no.hideout-lastation.com
no.hideout-lastation.com
Slik lager du tilpassede slashkommandoer i slakk
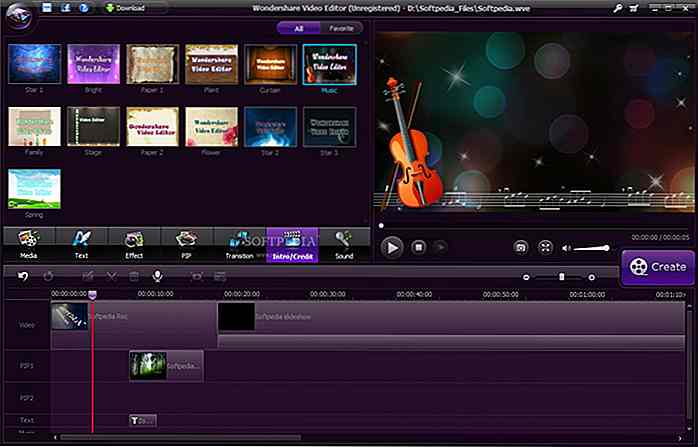
Slack er et team produktivitetsverktøy som følger med mange konfigurasjoner og tjenester ment for tilpasning . En av de beste av de tilpassbare funksjonene er Slash Commands . Slash-kommandoer er i hovedsak søkeord som utfører en viss handling når du skriver dem som meldinger med et forutgående slash-symbol (/) i Slack.
Innebygde Slash-kommandoer
Det nåværende settet med innebygde Slash-kommandoer utfører en rekke forhåndsdefinerte funksjoner i Slack. For eksempel kan du bytte statusen til kontoen din, slik at du kan se den på gif nedenfor.
 Tilpassede Slash-kommandoer
Tilpassede Slash-kommandoer Du kan også opprette egendefinerte Slash-kommandoer i Slack. Egendefinerte Slash-kommandoer tillater utviklere å lage sikre HTTP-forespørsler til webprogrammer eller -tjenester, og motta relevante svar fra dem som vises som nye slakkmeldinger .
For eksempel, si det er en webtjeneste som returnerer nåværende poengsum for en fotballkamp i vanlig tekst. Du kan opprette en Slash-kommando for å sikre en sikker HTTP-forespørsel til den aktuelle webtjenesten, og vise poeng mottatt som svartekst i Slack-meldingsvinduet.
Lag en Slash-kommando
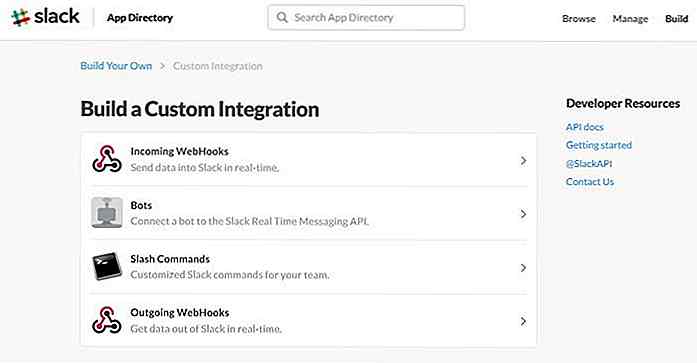
For å opprette en Slash-kommando, skriv inn https: // [yourTeam] .slack.com / apps / build / custom-integrasjonsnettadressen til nettleserens adresselinje, bare erstatt [yourTeam] plassholderen med navnet på ditt slakketeam, og klikk på Slash Commands-alternativet.
 På neste skjermbilde skriver du inn søkeordet du vil bruke for slakkkommandoen din (ikke bruk noe mellomrom), og klikk deretter på Legg til slash Command Integration-knappen. Du kan senere redigere dette søkeordet hvis du vil.
