 no.hideout-lastation.com
no.hideout-lastation.com
Slik endrer du standard tekstpakking med HTML og CSS
I motsetning til papir kan nettsidene nesten uendelig strekke seg sidelengs . Så mye som imponerende det er, er det ikke noe vi virkelig trenger mens du leser. Nettlesere pakker inn tekst, avhengig av bredden på tekstbeholderen og bredden på skjermen, slik at vi kan se hele teksten uten å måtte rulle sidelengs mye (bare nedover).
Innpakning er noe nettlesere vurderer mange faktorer, for eksempel tekstens språk eller plassering av tegnsetting og mellomrom. De skyver ikke bare det som ikke passer i boksen som er definert for tekstinnholdet.
Bortsett fra innpakning, bruker nettlesere også plassene ; De fusjonerer flere sammenhengende mellomrom i kildekoden til et enkelt mellomrom på den gjengitte siden, og de registrerer også tvunget linjeskift før de begynner å jobbe med innpakningen.
Når skal du endre standard tekstinnpakning
Det er alt bra, og mye verdsatt. Men vi kan lett ende opp i tilfeller der standard nettleseradferd ikke er det vi leter etter. Det kan være en overskrift som ikke skal pakkes inn eller et ord i et avsnitt som blir bedre ødelagt enn å gå ned i en linje, og etterlater et tomt tomrom på slutten av linjen.
Det kan også skje at vi bare desperat trenger de mellomromene som er bevart i vår tekst, men nettleseren holder sammen med dem i en, noe som tvinger oss til å legge til flere i kildekoden.
Innpakningsinnstillinger kan også endre seg med språk og formål med teksten . En Mandarin nyhetsartikkel og et fransk dikt trenger ikke nødvendigvis å bli pakket inn på samme måte.
Det finnes et rettferdig antall CSS-egenskaper (og HTML-elementer!) Som kan kontrollere innpakning og breakpoints og også definere hvordan mellomrom og linjeskift behandles før innpakning .
Myke wrap muligheter og myk bryting bryter
Nettlesere bestemmer hvor å pakke en overfylt tekst avhengig av ordgrenser, bindestreker, stavelser, tegnsetting, mellomrom og mer . Disse stedene er alle kalt soft wrap-muligheter, og når nettleseren bryter teksten på et slikt sted, kalles pause en myk brytning .
Den enkleste måten å tvinge en ekstra pause på kan gjøres ved å bruke den gode gamle
mellomrom
Hvis du er kjent med den white-space CSS-egenskapen jeg vedder på, kom du først til å kjenne det på samme måte som mange andre; mens du søker etter en måte å forhindre innpakning av tekst på . Den nowrap verdien av nowrap gjør akkurat det.
Imidlertid handler white-space eiendommen om mer enn bare innpakning. Først av alt, hva er hvite rom? Det er et sett med mellomromstegn . Hver plass i settet varierer fra hverandre i lengde, retning eller begge deler.
Et typisk enkelt horisontalt mellomromstegn er det vi legger til ved å trykke på mellomromstasten. Tab-tasten legger også til en lignende plass, men en med større lengde . Enter-tasten legger til et vertikalt mellomrom for å starte en ny linje, og i HTML legger du til et enkelt ubrutt plass til nettsider. Som dette er det mange typer mellomrom som utgjør "hvite plass".
Som nevnt i begynnelsen, kolliderer nettlesere flere mellomrom (både horisontale og vertikale) i kilden til et enkelt mellomrom. De vurderer også disse romtegnene for innpakningsmuligheter (steder der en tekst kan pakkes inn) når innpakning er nødvendig.
Og det er nettopp disse nettleserhandlingene som vi kan kontrollere med white-space . Vær oppmerksom på at egenskapen for white-space ikke påvirker all slags plass, bare de hyppigst forekommende , for eksempel det vanlige horisontale enkeltrommet, tabulasjonsplass og linjestrømmer.
