no.hideout-lastation.com
no.hideout-lastation.com
Live Test Fonts På Browser Lett Med Font Dragr
Typografi bidrar til leseopplevelsen til et nettsted, og derfor bruker webdesignere mye tid på å finne gode skrifttyper som passer til deres nettside.
Bruk av egendefinert skrift på websiden din krever flere trinn. Vi velger en skrift, og konverterer den til et webkompatibelt format, og legger det til stilregler. Det er langt fra effektivt, spesielt når du må gjenta prosessen flere ganger, med flere skrifter. Her er et alternativ: Font Dragr.
Font Dragr tilbyr en ny revolusjonerende måte å teste skrifttyper på nettlesere. Bare dra fonten fra font-samlingen din til siden, og skrifttypen på den siden endres automatisk til den valgte fonten. La oss sjekke det ut.
Font Dragr er utviklet av Ryan Seddon ved hjelp av @font-face regelen, HTML5 Drag-n-Drop API, og også offline-tilgangsprogramCache, som lar oss bruke den uten Internett-tilkobling etter et første besøk.
Den støtter ulike fontfiler, inkludert TrueType (TTF), OpenType (OTF), Scalable Vector Graphics (SVG) og Web Open Font Format (WOFF). Ved hjelp av Font Dragr kan du teste fonter på to måter:
1. Standardmetoden
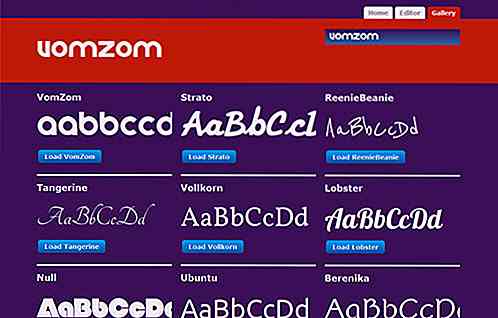
Gå til FontDragr, og dra deretter nede fonten din hvor som helst på siden. Du finner to faner: Rediger og Galleri- fanen.
Redigeringsfanen hjelper deg med å teste ut skriftene dine med hensyn til:
- Sammenligning av kroppsstørrelse
- gråtoner
- Skriftstørrelse
- Tekstprøve
- Tegn
Teksten på siden er fullt redigerbar, slik at du kan teste hvilken som helst tekst du vil ha.

Hvis du trenger noen skrifttyper for å eksperimentere, kan du ta tak i noen av de 9 som er oppført på gallerisiden for å eksperimentere med.

2. Bruke bokmerket
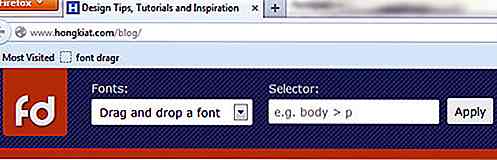
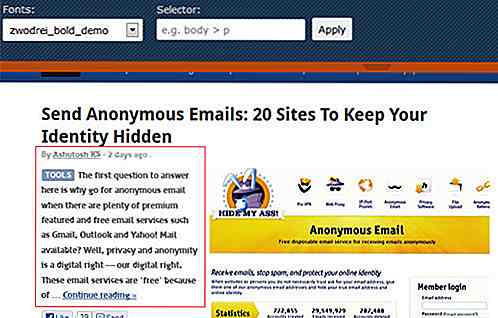
Alternativt er det bookmarklet å bruke. Bare dra bokmerket til bokmerkelinjen din, og klikk deretter på den mens du er på en nettside du vil teste. La oss demo dette med hongkiat.com. Følgende skjermbilde er nettstedet før vi tar tiltak.

Etter å ha klikket på bokmerket, vises en overskrift (se nedenfor). I Selector-tekstboksen kan du angi HTML-elementene du vil teste fonten på. Standardvelgeren er p tag, men du kan teste body, h1, h2 etc.

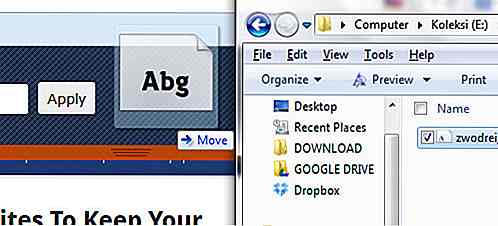
Dra og slipp deretter fonten til FontDragr-overskriften.

Teksten som blir påvirket, endres automatisk for å gjenspeile skrifttypen du valgte å teste. I dette bildet under, er skriften som har endret, merket med den røde boksen.

Bokmerket fungerer dessverre ikke på Facebook og alle nettsteder med HTTPS-protokoll . I tillegg kan overskriften som vises, kun skjules eller fjernes hvis du oppdaterer nettsiden.
I tillegg ser drag-and-drop-funksjonen ut til å fungere godt i Firefox 3.6 + og Chrome.
Wrap Up
Hvis du noen gang har brukt andre lignende webfont-tjenester som FontFonter, FontFriend, Web Fonts Preview eller FontPrep (kun for Mac), vil du trolig finne Font Dragr det mest komplette og enkleste å bruke. Men ikke ta vårt ord for det, prøv det og gi oss en kommentar om hvordan appen fungerte (eller ikke) for deg.

Freebie: 10 High Quality Summer Letterings
Sammen med Freepik løser vi dette Hongkiat-eksklusive freebie-tilbudet med 10 sommerbokstaver, som er flotte for et design som passer for stranden og perfekt for paradiset. Bokstaver er tilgjengelige i kursiv, stor og små bokstaver og i tall også.Sjekk ut disse freebies og følg instruksjonene for å få hånden din på disse filene. Alle b

10 tips for fakturering av dine freelance klienter profesjonelt
La oss innse det, mens mottak av penger kan være svært vanedannende, fakturering er et totalt mareritt for frilansere, spesielt designere med kunstnerisk talent. Men sannhetssiden om freelance-virksomheten er at du ikke bare trenger designkunnskapen til å lykkes, men omhyggelig og klokt fakturering for å holde deg forretningsløs, uten problemer fra den finansielle siden eller frustrasjon fra kundens side.Vi s