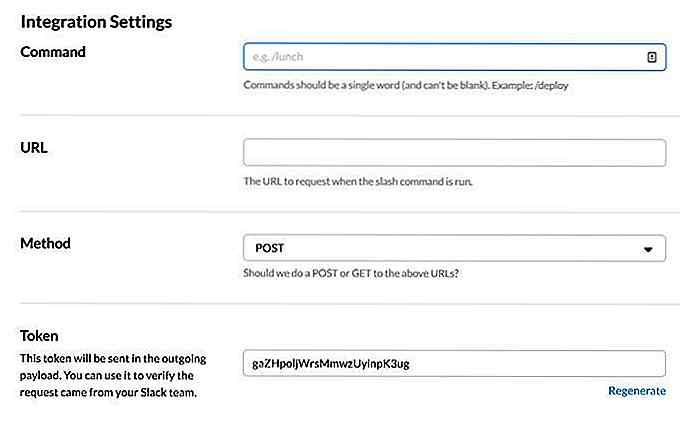
På neste skjermbilde skriver du inn søkeordet du vil bruke for slakkkommandoen din (ikke bruk noe mellomrom), og klikk deretter på Legg til slash Command Integration-knappen. Du kan senere redigere dette søkeordet hvis du vil. På neste skjermbilde kan du konfigurere innstillingene for Slash-kommandoen. Du må skrive inn nettadressen til webapplikasjonen du vil sende forespørselen din til. Du kan også se en tokenverdi for Slash-kommandoen du nettopp har opprettet, som du kan bruke på webserveren din til å validere forespørselen sendt av Slack.
På neste skjermbilde kan du konfigurere innstillingene for Slash-kommandoen. Du må skrive inn nettadressen til webapplikasjonen du vil sende forespørselen din til. Du kan også se en tokenverdi for Slash-kommandoen du nettopp har opprettet, som du kan bruke på webserveren din til å validere forespørselen sendt av Slack. Vis svaret
Vis svaret Som standard vises svarene på forespørsler fra Slash-kommandoer som vanlig tekst i meldingsvinduet. Hvis du hellere vil vise meldingene i slettmeldingsformatet i stedet, må svarene være i gyldig JSON- format .
Som standard er svaret til en Slash Command kun synlig for brukeren som skrev inn den kommandoen, og ikke andre i kanalen. Dette kan bare endres hvis svaret er et gyldig JSON som bærer egenskapen "response_type" med verdien "in_channel", så kan alle brukere i kanalen se svaret. Egenskapen "text" inneholder hovedteksten som vil bli vist i meldingen.
// Eksempel JSON respons {"response_type": "in_channel", "text": "..."} Som et eksempel, viser jeg et ASCII kunst sjakkbrett som svar på min tilpassede /lets-play Slash-kommando jeg har opprettet i forrige seksjon, for å vise at du kan vise mer kompliserte tegn i svaret også. Du kan lese mer om Slacks meldingsformatering i Slack API-dokumentene.
Nedenfor kan du se et skjermbilde av JSON-svaret mitt eksempel Slash-kommandoen vil vises, eller du kan finne den samme JSON-filen på Github.
 Hvis du også vil ha linjeskift i meldingen, bruker du
Hvis du også vil ha linjeskift i meldingen, bruker du \n ny linje karakter i verdien av "text" -egenskapen.Kjør kommandoen
Gå til en kanal eller til DM- meldingsvinduet i Slack, og skriv inn den nye Slash-kommandoen i meldingsinputfeltet. Hvis du hadde merket av Vis kommandoen i autofullføringslisten i avmerkingsboksen Slash-kommandoer, ser du kommandoen din i forslagslisten mens du skriver.
Hvis du ikke hadde det, og du vil oppdatere disse innstillingene nå, kan du gå tilbake til siden Slash-kommandoen, og redigere konfigurasjonene dine ved å klikke på det lille blyantikonet rett til kommandoen.
Nedenfor kan du se en gif-demo som demonstrerer hvordan min tilpassede Slash-kommando med ASCII kunst sjakkbrett fungerer i Slack.


Best Design Freebies of the Year 2017
I løpet av det siste året har vi sett en enorm økning i antall designblogger og PSD-gallerier. Den store delen her er webdesignere og grafiske designere blir mer interessert i å dele sine ideer og jobber med Internett, og denne flotte holdningen har ført til flere førsteklasses designfribebiler fra hele verden!Neden

Grunnleggende om Objektorientert CSS (OOCSS)
Frontend-utviklingen beveger seg raskt med mange nye teknikker som legges til hvert år. Det kan være en kamp for utviklere å holde tritt med alt. Mellom Sass og PostCSS er det lett å gå seg vill i utviklingsverktøyets sjø.En nyere teknikk er Objektorientert CSS, også kalt OOCSS for kort. Dette er ikke et verktøy, men heller en CSS-skriftlig metode som tar sikte på å lage CSS modulære og objektbaserte .I dette inn