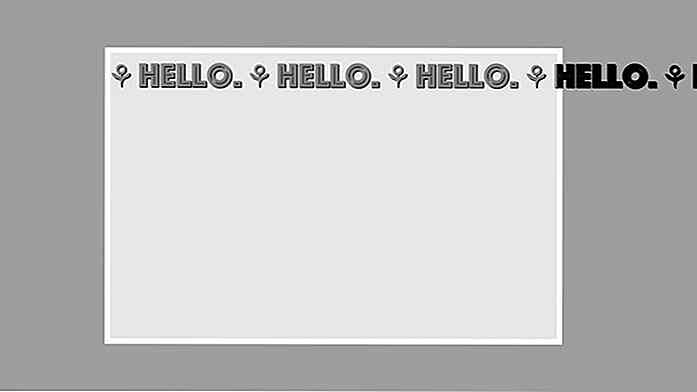
Nedenfor kan du se et skjermbilde av en prøvetekst som er pakket inn av nettleseren for å passe inn i beholderen . Overløpet skjer på bunnen av beholderen og den overfylte teksten er farget annerledes. Du vil legge merke til sammenbruddet av de påfølgende stedene i koden.
à ¢     Hei. à ¢     Hei. à ¢         Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei.
.textContainer {width: 500px; høyde: 320px; }  Etter å ha brukt
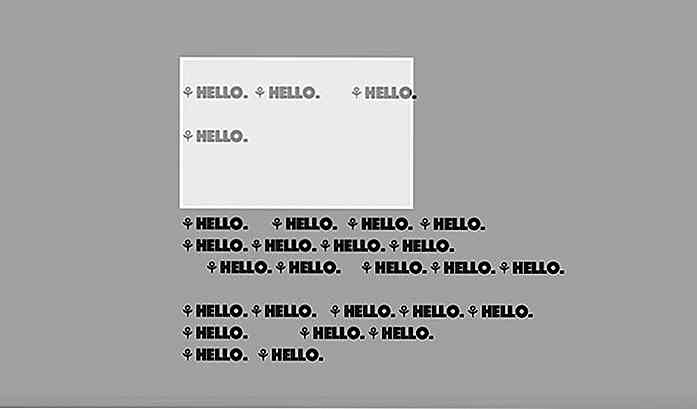
Etter å ha brukt white-space: nowrap; regelen, endres innpakningen av teksten på følgende måte: .textContainer {/ * ... * / white-space: nowrap; }  Forverdien av hvitrom beholder alle hvite rom og forhindrer innpakning av teksten :
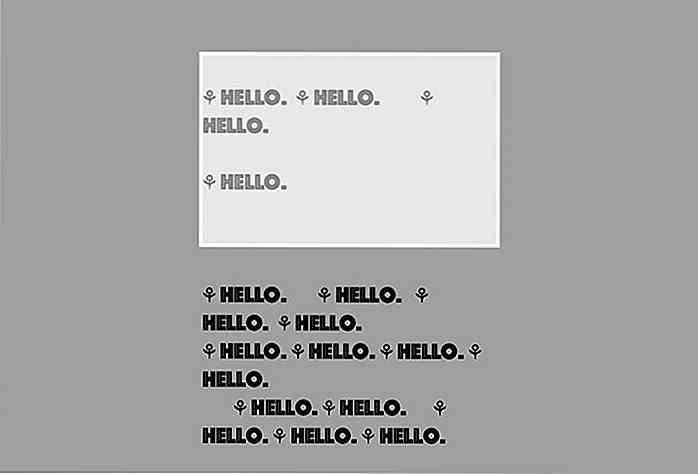
Forverdien av hvitrom beholder alle hvite rom og forhindrer innpakning av teksten : .textContainer {/ * ... * / white-space: pre; } 
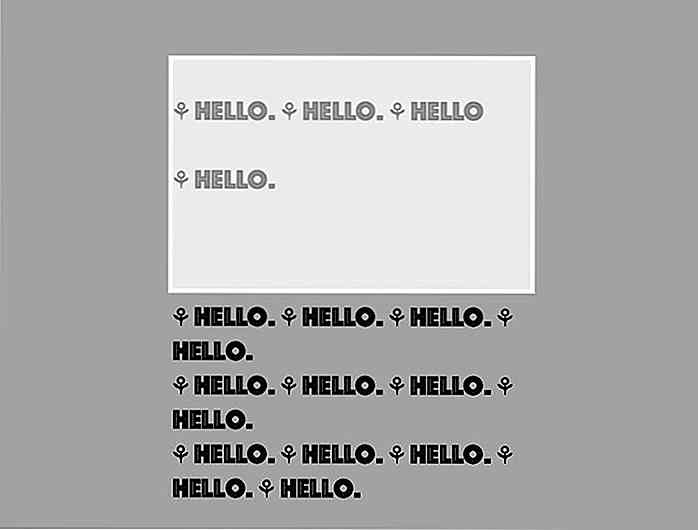
pre-wrap verdien av white-space bevarer alle hvite rom og bryter inn teksten : .textContainer {/ * ... * / white-space: pre-wrap; }  Endelig bevarer
Endelig bevarer pre-line verdien av white-space de vertikale hvite plassene som nye linjer og bryter inn teksten : .textContainer {/ * ... * / white-space: pre-line; }  Ordbrudd
Ordbrudd En annen viktig CSS-egenskap du bør vite for å kontrollere tekstbryteren er word-break . Du kan se i alle de ovennevnte skjermbildene at nettleseren innpakket teksten før ordet "hei" på høyre side, utover hvilken teksten overløp . Nettleseren bryte ikke ordet .
Men hvis du må tillate brudd på bokstaver i et ord slik at teksten vil se selv på høyre side, må du bruke break-all verdien for word-break egenskapen:
