no.hideout-lastation.com
no.hideout-lastation.com
Hvordan lage en blogg med Jekyll - En nybegynners guide
WordPress, som ydmyk startet som en blogging-plattform, har nå forvandlet seg til et fullverdig og et veldig populært CMS . Med WordPress kan du bygge (nesten) hvilken som helst nettside, fra en portefølje til et e-handelsnettsted.
Men hva om du bare bekymrer deg om blogging, og du trenger ikke jam-pakket funksjoner i WordPress som egendefinert taksonomi, brukeradministrasjon, kommentar moderering og en fin media opplasting?
Kort sagt, du vil bare fokusere på å skrive og publisere innholdet ditt . Hvis det er noe du har i tankene, la oss møte Jekyll, en statisk bloggingmotor.
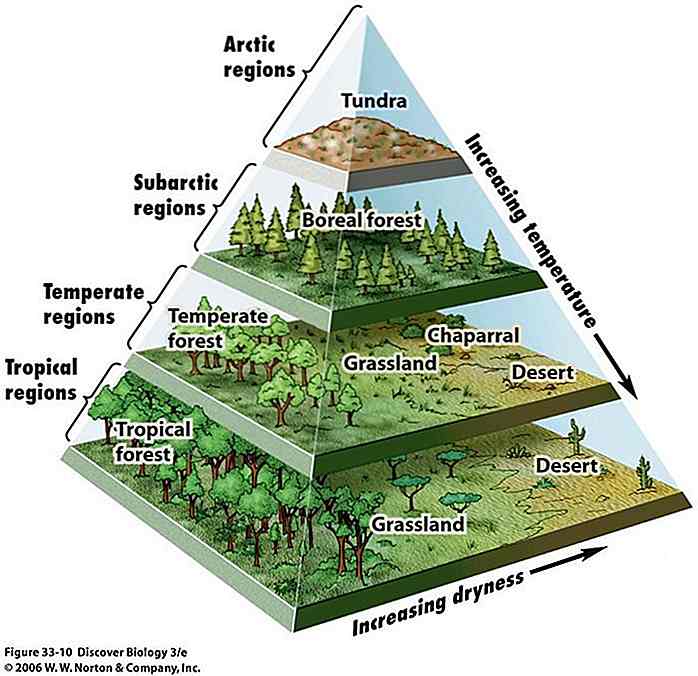
Om Jekyll
Jekyll kommer med ideen om å lage en statisk (samme gamle HTML) blogg, en som lett kan vedlikeholdes. I forhold til et dynamisk bloggverktøy, som WordPress, som er bygget med et server-side språk som PHP, har en statisk nettside to nøkkelfordeler.
Først tjener det og utfører raskere . For det andre bruker den mindre webressurser, nemlig minne og database I / O. I tillegg, hvis du bruker Jekyll, kan du være vert for bloggen din i Github Pages gratis.
Installer Jekyll
Først, la oss installere Jekyll i vårt system. Start Terminal og skriv følgende kommandolinje:
sudo perle installasjon jekyll
Når installert, kjør denne kommandoen for å sikre at jekyll kommandoen fungerer.
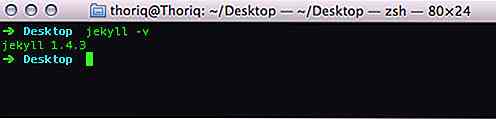
jekyll -v
Kommandoen skal vise Jekyll-versjonen, slik som:

Opprett et Jekyll-nettsted
For å lage en ny blogg med Jekyll, skriv jekyll etterfulgt av new og navnet på nettstedet i Terminal. For eksempel:
jekyll ny jekyll-blogg
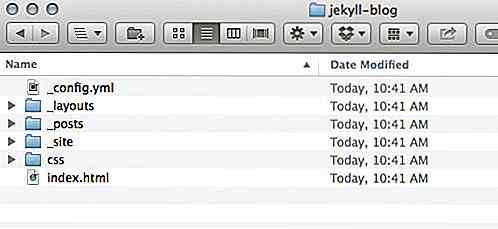
I dette eksemplet opprettet det en ny katalog som spesifisert, jekyll-blog, samt følgende ting innenfor:

Skriv inn denne kommandoen nedenfor for å aktivere Jekyll-serveren.
jekyll servere
Du kan også kjøre serveren ved hjelp av - --watch flagget; På denne måten vil det automatisk oppdatere bloggen hver gang vi foretok en endring.
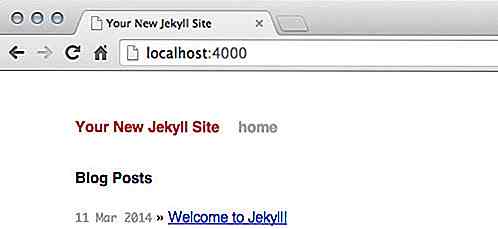
Gå til nettleseren og skriv http://localhost:4000, eller som vist på Terminal-skjermen for å åpne bloggen.

