no.hideout-lastation.com
no.hideout-lastation.com
Slik automatiserer du oppgaver i Visual Studio-koden
Ved å bruke et byggverktøy som Grunt eller Gulp, kan du spare mye tid på utviklingsstadiet ved å automatisere noen gjentatte "Oppgaver" . Hvis du velger Visual Studio Code som din Go-to-kode redigerer, kan arbeidsflyten din bli enda mer strømlinjeformet og til slutt være mer produktiv.
Bygget med Node.js i kjernen, lar Visual Studio-koden deg kjøre oppgavene uten å måtte forlate redigeringsvinduet . Og vi vil vise deg hvordan du gjør det i dette innlegget.
La oss begynne.
Forutsetninger
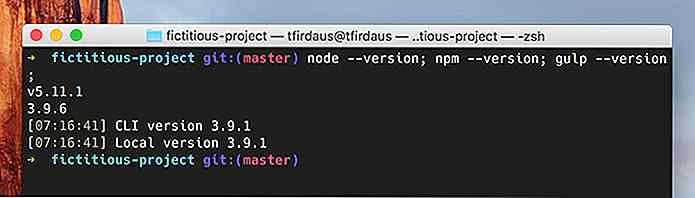
Til å begynne med må du ha Node, NPM (Node Package Manager) og CLI (Command Line Interface) for det respektive byggeverktøyet som er installert i systemet. Hvis du er usikker på om du har alle disse installert, er det like enkelt som å kontrollere kommandolinjene.
 Jeg vil også anta at filer og kataloger i prosjektet ditt er på riktig sted, inkludert konfigurasjonsfilen, for eksempel
Jeg vil også anta at filer og kataloger i prosjektet ditt er på riktig sted, inkludert konfigurasjonsfilen, for eksempel gulpfile.js eller Gruntfile.js hvis du bruker Grunt i stedet. Og prosjektavhengigheter registrert i package.json bør også installeres på dette tidspunktet.Følgende er våre prosjektkataloger og filer, opprettet for formålet med en demonstrasjon i denne artikkelen. Ditt prosjekt ville sikkert være mye annerledes; Du kan ha flere eller færre filer.
. ├── css │ ├── sass ├── gulpfile.js ├── index.html ├── js │ ├── src ├── node_modules └── package.json
Vi benytter Gulp som vårt byggverktøy i prosjektet vårt. Vi har en rekke oppgaver registrert i gulpfile.js som følger:
var gulp = krever ('gulp'); var uglify = krever ('gulp-uglify'); var sass = krever ('gulp-sass'); var jsSrc = './js/src/**/*.js'; var sassSrc = './css/sass/**/*.scss'; gulp.task ('skript', funksjon () {return gulp.src (jsSrc) .pipe (uglify ()) .pipe (gulp.dest ('./js'))}); gulp.task ('stiler', funksjon () {return gulp.src (sassSrc). pip (sass ({outputStyle: 'compressed'})). pip (gulp.dest ('./css'));}) ; gulp.task ('automatisere', funksjon () {gulp.watch ([sassSrc, jsSrc], ['scripts', 'styles']);}); gulp.task ('standard', ['scripts', 'styles', 'automate']); Det er spesielt fire oppgaver vi har spesifisert:
scripts: Oppgaven som vil kompilere JavaScript-filene, samt minimere utdataene gjennom Gulp UglifyJS-plugin.styles: oppgaven som vil kompilere våre SCSS-filer til CSS, samt komprimere utdataene.automate: oppgaven som vil automatiserestylesogscriptsselv om det er gulp-innebygd klokkeverktøy.default: oppgaven som vil løse de tre foregående oppgavene sammen på en gang.
Da gulpfile.js i vårt prosjekt er utarbeidet, kan vi nå også fortsette å automatisere disse oppgavene vi har definert i gulpfile.js .
Men hvis du ikke er kjent med noen av de nevnte verktøyene, anbefaler jeg deg å se på noen av våre tidligere innlegg for å komme deg inn i emnet før du fortsetter videre.
