no.hideout-lastation.com
no.hideout-lastation.com
Slik legger du til miniatyrbilder til WordPress Kategorier og Tags
Noen ganger ser et WordPress-nettsted mye bedre ut hvis vi kunne vise et bilde ved siden av kategorier eller koder. For eksempel kan vi legge til et bilde om CSS i kategorien "CSS" eller HTML5-logoen i kategorien "HTML" (som vist nedenfor).
Tilbake i versjon 2.9, har WordPress lagt til muligheten til å legge til en bildeminne (senere omdøpt bilde ) for innlegg, side og tilpasset posttype. Denne bildeminnebilden omfatter ikke kategori, tag og tilpasset taksonomi, selv for senere versjoner (med unntak av kanskje tilpasset taksonomi, muligens i WordPress 4.4.)
Takket være dette WordPress-tipset og Taskonomi Thumbnail-plugin kan vi gjøre dette til våre innleggskategorier og -koder. La oss sjekke ut hvordan dette kan gjøres med noen få linjer med kode.
Starter
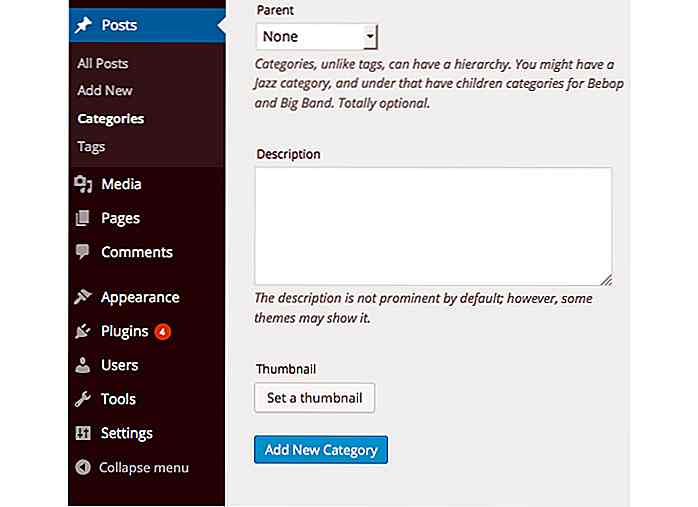
Til å begynne med, distribuér dette pluginet på ditt WordPress-nettsted. Du kan installere plugin enten via Plugins> Add New eller via FTP. Når du har aktivert pluginet, går du til Post> Kategorier . Nå bør du kunne finne knappen " Sett inn en miniatyrbilde ".
 Ved å klikke på denne knappen vises WordPress Media Manager . Her kan du velge bildet du tidligere har lastet opp som kategoribilde, eller du kan laste opp bildet, tilpasse det, og til slutt velge det som miniatyrbildet for bildet (eller taggen).
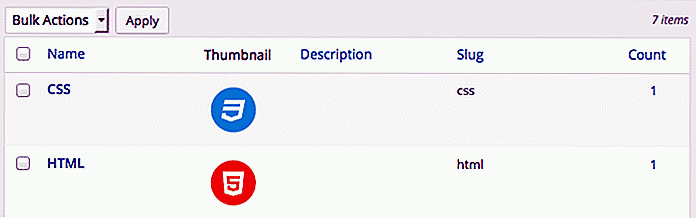
Ved å klikke på denne knappen vises WordPress Media Manager . Her kan du velge bildet du tidligere har lastet opp som kategoribilde, eller du kan laste opp bildet, tilpasse det, og til slutt velge det som miniatyrbildet for bildet (eller taggen).Bildet vil bli vist i kategori- tabellen, slik at du kan se hvilken kategori som er knyttet til en bildekategori.
 Malemerkene
Malemerkene Denne plugin-modulen kommer med noen hendige maletiketter for å hente bilder som ligner på posttema-maletikettene. På denne måten kan vi hente termens miniatyrbilde enkelt.
- get_term_thumbnail_id ($ term_taxonomy_id) : for å få taksymbolet for Taxonomy-termen.
- has_term_thumbnail ($ term_taxonomy_id) : For å sjekke om Taxonomy-termen har miniatyrbilde eller ikke.
- get_term_thumbnail ($ term_taxonomy_id, $ size = 'post-miniatyrbilde', $ attr = ") : For å gå tilbake til miniatyrbildet for Taxonomy-termen.
Som du kan se ovenfor, krever disse funksjonene taksonomi-ID - kategorien, taggen eller egendefinert taksonomi-ID - som du kan hente ved hjelp av term_taxonomy_id funksjonen. Pluggen kommer med noen flere funksjoner, for eksempel å sette og slette miniatyrbildet, men disse er tilstrekkelig for nå.
Slik viser du miniatyrbilder
Få vilkårsliste
Først bruker vi get_terms() -funksjonen for å få lister over vilkårene i den angitte Taksonomien - i dette tilfellet vil vi få betingelsene fra get_terms() .