.textContainer {/ * ... * / word-break: break-all; } 
word-break egenskapen har en tredje verdi i tillegg til break-all og normal (tilhører standard linjebryt). keep-all verdien tillater ikke ordbrudd .Du kan kanskje ikke se effekten av keep-all på engelsk. Men på språk der bokstaver i et ord er meningsfulle enheter på egen hånd, kan nettleseren knekke ordene når det pakkes inn, og dette kan forhindres ved å bruke keep-all .
For eksempel blir bokstavene i koreanske ord, opprinnelig ødelagt for innpakning, holdt sammen når den white-space: keep-all; regelen er spesifisert.
"¸ª³Â"  ¥ ¼Â »ÃƒÂ« ÃÂ| «ÃƒÂ|« ÃÂ| «ÃƒÂ|« à«ÃƒÂ|« ÃÂ| • Â~à<Âà<ÂœÃÂ~¤. Âœ10šŒÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂÂ?? 1997â €  «3» 10â € ¼Â             Â «< Aa «Â <¤. ?      Â ⠀ œÂ ⠀ œÂ â € œâ € œÂ ⠀ œÂ  "« Œê³¼ ê ° ÃÂÂÂ?        ¼        ¤Â £ .textContainer {/ * ... * / word-break: keep-all; }  Denne egenskapen kan støtte en annen verdi som kalles
Denne egenskapen kan støtte en annen verdi som kalles break-word i fremtiden. Du får se hvordan break-word fungerer senere, i delen Overflyt wrap i denne artikkelen.Ordbruddsmuligheter
Utviklere kan også legge til wrap-muligheter inne i ord, ved hjelp av HTML-elementet. Hvis en nettleser trenger å pakke inn en tekststreng, vil den vurdere stedet der det finnes en innpakningsmulighet.
à ¢     Hei. à ¢     Hei. à ¢        Hello à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei. à ¢     Hei.
.textContainer {/ * ... * / white-space: pre-wrap; }  Uten, ville hele "Hei" -ordet ha blitt gjengitt i en ny linje. Ved å legge til HTML-koden, informerte vi nettleseren at det er greit å bryte ordet på det tidspunktet for innpakning, hvis det er nødvendig.