- Slik bruker du Grunt for å automatisere arbeidsflyten din
- Komme i gang med Gulp.js
- Slaget ved å bygge skript: Gulp vs Grunt
Kjør og automatiser oppgaver
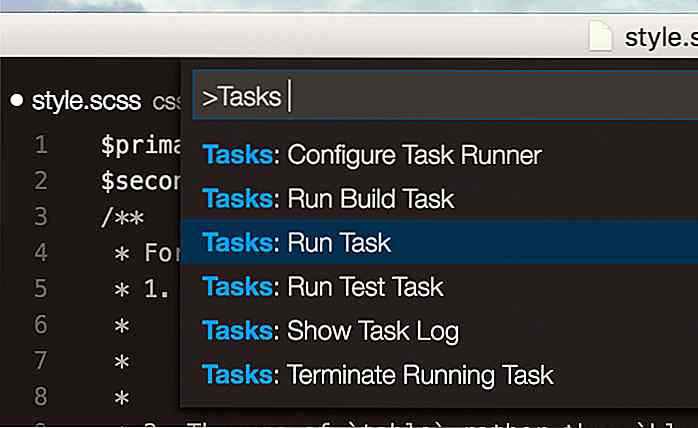
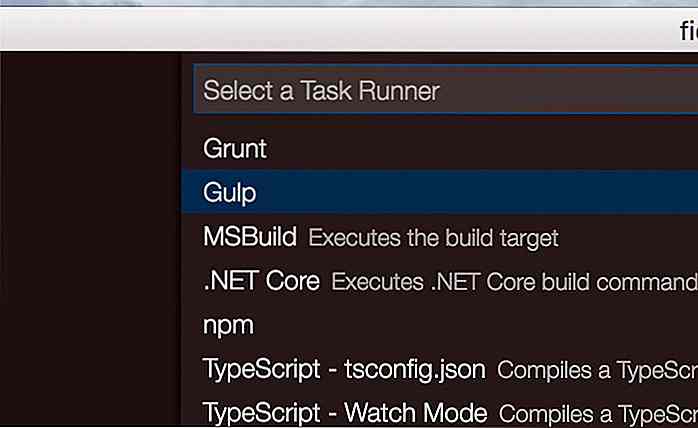
Kjører og automatiserer "Oppgaver" i Visual Studio Code er ganske grei. Først starter du kommandopaletten ved å trykke på Shift + Cmd + P-tastekombinasjonen eller gjennom menylinjen, Vis> Kommandopaletten hvis det er mer praktisk for deg. Skriv deretter Oppgaver, og velg " Oppgaver: Kjør oppgave " fra de få antall alternativene som vises i resultatet.
 Visual Studio Code er smart; Det vet at vi bruker Gulp, henter
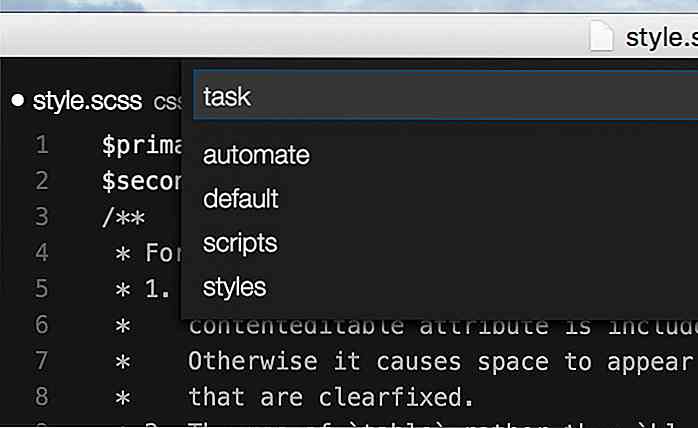
Visual Studio Code er smart; Det vet at vi bruker Gulp, henter gulpfile.js, og avslører listen over oppgaver som vi har definert i filen. Her velger vi
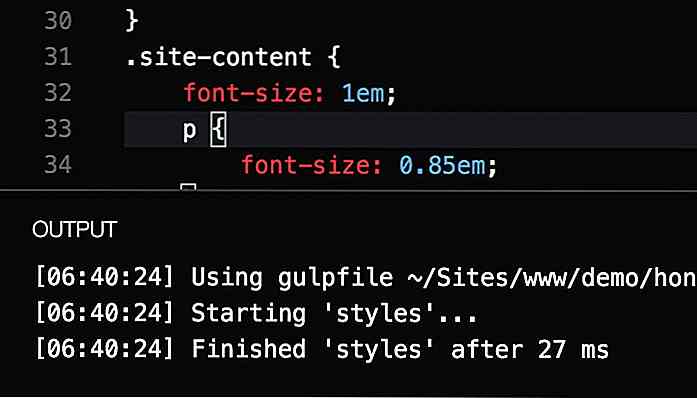
Her velger vi default oppgave. SCSS-stilarkene og JavaScripts-filen blir samlet ved valg av denne oppgaven, og den vil også utløse automate som gjør at styles og scripts kan kjøre autonomt fremover.Når du endrer en fil - et stilark eller en JavaScript-fil - blir den automatisk kompilert. Visual Studio Code genererer også rettidige rapporter for hver suksess og feil som oppstår i byggeoperasjonen.
 Deep Intergration
Deep Intergration Videre kan vi integrere prosjektet vårt i Visual Studio Code for å strømlinjeforme arbeidsflyten vår. Og integrering av oppgaver i Visual Studio Code er enkelt og raskt.
Start Command Palette og velg "Configure Job Runner". Visual Studio Code vil gi en liste over byggeverktøyet som den støtter. I dette tilfellet velger vi "Gulp", siden det er det vi bruker i vårt prosjekt i denne artikkelen.
