no.hideout-lastation.com
no.hideout-lastation.com
Slik administrerer du Git og GitHub-prosjekter med Atom
Gode nyheter for mine utviklere venner; Git og GitHub integrasjon har bare blitt sendt med den nye Atom-utgivelsen. Den nye funksjonen var tilgjengelig som en beta for en stund, men nå med Atom 1.18, den er også klar til bruk for allmennheten. Fra nå av kan du utføre vanlige Git- og GitHub-operasjoner uten å forlate kodeditoren.
Som Atom startet som GitHubs interne verktøy, er trinnet med å integrere Git og GitHub ikke super overraskende, men det vil ytterligere forbedre Atoms utvikling arbeidsflyt sikkert. Med den nye utgivelsen styrker Atom også sin posisjon i kodeditorens scene, da Visual Studio Code allerede har tilbudt den samme funksjonen en stund.
 Initialiser et Git-arkiv
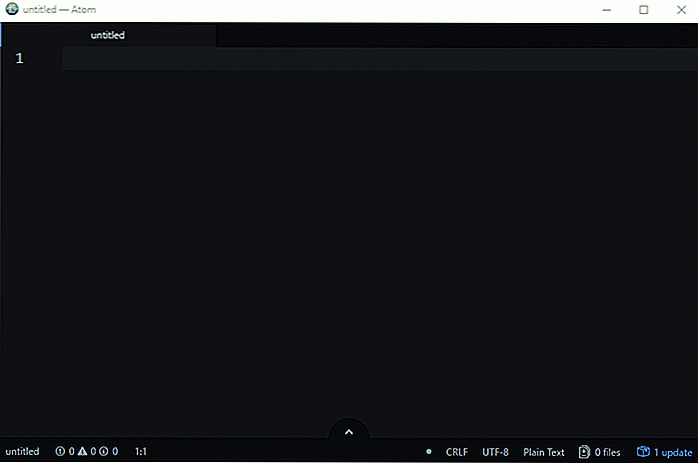
Initialiser et Git-arkiv Atom har to nye faner, en for Git og en annen for GitHub, der du kan håndtere Git-operasjonene. Du kan få tilgang til dem enten ved å klikke på View > Toggle Git Tab / Toggle GitHub Tab i toppmenylinjen, eller ved å klikke på ikonet liten> svinger på høyre side av redigeringsruten.
(Hvis toppmenyen er skjult, kan du avsløre det ved å trykke på Alt-tasten.)
 Du kan også bruke følgende hurtigtaster for å få tilgang til kategoriene:
Du kan også bruke følgende hurtigtaster for å få tilgang til kategoriene:- Git Tab: Ctrl + Shift + 9
- GitHub-fanen: Ctrl + Shift + 8
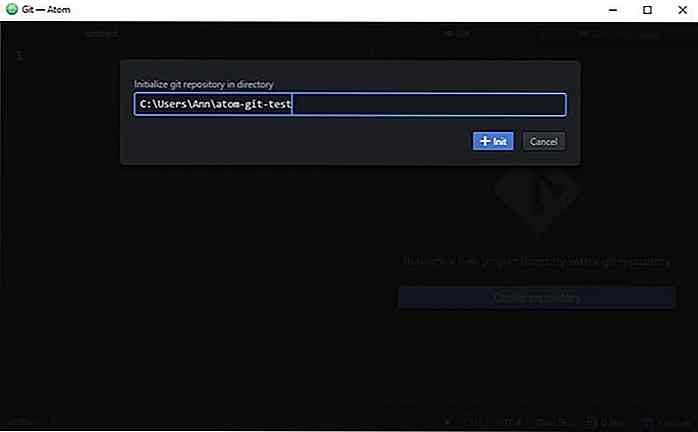
Klikk på Create repository knappen og velg mappen der du vil at repoen din skal lagres. Til slutt klikker du på +Init knappen .