Uten, ville hele "Hei" -ordet ha blitt gjengitt i en ny linje. Ved å legge til HTML-koden, informerte vi nettleseren at det er greit å bryte ordet på det tidspunktet for innpakning, hvis det er nødvendig.bindestrek
hyphens CSS-egenskapen er en annen måte å styre pauser mellom bokstaver i et ord. Vi har en egen artikkel om CSS-bindestrek hvis du er interessert. Kort sagt, gir eiendommen muligheten til å skape innpakningsmuligheter gjennom bindestrek .
Dens auto verdi ber om at nettleseren automatisk skal ordne og knekke ord der det trengs mens det pakkes inn. Den manual verdien tvinger weblesere til å vikle (om nødvendig) ved sammenhengsmuligheter som er lagt til av oss, for eksempel bindestrekkarakteren (& bindestrek;) eller (myk bindestrek). Hvis none ble gitt som verdi, ville det ikke være noe innpakning gjort nær bindestrek .
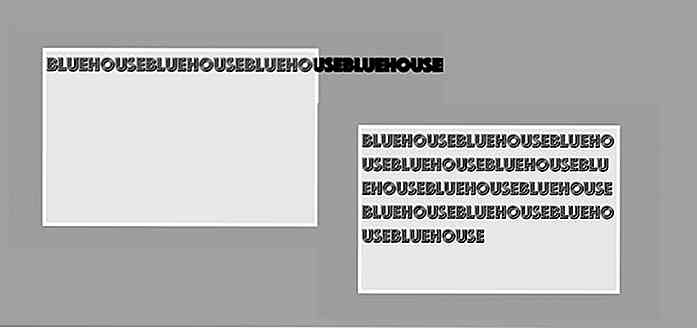
blåhus blåhus blåhus blåhus blåhus blåhus blåhus blåhus blåhus blåhus blåhus blåhus
.textContainer {/ * ... * / -webkit-bindestreker: auto; -ms-bindestrek: auto; bindestreker: auto; }  Overflow wrap
Overflow wrap CSS-egenskapen overflow-wrap kontrollerer om en nettleser kan bryte ord (eller bevarede mellomrom, støtte som kan skje i nær fremtid) på overløp . Når break-word verdien er gitt for overflow-wrap, blir ordet ødelagt dersom det ikke finnes noen andre muligheter for myk wrap i linjen.
Legg merke til at overflow-wrap også er kjent som word-wrap (de er aliaser).
bluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehouse
.textContainer {/ * ... * / overflow-wrap: break-word; }  Uten mellomrom mellom bokstavene i HTML-koden ovenfor (dvs. ingen innpakningsmuligheter), ble teksten ikke pakket inn først og ble bevart som et enkelt ord .
Uten mellomrom mellom bokstavene i HTML-koden ovenfor (dvs. ingen innpakningsmuligheter), ble teksten ikke pakket inn først og ble bevart som et enkelt ord .Men da tillatelsen ble gitt til å pakke inn teksten ved å bryte ord (dvs. break-word ble gitt til overflow-wrap ), skjedde innpakningen ved å bryte hele strengen hvor det var nødvendig.

Lag elementer på nettstedet ditt Draggable Med Draggabilly.js
Det er mange opplæringsprogrammer der ute på hvordan du gjør ting som kan trekkes i en nettside . jQuery er en av de enkleste måtene. Du trenger ikke engang jQuery brukergrensesnittet, bare en liten hjelp fra musepunktfunksjonen og kanskje noen valgfri håndtering. Men hva om du ikke vil røre noen jQuery-kode ennå, vil du fortsatt gjøre ting draggable? Da er

Showcase av fantastiske animerte GIFs
Så mye som vi elsker video, er det en båndbredde-sulten måte å konsumere på nettet. Selv om det er lettere å engasjere en med video enn med bilder, er det animasjon som passer godt inn i Goldilocks-sonen . Animasjonen er kortere enn video, har en mindre filstørrelse, men er sannsynligvis rikere på kreativitet og mangfold. Bare t

![Slik øker du din Android Chrome Browser [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/756/how-speed-up-your-android-chrome-browser.jpg)

