no.hideout-lastation.com
no.hideout-lastation.com
Hvordan lage Custom WordPress Template Tags
Å bygge et WordPress-tema er så enkelt med maletiketter . Du kan legge til the_title() å vise posten eller siden tittelen, og du kan bruke the_content() å vise innlegg eller side innhold. Det er mange flere maletiketter i WordPress som vi kan bruke til å vise andre ting .
Men når det gjelder å vise bare bestemte ting på temaet ditt, kan det være lurt å lage din egen malemerking . I dagens veiledning skal vi gå deg gjennom denne ikke-kompliserte prosessen. La oss komme i gang med grunnleggende.
Grunnmalemerket
Hvis du ser på WordPress Core-kildene, vil du oppdage at en mal-kode er i utgangspunktet en PHP-funksjon som kjører et sett med koder med noen parametere .
For å lage din egen malelabel kan du skrive en PHP-funksjon i functions.php i temakatalogen, for eksempel.
funksjon my_template_tag () {echo 'Dette er min mal'; } Så, i andre temafiler, si, page.php eller page.php, kan du legge til funksjonen, slik som det.
Dette vil vise "Dette er min mal" som ekko inne i my_template_tag() -funksjonen.

Å lage en WordPress-mal er virkelig så enkelt. Ok, la oss nå se på et litt mer avansert eksempel.
Sidevisningstall mal-tag
I dette eksemplet skal vi lage en mal som viser visningen for hvert innlegg og en side.
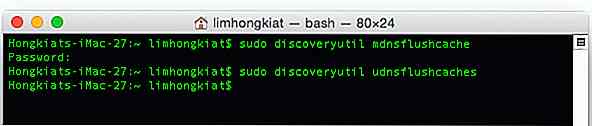
Først må du installere og aktivere WordPress.com Stat i Jetpack . Og sørg for at du har koblet Jetpack til WordPress.com. Årsaken til at vi bruker WordPress.com Stat er at Vis dataene vil bli lagret i WordPress.com i stedet for i vår egen database. Dette kan spare på serverbelastningen.
Opprett en funksjon i dine funksjoner.php navngitt the_view(), slik som:
funksjon the_view () {} Vi vil sette funksjonen (maltekoden) på en side eller post, så vi må få siden og legge inn ID-nummeret. Dette kan hentes ved hjelp av get_the_ID(); .
funksjon the_view () {$ id = get_the_ID (); } Vi kan da bruke en funksjon for å hente antall visninger fra WordPress.com Stats ved å bruke stats_get_csv(); . Denne funksjonen aksepterer flere parametre (finn den komplette listen her).
I vårt tilfelle må vi legge til days, som angir tidsintervallet for visningstellingen, og post_id .
funksjon the_view () {$ id = get_the_ID (); $ page_view = stats_get_csv ('postviews', 'days = -1 & post_id ='. $ id. ''); } I koden ovenfor, siden vi setter dagsparameteren til -1, vil vi hente visningstellingen av den oppgitte post-IDen fra begynnelsen, fra når WordPress.com Stat-plugin er aktivert.
Når vi har nummeret, trenger vi bare å ekko det, som følger.
funksjon the_view () {$ id = get_the_ID (); $ page_view = stats_get_csv ('postviews', 'days = -1 & post_id ='. $ id. ''); ekko $ page_view [0] ['views']; } Det er det, vår nye malteikett for visning av sidevisning er gjort. Du kan hvor som helst i page.php eller single.php. For eksempel:

Hvis du har spørsmål, vær så snill å sette dem i kommentarseksjonen nedenfor.

8 Vitenskapelig anerkjente måter å øke lykken på
Mitt tidligere innlegg, forfølgelsen av lykke (og hvordan å være virkelig glad) handlet om å leve livet etter øyeblikkene i stedet for å tilbringe mesteparten av tiden vår og tenke på hva vi skal oppnå neste. Vi kan ta ansvar for vår lykke ved å velge å engasjere seg i aktiviteter som fysisk trening og å utføre handlinger med godhet for å hjelpe oss med å finne lykke.Den gode nyhete

Hva hvis berømte merker gjør uventede produkter
Berømte merker er anerkjent for sine flaggskipprodukter, men vil deres merkevare skinne på andre produkter? Som om Crocs faktisk utviklet en paraply. Ville det være legitimt?Jeg antar det ikke. Ilya Kalimulin og andre designere realiserte hvor morsomt og gal ideen kunne være, og brukte sine ferdigheter og kreativitet til Photoshop 12 uventede, noe ironiske produkter fra kjente merkevarer, og de er fremvist i dette innlegget. Ha


![Hvordan den digitale verden brenner den fysiske økonomien [infographic]](http://hideout-lastation.com/img/tech-design-tips/730/how-digital-world-fuels-physical-economy.jpg)