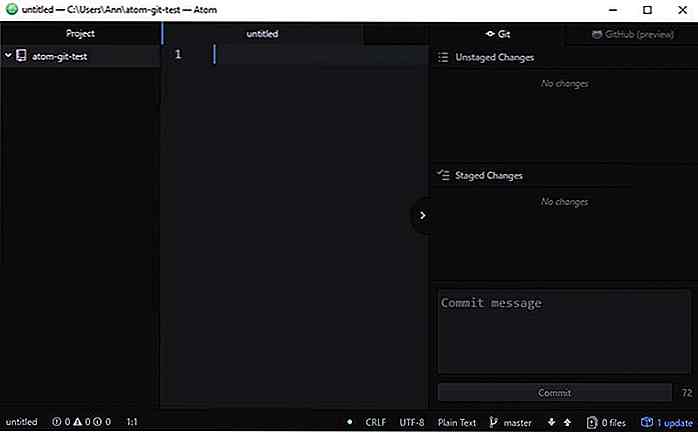
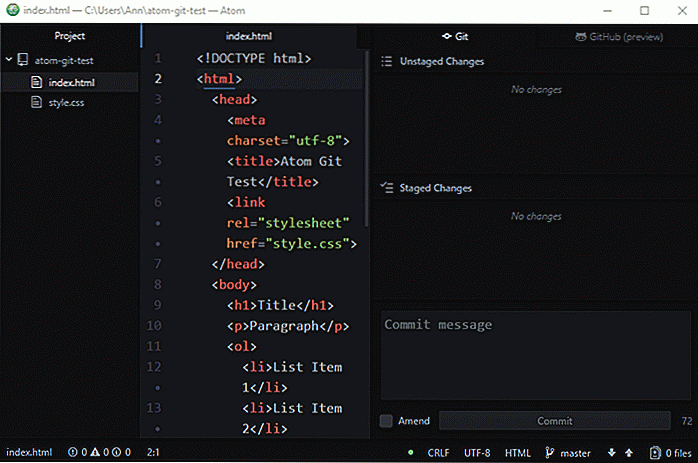
 Og det er alt, ditt Git-depot er blitt initialisert uten å måtte trykke på kommandolinjen. Slik ser startbildet på en tom Git repo ut:
Og det er alt, ditt Git-depot er blitt initialisert uten å måtte trykke på kommandolinjen. Slik ser startbildet på en tom Git repo ut: Som du kan se, er oppsettet så praktisk som det kan være. Du kan se de iscenesatte og uendrede endringene under hverandre, og foreta en forpliktelse når som helst. I tillegg kan du slå Git-fanen av og på ved ganske enkelt å trykke på det lille> ikonet.
Som du kan se, er oppsettet så praktisk som det kan være. Du kan se de iscenesatte og uendrede endringene under hverandre, og foreta en forpliktelse når som helst. I tillegg kan du slå Git-fanen av og på ved ganske enkelt å trykke på det lille> ikonet.Selv om ruten "Prosjekt" på venstre side ikke viser den, skal repoen, som den inneholder, inneholde skjult .git mappen med Git-innstillingene.
Stageendringer
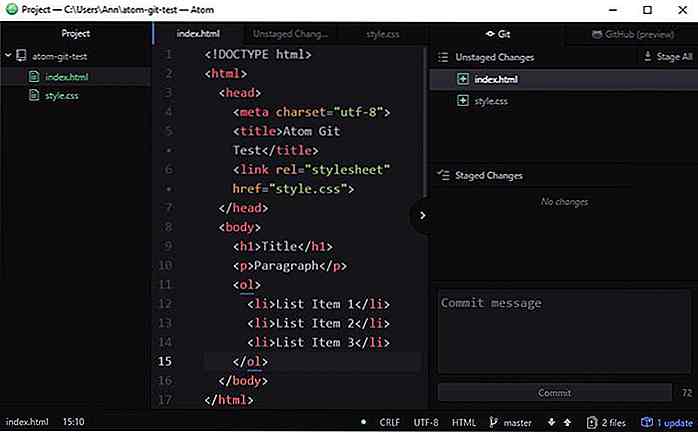
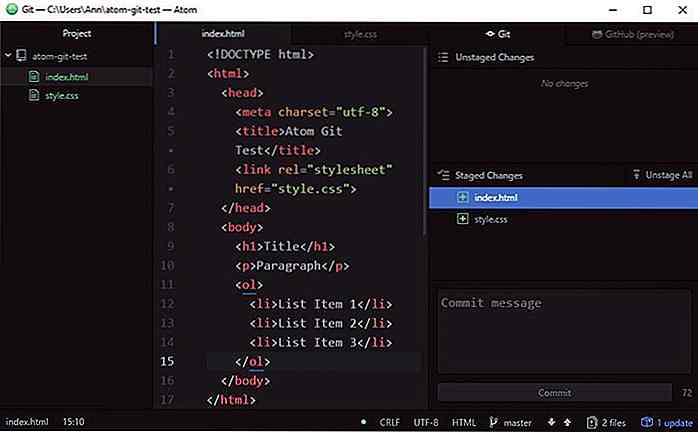
Jeg har raskt opprettet to testfiler, index.html og style.css, for å se hvordan staging fungerer .
