no.hideout-lastation.com
no.hideout-lastation.com
Generer Responsive Embed Codes enkelt med denne gratis applikasjonen
Hver webdesigner vet hvordan å legge inn videoer . Embedding er den enkleste måten å dele innhold og forbedre artiklene dine med relevante medier.
Det er imidlertid et problem med iframes og andre lignende videoinnstillinger: mangelen på responsive løsninger . Hvert moderne nettsted er fullt lydhør, og en fast video kan virkelig ødelegge den strømmen på mobilen.
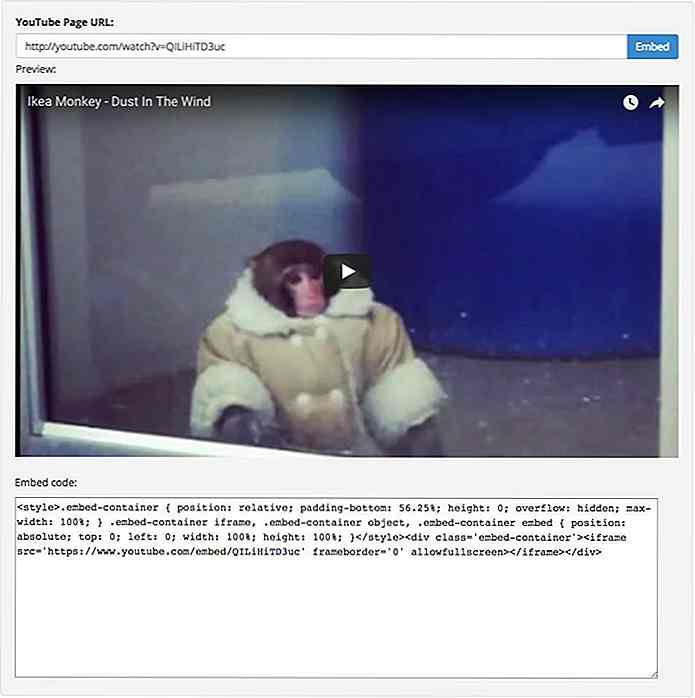
For å motvirke dette problemet, prøv Embedresponsively.com . Denne gratis webappen genererer automatisk innebygde koder for et bredt utvalg av mediasider og støtter selv standard iframe-elementer .
 Som standard kan du velge mellom en håndfull multimedia nettsteder som støtter innfødte tjenester:
Som standard kan du velge mellom en håndfull multimedia nettsteder som støtter innfødte tjenester:- YouTube
- Vimeo
- Dailymotion
- Google Kart
- Soundcloud
- Scribd
Du trenger ikke å huske alle disse innebygde kodene eller rotet med sine innebygde widgets. Bare kopier nettadressen til det elementet du vil legge inn og lim det inn i web-appen.
Når du klikker på "Embed" -knappen, får du en forhåndsvisning som du kan teste i nettleseren, ved å endre størrelse, for å se hvordan videoen tilpasses. Under forhåndsvisningspanelet finner du en blokk med kode som du kan kopiere / lime inn og bruke til å legge inn på nettstedet ditt .
Dette er en av de enkleste løsningene på det responsive embed-problemet. Målet er å holde videoen fleksibel samtidig som aspektforholdet opprettholdes - ikke en enkel oppgave.
Det er et flott stykke på CSS-Tricks med en annen løsning som avhenger mer av klasser og et beholderelement. Men hvis du ikke alltid vil huske å legge til den beholderen, foretrekker du kanskje Embedresponsively.com.
Ta en titt på nettstedet og gi det et skudd. Hvis du ikke har noe imot å jobbe med lengre kodestykker, er dette absolutt en god løsning for enhver responsiv layout.
Og du kan finne full kildekode gratis på GitHub hvis du vil legge til støtte for flere inkompatible medier .

20 Camping Gear Pieces for Avid Traveler
Noen ganger for å unnslippe den hektiske, alltid i en livsstil, har vi ikke annet valg enn å ta oss langt unna livet i byen. Camping er en av de beste måtene å virkelig komme seg vekk fra alt. Det er også en type reise som krever mye forberedelse - fra å få den rette typen sovemateriell, til å kaste de rette kjøkkenredskapene og til og med klatreverktøy.I dag har

Tilpassede tidsinngangsfelt med jQuery Timedropper
Enkelte webskjemaer krever datobaserte innspill og datautvalgsprosjekter kan hjelpe med det. Men hva med tidsinnganger ?Med den gratis jQuery-plugin- timetroppen kan du legge til tilpassede tidsplukkere for å angi avtaler, planlegge telefonsamtaler eller stort sett alt du trenger.Det er utrolig enkelt, og du trenger bare jQuery-biblioteket for å komme i gang.