no.hideout-lastation.com
no.hideout-lastation.com
GraphicsJS Lar deg lage en hvilken som helst webgrafikk du kan forestille deg
Egendefinerte JavaScript-APIer er fremtiden for Internett. Åpen kildebevegelse kombinert med SVG-grafikk har blåst åpne mulighetene for webutviklere.
GraphicsJS er et gratis åpen kildebibliotek og JS API for å bygge tilpasset grafikk i nettlesere. Den kan brukes som et visualiseringsverktøy for grafikkdata, eller det kan brukes til å lage kule ting bare for å vise seg .
 På hjemmesiden finner du en stor del av demoer opprettet med GraphicsJS. Og disse eksemplene bare klø på overflaten av det som er mulig.
På hjemmesiden finner du en stor del av demoer opprettet med GraphicsJS. Og disse eksemplene bare klø på overflaten av det som er mulig.Biblioteket bruker sin egen virtuelle DOM, som er en abstraksjon av nettleserens DOM. Dette ligner noe på Reacts virtuelle DOM, og det brukes på en lignende måte.
Siden dette biblioteket bruker en klon av DOM, trenger den også ekte HTML-elementer å jobbe med. Derfor bruker den SVG / VML i stedet for innebygde objekter i HTML5-lerretet.
Denne grafikkmotoren ble opprinnelig bygget inn i AnyChart-biblioteket . Derfra ble det tweaked og åpnet som sin egen JS API .
 GraphicsJS støtter alle de store nettleserne, til og med dateres tilbake til IE6 og Chrome 1.0.
GraphicsJS støtter alle de store nettleserne, til og med dateres tilbake til IE6 og Chrome 1.0.All kildekoden er tilgjengelig i GitHub repo hvor du kan laste ned en kopi og peke rundt hvis du har tid. Men jeg tror at den beste måten å lære er å dykke i hodet først.
Du kan bla gjennom API-dokumentene, men jeg finner vanligvis disse dokumentene overflødige. Dokumenter brukes best når du trenger å finne en bestemt metode eller API-anrop som referanse.
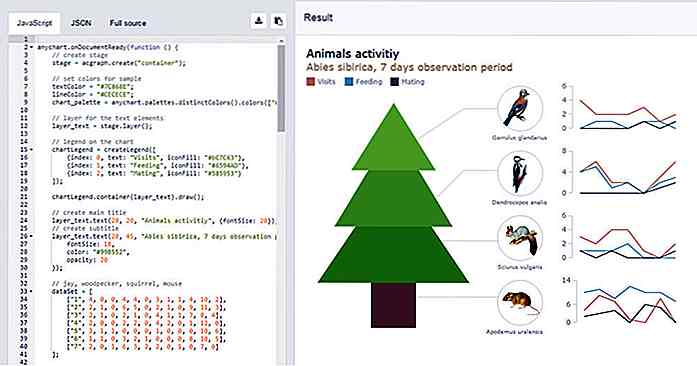
Hvis du bare er i gang, kan du besøke lekeplassen som er vert på AnyCharts nettside. Dette er et fint sted å finne arbeidskodeprøver for å bryte ned syntaksen.
Eller, hvis du virkelig vil begynne med firkant ett, så kan GraphicsJS startveiledning hjelpe. Dette er mer som den "offisielle" dokumentasjonen, slik at den holder hånden din for en jevnere læringskurve sammenlignet med API-dokumentene.
Uansett, jeg elsker at GraphicsJS ble åpnet og gitt ut til utviklerfellesskapet. Det er langt fra et perfekt bibliotek, men det er et av de beste vi har for å skape tilpasset SVG-grafikk fra bunnen av .
Og for å få girene dine å snu, kan du se et eksempel på hva du kan bygge med Graphics.js.

Google begynner å rulle ut Ok Google-støtte for Android Auto
Ok Google, Googles stemmeassistent, sannsynligvis kommer til å gjøre dette etterlengtede programmet snart implementert på Android Auto . Vel, fordi noen årvåkne brukere har funnet ut at det har blitt aktivert i dag. Med denne funksjonen kan Android Auto-brukere nå navigere i appen bare gjennom talekommandoer.Først

Hvorfor du ikke bør stole på suksesshistorier
Suksesshistorier har vært en vanlig del av vår kultur og samfunn siden uendelig tid. Selv om begrepet er relativt nytt, vil jeg likevel telle alt fra heroiske forteller om David og Goliath, og Hercules til vellykkede krigskampagner om Joan of Arc, Genghis Khan og Napoleon i denne konteksten.Kommer tilbake til den moderne tiden, vokste vi opp og lyttet til og lese om suksesshistorier om Steve Jobs, Bill Gates, Michael Jordan, JK Rowling ..