen. Den har detaljer for alternativer og tilbakeringingsmetoder . Men du vil også finne informasjon om egendefinerte dataattributter, Sass-variabler, og til og med en plugin-API for å bygge moduler på lightgallery.
Åh, og nevnte jeg at det er helt mobilvennlig ? Du kan sveipe bilder gjennom galleriet med fingeren eller med en mus.
Det er det perfekte valget for en designer eller fotograf som ønsker en glimrende metode for å vise sin portefølje på deres nettsted.
Du kan til og med legge inn iframes eller videoer fra nettsteder som YouTube eller Vimeo. Dette er virkelig det beste lightbox-galleri-pluginet som gir best mulig brukeropplevelse.
Dette biblioteket er gratis for alle avhengigheter, og det kjører på rent JavaScript . Men det spiller fint med store biblioteker som jQuery eller Bootstrap også.
Hvis du foretrekker dette som en jQuery-plugin, er det lagt til en lightgallery.js-plugin for jQuery-brukere. Du kan se en full demonstrasjon på demosiden eller sjekke ut pennen nedenfor . Og hvis du trenger kildekodehodet over til GitHub repo og ta en kopi for deg selv.

Legg til Simple Image Tooltip-etiketter med Taggd
Du vet hvordan Facebook lar deg merke ansikter i bilder? Vel, Taggd er ganske som CSS / JS-ekvivalenten ved å bruke prikker for å merke hvor verktøytips skal vises på et bilde.Biblioteket er helt gratis, og krever ingen avhengigheter som jQuery. Den kjører på ren vanilje JavaScript, og det er super lett å sette opp.Du kan

Designere, Beregn de perfekte forholdstallene med RatioBuddy
Designere vet smerten i å prøve å matche bilder til forhold. Dette skjer hele tiden når du bygger et WordPress-tema og prøver å finne ut de beste bildestørrelsene for miniatyrbilder.Men det er dusinvis av lignende oppgaver for å finne ut det riktige aspektforholdet til et bilde, video eller innebygd element. Heldig