Atom plasserer begge filene i delen "Unstaged Changes" i Git-panelet til høyre. Og i "Prosjekt" -ruten til venstre vises navnene på de ikke-lagrede filene i grønt .
 Det er tre måter du kan skape endringene på:
Det er tre måter du kan skape endringene på:- Stagefil - Faser bare en enkelt fil
- Stagevalg - Faser en del av en bestemt fil
- Stage Alle - Faser alle unstaged filer
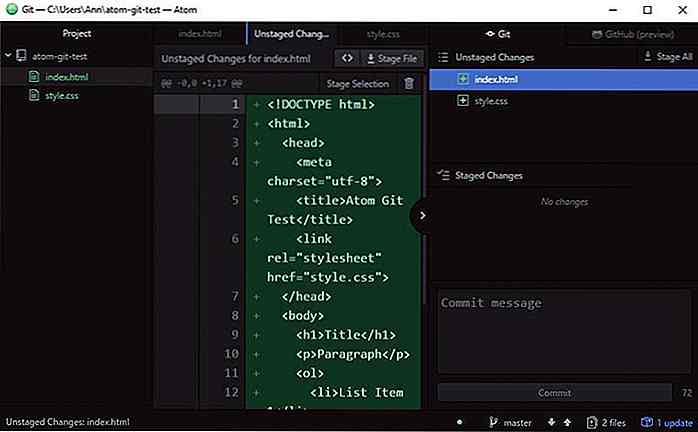
Trinn en individuell fil eller et valg
Hvis du bare vil fase en fil, klikker du bare på filnavnet i delen Unstaged Changes. En ny fane åpnes i redigeringsruten der du kan velge om du vil arrangere hele filen ( Stage File ) eller bare et utvalg av det ( Stage Selection ).
 Trinn alle unstaged filer
Trinn alle unstaged filer Hvis du vil arrangere alle unstaged filer samtidig, klikker du bare på Stage All menyen øverst til høyre på Git-fanen.
De iscenesatte filene flyttes til delen "Staged Changes" . Og hvis du tenker på det, kan du fjerne dem ved å klikke på Unstage All menyen øverst i delen "Staged Changes".
 Forplikte endringer
Forplikte endringer "Stage Changes" -delen er i utgangspunktet ditt staging-område . Når du kommer til en milepæl i utvikling, må du forplikte deg. Ved å forplikte, lagrer du den øyeblikkelige tilstanden til prosjektet i Git-versjonens kontrollsystem, slik at du kan komme tilbake til det (hvis du vil) uten å miste noe.
For å forplikte ditt oppføringsområde, skriv en meldingsmelding (som kort beskriver endringene du har laget siden siste forpliktelse), i Commit message, og klikk på Forbind-knappen.
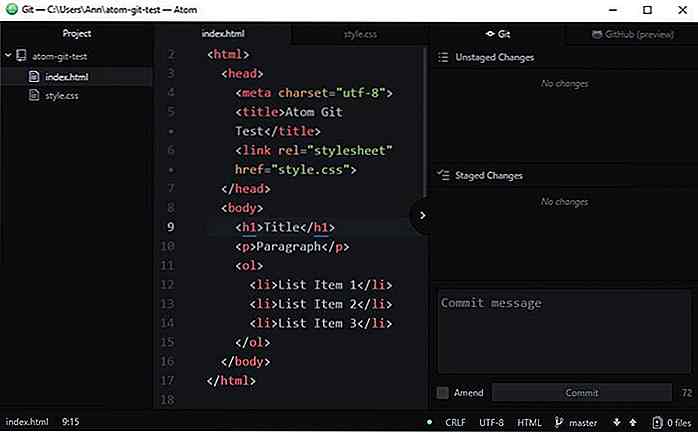
Som et resultat vil både delen "Unstaged Changes" og "Staged Changes" bli slettet, og fargen på filnavn i "Prosjekt" -panelet vil bli endret tilbake til hvitt .
