no.hideout-lastation.com
no.hideout-lastation.com
Hvordan lage en Cut-out Border Design med CSS
Med en utskåret kantdesign kan vi vise brukere hva som finnes under grenseområdet til et HTML-element . Denne oppgaven løses vanligvis ved å stable to eller flere blokkelementer (i de fleste tilfeller div) i forskjellige størrelser på hverandre. Først ser dette ut til en enkel løsning, men det blir mer frustrerende når du vil gjenbruke layoutet flere ganger, flytte elementene, optimalisere utformingen for mobil, eller opprettholde koden.
I dette innlegget skal jeg vise deg en elegant CSS-only-løsning som bare bruker ett HTML-element for å oppnå samme effekt. Denne teknikken er også god for tilgjengelighet, da den laster bakgrunnsbildet i CSS, skilt fra HTML.
Ved slutten av dette innlegget vet du hvordan du skal vise et bakgrunnsbilde i grenseområdet for å opprette den utklippte grenseutformingen du kan se nedenfor. Jeg vil også vise hvordan du kan gjøre utformingen responsiv ved hjelp av visningsenheter .
Innledende kode
Det eneste kravet i HTML-fronten er et blokkelement :
Vi må gjenbruke dimensjonene (bredde og høyde) og grensebreddsverdiene til div, så jeg introduserer dem som CSS-variabler . Variablen - --w angir bredden på .cb blokkelementet, --h angir dens høyde, --b går for --b2, og --b2 for --b2 multiplisert med 2. Vi ser senere bruken av den siste variabelen.
Jeg limer størrelsen på
vw enheten (du kan bruke faste enheter hvis du vil). .cb {--w: 35vw; --h: 40vw; --b: 4vw; --b2: calc (var (- b) * 2); } Rask forklaring - vw og vh enheter
Enheten vw representerer 1/100 av bredden på visningsporten . For eksempel er 50vw 50 deler av en visningsbredde skåret vertikalt i 100 like deler, mens 50vh er 50 deler av en visningshøyde skåret horisontalt i 100 like deler .
La oss forbedre koden ovenfor ved å legge til en bakgrunn, og sette grensen, høyden og bredden ved å bruke våre forhåndsdefinerte CSS-variabler .
.cb {--w: 35vw; --h: 40vw; --b: 4vw; --b2: calc (var (- b) * 2); bakgrunn: url (bg.jpg); grense: var (- b) solid gjennomsiktig; høyde: var (- h); bredde: var (- w); } Slik ser demoen ut akkurat nå:
 Størr bakgrunnsbildet
Størr bakgrunnsbildet Vi trenger bakgrunnsbildet for å dekke hele området av
Hvis du vil gi bakgrunnsbildet en fast størrelse, bare sørg for at størrelsen du gir, gjør det mulig å dekke grenseområdet til
background jeg gir den: .cb {--w: 35vw; --h: 40vw; --b: 4vw; --b2: calc (var (- b) * 2); bakgrunn: url (bg.jpg) senter / calc (var (- w) + var (- b2)) calc (var (- h) + var (- b2)); grense: var (- b) solid gjennomsiktig; høyde: var (- h); bredde: var (- w); } Bredden på bakgrunnsbildet [ calc(var(--w) + var(--b2)) ] er summen av bredden til div [ var(--w) ] og bredden til venstre og høyre kant [ var(--b2) ].
På samme måte er høyden på bakgrunnsbildet [ calc(var(--h) + var(--b2)) ] summen av høyden til div [ var(--h) ] og bredden på toppen & bunngrenser [ var(--b2) ].
På denne måten har vi format bakgrunnsbildet til et område som er det samme som størrelsen på div (inkludert grenseområdet) .
center søkeordet justerer bakgrunnsbildet til sentrum av div .
Merk: Hvis du legger til polstring på div, husk å inkludere polstringsområdet til bakgrunnsstørrelsen, det samme som grenseområdet.
Dette er hva vi har akkurat nå:
 Dekk grensen eksklusivt område
Dekk grensen eksklusivt område Nå som vi har dekket grenseområdet med bakgrunnsbildet, er alt som gjenstår å dekke midtområdet innenfor grensen (grense eksklusivt område) med en solid farge, som vi når for en bokseskyggeinnsats .
.cb {--w: 35vw; --h: 40vw; --b: 4vw; --b2: calc (var (- b) * 2); bakgrunn: url (bg.jpg) senter / calc (var (- w) + var (- b2)) calc (var (- h) + var (- b2)); grense: var (- b) solid gjennomsiktig; boks-skygge: innsett var (- w) 0 0 rgba (0, 120, 237, .5); høyde: var (- h); bredde: var (- w); } Den horisontale skyggen med verdi var(--w) dekker hele bredden på div . Bruken av rgba fargevirkningen gjør det mulig å legge til litt gjennomsiktighet i blandingen, men du kan også bruke en ugjennomsiktig farge hvis du vil dekke hele senteret fullt ut.
 Legg til en ekstra ramme med
Legg til en ekstra ramme med box-shadow I Codepen-demoen kan du se en hvit ramme rundt bildet. Det er et berømt triks med å bruke bokseskygger for å skape flere grenser. Vi kan bruke samme teknikk for å legge til en eller flere solide farger i vårt design.