 Visual Studio Code burde nå ha opprettet en ny fil med navnet
Visual Studio Code burde nå ha opprettet en ny fil med navnet tasks.json under .vscode i prosjektkatalogen. tasks.json, på dette punktet, inneholder bare konfigurasjon.Og som du kan se nedenfor, er tasks eiendommen i øyeblikket bare en tom rekkefølge.
{"versjon": "0.1.0", "kommando": "gulp", "isShellCommand": true, "args": ["- no-color"], "oppgaver": []} Utvid tasks verdien som følger.
{"version": "0.1.0", "command": "gulp", "isShellCommand": true, "args": ["- no-color"], "oppgaver": [{"oppgavenavn" standard ", " isBuildCommand ": true, }}} taskName oppgir oppgavenavnet i vår gulpfile.js som vi ønsker å kjøre. Egenskapen isBuildCommand definerer default som "Build" -kommandoen. Nå, i stedet for å gå rundt kommandopaletten, kan du bare trykke på tastekombinasjonen Shift + Cmd + B.
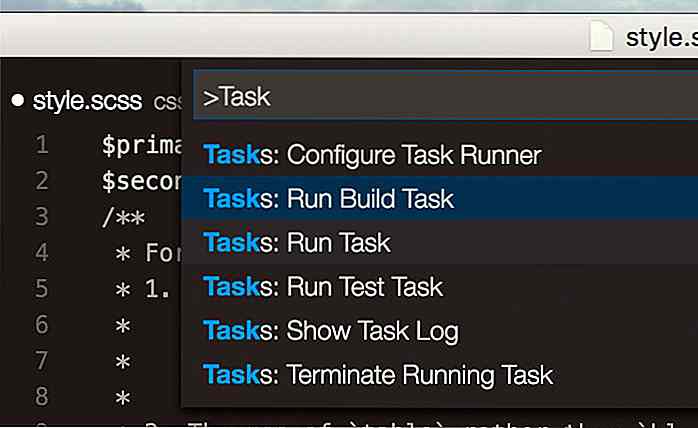
 Alternativt kan du velge "Kjør byggeoppgave" i oppgavesøksresultatet i kommandopaletten.
Alternativt kan du velge "Kjør byggeoppgave" i oppgavesøksresultatet i kommandopaletten.Wrapping Up
Jeg tror Visual Studio Code er en kodeditor med en flott fremtid. Det er raskt og bygget med noen praktiske funksjoner ut av esken, inkludert en som vi har vist i denne artikkelen.
Vi har sett hvordan du kjører en oppgave fra Gulp; Du kan også bruke Grunt i stedet. Vi har sett hvordan du integrerer oppgaven i Visual Studio Code og kjører med en nøkkelkombinasjon, som gjør arbeidsflyten mer strømlinjeformet.
Forhåpentligvis finner du denne artikkelen som en referanse til å kjøre byggeoppgaver, og ikke glem å sjekke ut våre tidligere artikler om flere tips for å få mest mulig ut av Visual Studio-koden.
- Visual Studio Code: 5 fantastiske funksjoner som gjør det til en Frontrunner
- Slik tilpasser du Visual Studio Code
- 8 Kraftige Visual Studio-kodeutvidelser for frontend-utviklere
- Visual Studio Code: Økende produktivitet via Key Binding Management
- Påvirkningen av Microsoft Inclusive Design i Visual Studio Code

Bygg Responsive Sorterable Grid Layouts With This Script
Egendefinerte grensesnitt er noen av de tøffeste funksjonene å skape fra grunnen av. Du kan finne mange mursteinplugger, men de har sine egne begrensninger og krav .Muuri-skriptet er et sterkt alternativ for alle som trenger sorterbare og responsive gridelementer med berøringsstøtte .Den er bygget på Velocity.js f

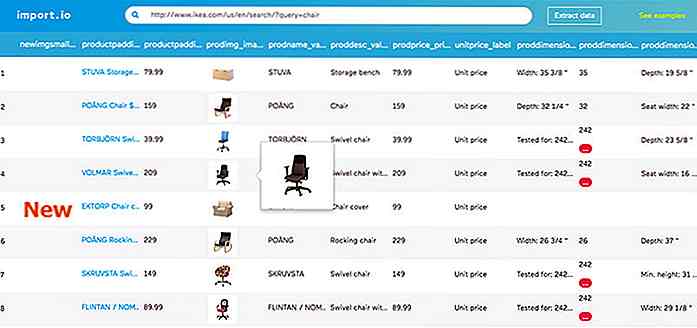
10 Web Scraping Tools for å trekke ut Online Data
Web Scraping verktøy er spesielt utviklet for å trekke ut informasjon fra nettsteder. De er også kjent som verktøy for nettopphøsting eller nettdatautvinningsverktøy. Disse verktøyene er nyttige for alle som prøver å samle inn noen form for data fra Internett. Nettskraping er den nye dataregistreringsteknikken som ikke krever repeterende skriving eller kopiering.Disse pr