 Andre Git-operasjoner
Andre Git-operasjoner Det finnes en rekke andre Git-operasjoner du kan også utføre rett fra Atom-editoren. For eksempel kan du opprette en ny filial ved å klikke på avdelingsnavnet nederst på Git-fanen. Her kan du også bytte mellom de forskjellige grenene .
 Imidlertid er ikke alle Git-operasjoner tilgjengelig fra Atom ennå . Du kan for eksempel ikke slette grener, eller lage konfigurasjoner. For å utføre disse oppgavene må du fortsatt bruke kommandolinjen . Atoms Git-integrasjon er fortsatt veldig ny, så forhåpentligvis vil støtte bli lagt til disse mindre brukte operasjonene i fremtiden.
Imidlertid er ikke alle Git-operasjoner tilgjengelig fra Atom ennå . Du kan for eksempel ikke slette grener, eller lage konfigurasjoner. For å utføre disse oppgavene må du fortsatt bruke kommandolinjen . Atoms Git-integrasjon er fortsatt veldig ny, så forhåpentligvis vil støtte bli lagt til disse mindre brukte operasjonene i fremtiden.Du kan få tilgang til en liste over alle Git-relaterte funksjoner via kommandopaletten ved å bruke Ctrl + Shift + P-tasten og skrive "Git" inn i den.
Klon et GitHub-depot
Atoms nye Git integrasjonsfunksjon fungerer ikke bare lokalt, men du kan også klone et GitHub-depot .
For å gjøre dette, åpne kommandopaletten ved å trykke Ctrl + Shift + P og velg GitHub: Clone kommandoen . Deretter legger du til nettadressen du vil klone fra (nettadressen til GitHub repo) og mappen der du vil klone repoen i. Til slutt klikker du på Klone-knappen .
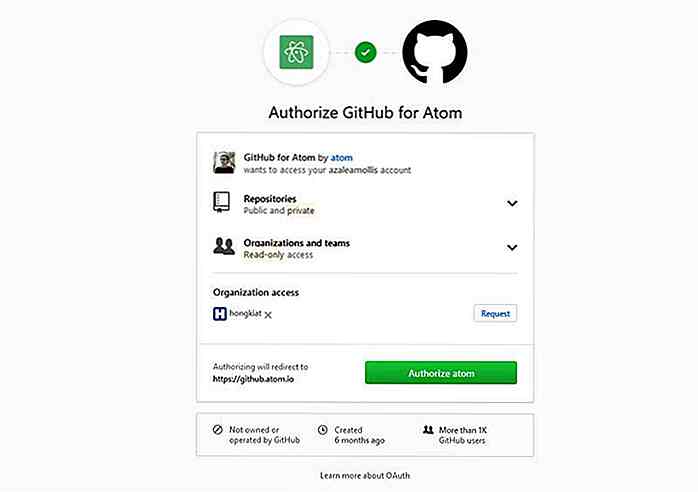
 Tillat GitHub for Atom
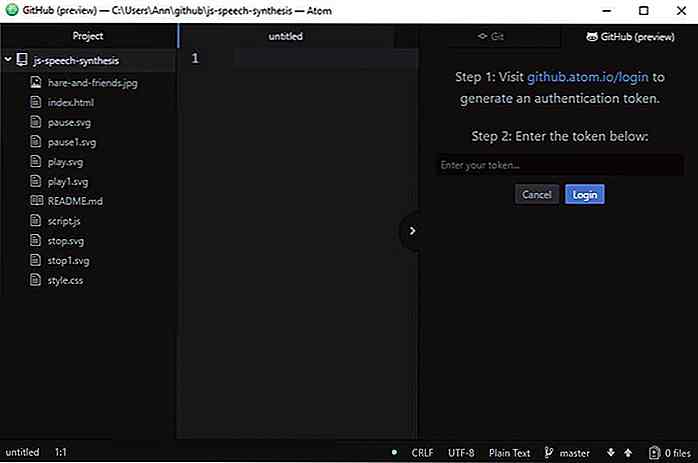
Tillat GitHub for Atom For å gjøre endringer i et GitHub-prosjekt, må du autorisere GitHub for Atom . Følg instruksjonene du ser på Atoms GitHub-faneblad. Først besøk github.atom.io/login URL og logg inn på GitHub-kontoen din . Her kan du generere et token som du kan utføre autorisasjonen til.
