no.hideout-lastation.com
no.hideout-lastation.com
Slik tillater andre å legge inn dine WordPress-innlegg
Embedding har nå blitt normen når det gjelder å dele innhold på nettsteder. I WordPress er det enkelt å legge inn innhold fra nettsteder som Youtube, Twitter og SoundCloud, takket være oEmbed API. Bare legg linken til innleggets innhold, og WordPress analyserer umiddelbart linken og gjør den til et presentabel format.
Men hva synes du om ideen om å legge inn et WordPress-innlegg, på en måte som ligner på hvordan vi ville legge inn en Tweet eller en Youtube-video? Å tillate leserne å legge inn innlegget ditt vil sikkert øke nettstedets engasjement og seerskap fra andre nettsteder .
Denne ekte ideen er under diskusjon, i WordPress-utviklingsgruppen, som skal legges til i WordPress Core-funksjonaliteten i fremtiden. Men fra nå kan vi bruke det på bloggen vår ved hjelp av et plugin som heter oEmbed API.
Starter
Først av alt krever dette plugin minst WordPress 4.3, så sørg for at nettstedet ditt har blitt oppdatert. Installer API-pluginet for oEmbed. Nettstedet må være tilgjengelig på nettet, ellers kunne det ikke mislykkes.
Når plugin-modulen er aktivert, kan du kopiere en URL- postadresse og lime den inn i det andre nettstedets innhold eller i et innlegg i din egen blogg. Slik ser det innebygde innholdet ut:
 Det innebygde innholdet er pent lagt ut. Den viser posttittelen, utsnittet, nettstednavnet, antall kommentarer og deleknappen som vil vise post- permalink for å legge inn innholdet. Og det er egentlig alt du trenger å gjøre.
Det innebygde innholdet er pent lagt ut. Den viser posttittelen, utsnittet, nettstednavnet, antall kommentarer og deleknappen som vil vise post- permalink for å legge inn innholdet. Og det er egentlig alt du trenger å gjøre.Hvis du har det bra med standardutgangen, kan du stoppe her. Men hvis du vil ha mer tilpasningsalternativer, er det et par ting du kan gjøre.
Endre ikonet
En av grunnene til at dette pluginet krever den nyeste WordPress-versjonen er Favicon. Evnen til å legge til favicon innfødt gjennom instrumentbrettet har kun blitt innført i 4.3. men dette betyr også at ditt innebygde innhold vil bli vist med WordPress-ikonet inline med nettstednavnet ditt.
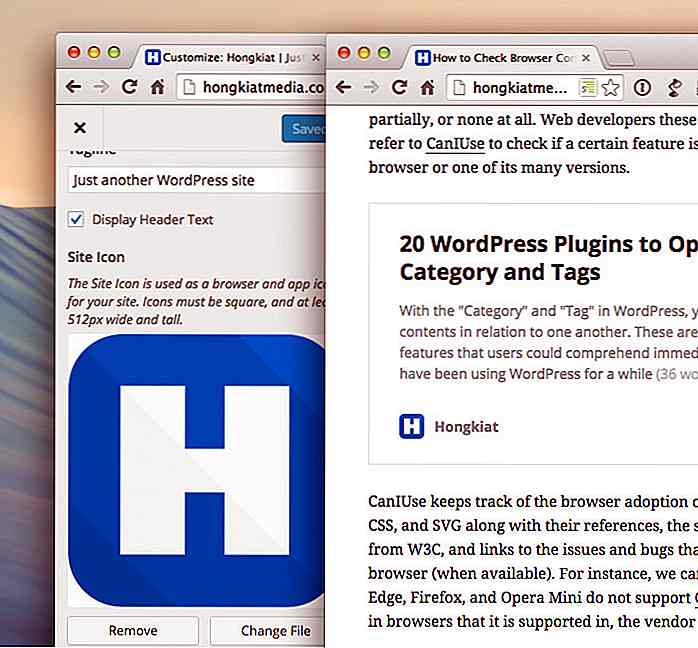
For oss virker dette irrelevant siden innholdet kommer fra vårt nettsted, ikke WordPress-ikon. Vi vil gjerne se vår nettstedlogo inline med vårt nettstednavn i stedet. For å gjøre dette går vi til fanen Utseende> Tilpass> Nettstedidentitet .
Last opp bildeikonet her og lagre endringer. Du vil da se nettstedikonet du lastet opp i det innebygde innholdet. Her ser vi hvordan vi ser ut:
 Handlinger og filtre
Handlinger og filtre Handlinger og filtre er to metoder vi bruker til å tilpasse utdata i WordPress. På det nåværende stadiet kommer imidlertid pluggen ikke med bestemte handlinger eller filtre som kan kobles til CSS eller JavaScript.
Likevel gir den en rest_oembed_output handling som vi kan utnytte for å legge til nytt innhold som en del av den endelige utgangen, inkludert en inline-stil. Det er ikke ideelt, men i det minste lar det deg overstyre stilene til det innebygde innholdet.
Følgende er et eksempel på en kode som du kan legge til i temaet functions.php å slå skrift til seriftype.
funksjon hkdc_oembed_output () {?> En annen krok vi kan bruke til å tilpasse utdata, er filteret rest_oembed_output_excerpt_length som lar oss sette et ordgrense i utdraget . Standardlengden er satt til 35 . Så si at vi ønsker å forkorte den til 28, bare legg til følgende funksjon:
funksjon hkdc_oembed_excerpt_length () {return 28; } add_filter ('rest_oembed_output_excerpt_length', 'hkdc_oembed_excerpt_length', 9); Bare endre return, etter behov.
Wrap Up
I øyeblikket for denne skrivingen gjennomgår oEmbed API fortsatt utvikling, noe som kan være en grunn til at den ikke kommer med tilstrekkelige kroker for innholdsendring enda. Forhåpentligvis, ettersom koderne blir stryket ut, blir flere kroker lagt til
Du kan følge utviklingsprosessen i Github-problemet, samt i WordPress Dev-tråden. Alt i alt vil dette være et flott tillegg for WordPress.

8 JavaScript-biblioteker for å animere SVG
SVG er en oppløsningsuavhengig grafikk. Det betyr at det vil se bra ut på hvilken som helst type skjerm uten å ha noe tap av kvalitet . Utover det kan du også gjøre SVG levende med noen animasjonseffekter.I et av innleggene i vår SVG-serie tidligere har vi vist deg hvordan SVG-animasjon fungerer med element om enn på lavt nivå. Denne

10 Apps for å koble datamaskinen til Android-enheter
I en alder av tilkobling bytter vi fra smarttelefon til nettbrett til datamaskin flere ganger om dagen av flere grunner : å kontakte noen, spille spill eller gjøre endringer på Photoshop. Det er ganger om når du føler at du vil ha mer kontroll over en mobil enhet, alt fra datamaskinen din. Det er apper som hjelper deg med å overføre kontroll fra Android-enhet til datamaskin, slik at du kan gjøre endringer i telefonen din direkte fra din PC.Disse 1