Den oppdaterte box-shadow er:
.cb {--w: 35vw; --h: 40vw; --b: 4vw; --b2: calc (var (- b) * 2); bakgrunn: url (bg.jpg) senter / calc (var (- w) + var (- b2)) calc (var (- h) + var (- b2)); grense: var (- b) solid gjennomsiktig; boksskygge: innsett var (- w) 0 0 rgba (0, 120, 237, .5), 0 0 0 calc (var (- b) / 2) hvit; høyde: var (- h); bredde: var (- w); } Beregningen calc(var(--b) / 2) skaper en skygge av halvparten av grensebredden .
 Valgfritt: Separat layout og estetikk
Valgfritt: Separat layout og estetikk I min siste Codepen-demo har jeg plassert koden for bakgrunnsbildet og boksskyggefarge i en egen klasse . Dette er valgfritt, men kan være ekstremt nyttig hvis du vil gjenbruke utformingen av den utklippte grenseutformingen i flere elementer, og legge til estetikken (bakgrunnsbilde + farge) for hvert element uavhengig.
Jeg har lagt til en klasse som heter .poster1 til
.poster1 {- tbgc: rgba (0, 120, 237, .5); bakgrunnsbilde: url ("http://bit.ly/2eQBij2"); } Siden background er en shorthandegenskap, kan dens langsiktige egenskaper overstyres / settes individuelt . Derfor kan vi sette background-image i .poster1, og fjerne .poster1 fra background i .cb .
For å angi verdien av box-shadow, kan vi bruke en annen CSS-variabel . Variabelen --tbgc inneholder --tbgc vi vil gi til --tbgc (lyseblå i demoen), så blant .cb for .cb erstatter vi .cb for .cb med var(--tbgc) .
.cb {--w: 35vw; --h: 40vw; --b: 4vw; --b2: calc (var (- b) * 2); bakgrunn: senter / kalk (var (- w) + var (- b2)) kalk (var (- h) + var (- b2)); grense: var (- b) solid gjennomsiktig; boksskygge: innsett var (- w) 0 0 var (- tbgc), 0 0 0 calc (var (- b) / 2) hvit; høyde: var (- h); bredde: var (- w); } Kode for stående modus
Siden dimensjonene er alle i enheten vw, vil den se for liten når du ser på designet i stående modus (mindre bredde i forhold til høyden) - som alle mobile enheter er som standard. For å løse dette problemet, bytt vw med vh, og endre størrelsen på designet som du ser for portrettmodus.
@media (orientering: portrett) {.cb {--w: 35vh; --h: 40vh; --b: 4vh; }}  Merk: Ikke glem å legge til visnings-metataggen på HTML-siden din hvis du har bestemt deg for å optimalisere den for mobilvisning.
Merk: Ikke glem å legge til visnings-metataggen på HTML-siden din hvis du har bestemt deg for å optimalisere den for mobilvisning.

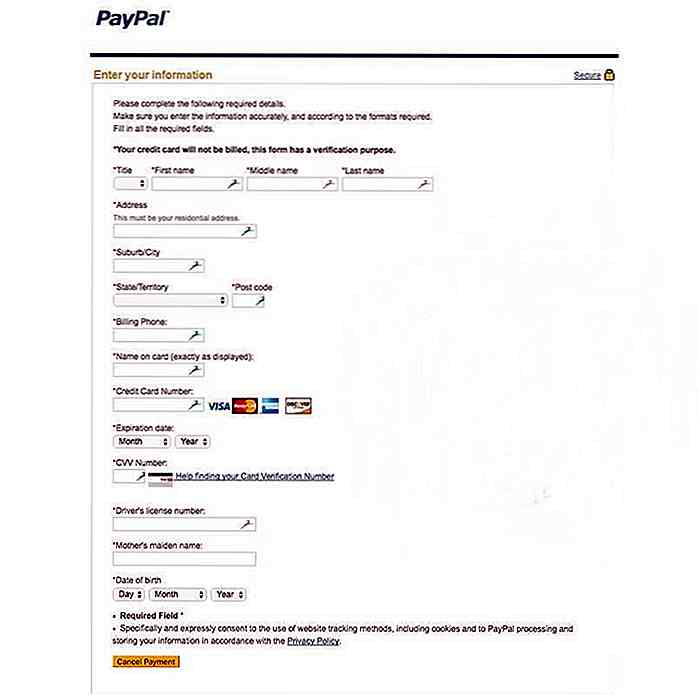
7 Vanlige PayPal Svindel og Hvordan Spot Them
Uansett om du vil starte en Internett-bedrift eller ønsker å gjøre sikker online shopping, er PayPal den sikreste og mest praktiske løsningen . Selv om PayPal viser sikkerhetsretningslinjer for både selgerne og kjøperne, men de fleste brukere ikke bryr seg om å lese dem. På toppen av det er svindlere klare nok til å komme seg rundt disse verdipapirene ved hjelp av billige triks.Hvis du

En titt på: Small Business Web Design for Service Industries
Små bedrifter er motorer av lokale økonomier, alle med sin egen unike kundebase og mål. Å designe nettsteder for dem krever bestemte strategier .I dag opererer de fleste små bedrifter i tjenesteytende næringer, eller med andre ord i tertiær sektor av økonomien, som restauranter, rørleggere, skjønnhetsbehandlinger, advokater og andre - de utgjør også de fleste klienter for freelance web desiners.I dette inn