 Skriv inn autorisasjonstokenet i inntastingsfeltet du kan se i Atoms GitHub-faneblad og logg inn på kontoen din .
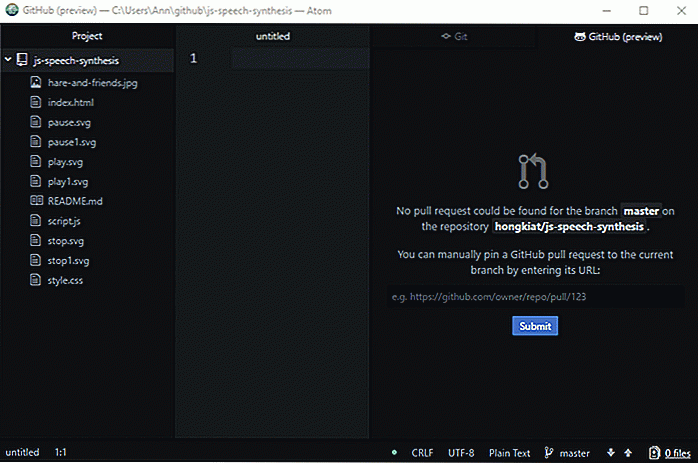
Skriv inn autorisasjonstokenet i inntastingsfeltet du kan se i Atoms GitHub-faneblad og logg inn på kontoen din . Herfra kan du få tilgang til de tre vanligste GitHub-operasjonene : Hent, trykk og trekk forespørsler ved å klikke på pil ned-ikonet nederst på GitHub-fanen.
Herfra kan du få tilgang til de tre vanligste GitHub-operasjonene : Hent, trykk og trekk forespørsler ved å klikke på pil ned-ikonet nederst på GitHub-fanen.

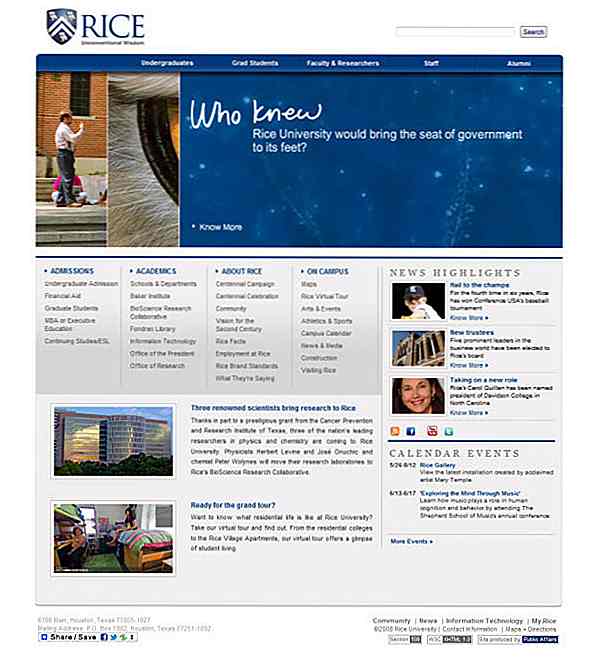
Utstilling av vakre universitetswebsteder
Langt borte er de dagene da høgskolens rekrutterere besøkte videregående skoler for å annonsere sine akademiske programmer i et forsøk på å oppnå studentens registrering til sine kurs. Nå, med hjelp av webteknologi, har de fleste kjente universiteter skapt sin egen nettside som et effektivt markedsføringsverktøy som brukes til å lokke studentene til sin institusjon. På univers

8 Android Apps for å øke Internett-hastigheten (og hjelpe deg med å overleve helligdager)
Helligdager kommer og du vet hva dette betyr - alle som kom hjem, bidrar til å hogge hjemme Wi-Fi. Det er også årets tid når vi blir behandlet med massevis av elektronisk innhold som kan zap din dataplan raskere enn du kan si "Hva er det til middag?".Til tross for tilgjengeligheten av 3G- og 4G-mobilkommunikasjonsteknologi som tillater oss å få tilgang til Internett, uansett hvor det er, gjør det ikke vondt for å få litt av et løft når det gjelder å få en raskere Internett-tilkobling.Her er 8 And