Dokumentstrukturen
Jekyll bruker en bestemt dokumentstruktur som vi må følge, slik at bloggen kan fungere skikkelig. La oss ta en titt på hva vi har i vår bloggkatalog under:
| - _config.yml | - _layouts | - _posts | - _site | - css `- index.html
Først har vi _config.yml ; Det er bloggens konfigurasjonsfil skrevet i Yaml. I denne filen kan vi spesifisere bloggnavnet, permalinkformatet, verten, portnummeret og etc.
_layouts er der vi setter tilpasset layout for side eller innlegg.
_posts er katalogen der vi lagrer alle innleggene våre. Alle innleggene skal skrives enten med Markdown eller Textile. De vil bli kompilert og lagre utdata i _site katalogen; Dette er katalogen der Jekyll vil tjene innleggene i nettleseren.
Til slutt har vi css og index.html .
For nå vil vi forlate dem som de er, uten tilpasset konfigurasjon. La oss begynne å skrive vårt første innlegg.
Skriver et nytt innlegg
Som nevnt ovenfor, i Jekyll, skriver vi enten innlegget i Markdown eller Textile. Vi har dekket i forrige om hvordan du skriver med Markdown; Du vil kanskje sjekke den linken før du går videre.
Naming Convention
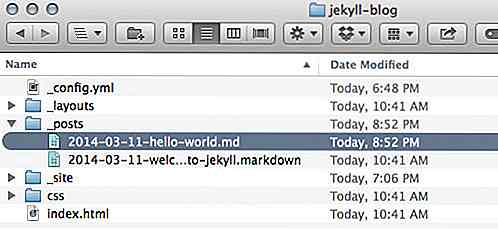
For å opprette et innlegg, oppretter vi også en ny fil som må følge denne navngivningskonvensjonen 2014-03-11-hello-world.md year-month-date-{post-slug}.{file-extension}, for eksempel: 2014-03-11-hello-world.md . Lagre filen i _posts- katalogen.

Post Front-matter
Før vi begynner å skrive inn kroppsinnholdet i vårt innlegg, må vi først definere postfronten, nemlig tittelen og innlegget . Vi kan også definere postkategorier og koder, men disse er valgfrie. Det viktigste er at forsiden må settes inn i trefargede linjer. Her er et eksempel:
--- layout: post tittel: Hei verden! ---
Så kan vi skrive innholdet:
Hei Verden! Velkommen til Jekyll. Dette er ditt første innlegg.
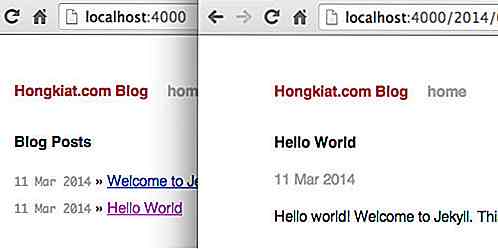
Lagre filen. Vi vil se den genererte poten, og vises på bloggen vår. Hyggelig! 
Wrap up
I dette innlegget har vi vist deg hvordan du installerer Jekyll og skriv det nye innlegget ditt, som er de grunnleggende tingene jeg tror du burde bli kjent med før du går videre med Jekyll. Det er mange flere ting å utforske i Jekyll, og vi vil diskutere dem i fremtidige innlegg. Følg med.

Forfattere: 10 Subreddits å finne skriving tips du trenger
Som Maya Angelou sa, "Det er ingen større smerte enn å ha en utrolig historie inne i deg." Jeg er sikker på at alle som leser dette har hatt planer om å skrive, det er en historie om personlige heroiske utnytter, fantastiske drømmer eller livserfaringer., de fleste av oss holdes tilbake av mangel på skriftlig erfaring og mangel på en generell ide om hvordan skriving egentlig virker.Bortse

Creators Update - Den neste store oppdateringen kommer til Windows 10
Med jubileumsoppdateringen nå tilgjengelig, er Microsoft nå opptatt med å forberede sin neste store oppdatering for Windows 10. Kaldes opphavsrettsoppdateringen, vil denne oppdateringen i Windows 10 oppdatering se at operativsystemet mottar massevis av nye funksjoner som er tilpasset skapere (derav navnet).Op
![Hvordan Gen-X og tusenårsdager har på jobb [Forklaret]](http://hideout-lastation.com/img/tech-design-tips/591/how-gen-x-millennials-behave-work.jpg)