'navn', 'rekkefølge' => 'ASC', 'hide_empty' => true, 'ekskluder' => array (), 'exclude_tree' => array (), 'include' => => '', 'felt' => 'alle', 'slug' => '', 'foreldre' => '', 'hierarkisk' => sant, 'child_of' => 0, 'childless' => falsk, 'get' =>' ', ' name__like '=>' ', ' description__like '=>' ', ' pad_counts '=> false, ' offset '=>' ', ' søk '=>' ', ' cache_domain '=>' kjerne '); $ terms = get_terms ($ taksonomi, $ args); ?>
Utgangen er en Array som inneholder informasjon om hvert begrep, inkludert term_id, name, slug, term_group, term_taxonomy_id, description, etc. Nå må vi vise term_taxonomy_id name i lister ved hjelp av foreach loop, som følger.
'. $ taksonomi. ':'; ekko '
- '; foreach ($ termer som $ term) {echo $ term-> navn; } ekko '
Resultatet ser noe ut som dette:
 Her har vi CSS, HTML, JavaScript, jQuery og PHP. Vi har vedlagt det respektive bildet (logo eller ikon) for hvert av disse vilkårene . Nå må vi vite hvordan de skal vises.
Her har vi CSS, HTML, JavaScript, jQuery og PHP. Vi har vedlagt det respektive bildet (logo eller ikon) for hvert av disse vilkårene . Nå må vi vite hvordan de skal vises.Vis miniatyrer
For å vise bildet miniatyrbildet, vil vi forlenge foreach, som fra vår forrige kode.
Vi legger til get_term_thumbnail(), get_term_thumbnail(), for å få miniatyrbildet, og vi legger også til en lenke til get_term_thumbnail() arkivside.
hvis (! tomt ($ vilkår) &&! er_wp_error ($ vilkår)) {echo ' - '; foreach ($ termer som $ term) {echo '
- '. $ term-> navn. get_term_thumbnail ($ term-> term_taxonomy_id, $ size = 'category-thumb', $ attr = ''). ' '; } ekko '
Og resultatet (etter det ekstra CSS) er som vist nedenfor:
 Pluggen har muligheter til å velge å hente alle vilkår eller bare vilkår med miniatyrbilder. For å gjøre dette, bruk parameteren nedenfor på
Pluggen har muligheter til å velge å hente alle vilkår eller bare vilkår med miniatyrbilder. For å gjøre dette, bruk parameteren nedenfor på get_terms() -funksjonen: $ taksonomi = 'kategori'; $ args = array ('with_thumbnail' => true, // true = hent vilkår som har miniatyrbilde, false = hent alle vilkårene); $ terms = get_terms ($ taksonomi, $ args); Gjelder for annen taksonomi
Som nevnt, kan du bruke dette pluginet til ikke bare kategorier, men også annen Taksonomi, som for eksempel Tags, Link Category og Custom Taxonomy . Dette pluginet er nyttig for å aktivere Image Thumbnail på en hvilken som helst Taxonomy akkurat som i Post og Side.

Låst ute av Android-enheten din? Her er hva du kan gjøre
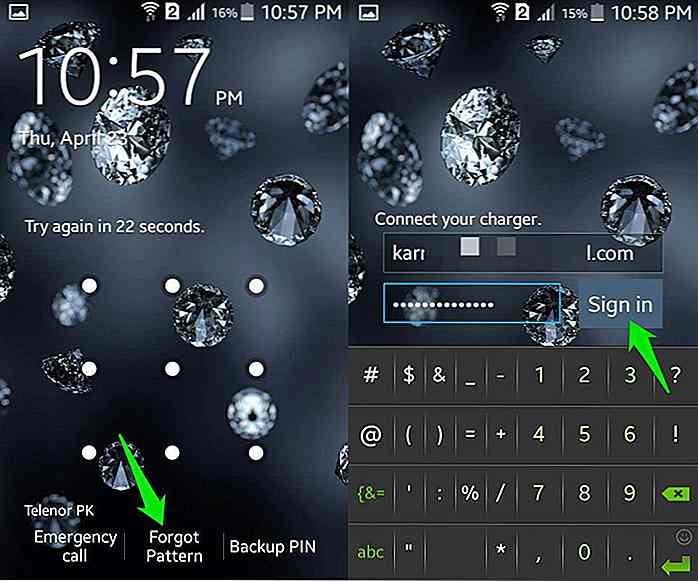
Å bli låst ut av din egen Android-telefon kan være veldig frustrerende og ganske pinlig. Kanskje du har glemt passordet, eller noen har rørt med telefonen din og endret passordet. Uansett hva som er tilfelle, blir låst ut av telefonen din ikke enden av verden . I de fleste tilfeller kan du enkelt komme tilbake i enheten med få ekstra trinn.Avhen

15 JavaScript-metoder for DOM-manipulering for webutviklere
Som webutvikler må du ofte manipulere DOM, objektmodellen som brukes av nettlesere til å spesifisere den logiske strukturen til nettsider, og basert på denne strukturen for å gjengi HTML-elementer på skjermen .HTML definerer standard DOM-strukturen . Men i mange tilfeller vil du kanskje manipulere dette med JavaScript, vanligvis for å legge til ekstra funksjonalitet på et nettsted. I det