no.hideout-lastation.com
no.hideout-lastation.com
Slik henter du Gravatar bilde URL
Å ha et profilbilde, også kjent som "avatar image", er ganske viktig online. Vi laster opp vårt beste profilbilde på nettsteder og sosiale nettsteder for legitimitet, troverdighet og for folk å bedre gjenkjenne vår online tilstedeværelse.
WordPress har sin egen tjeneste for å levere brukerprofilbilder, og det kalles Gravatar. Vi kan også inkorporere dette i våre egne tilpassede temaer. Dette innlegget vil gå deg gjennom et par tilnærminger til hvordan du kan hente profilbildet fra Gravatar.
Bruke Gravatar
La oss starte med det grunnleggende. WordPress har en spesiell integrert funksjon, get_avatar, som lar oss hente gravatarbildet. Denne funksjonen krever to parametere: bruker-ID eller e-post, og størrelsen på bildet som skal vises. Her er et eksempel.
$ user_id = get_the_author_meta ('ID'); ekko get_avatar ($ user_id, 80); Hvis du foretrekker å bruke en brukerens e-post, fyller du funksjonen get_the_author_meta() med user_email :
$ user_id = get_the_author_meta ('user_email'); ekko get_avatar ($ user_id, 80); Begge eksemplene vil gi samme resultat: et brukeravbildningsbilde med en størrelse på 80px . I mitt tilfelle vil jeg se bildet mitt.
![]()
Men det problemet jeg en gang støter på med denne funksjonen er at funksjonen genererer hele bildet; en full
![]()
Dette gjør ting litt vanskelig for oss, for eksempel å sette inn flere klasser eller en ID i
Alternativt kan vi bare hente bildeadressen, i stedet for
Slik henter du bildeadressen
Først må vi opprette en ny PHP-funksjon i functions.php av WordPress-temaet du bruker. La oss navngi funksjonen som følger:
funksjon get_avatar_img_url {} Henting av Gravatar-bildet krever brukerens e-post; sørg for at e-posten er registrert i Gravatar for å se utgangen. Ring forfatterens e-post, slik som det.
funksjon get_avatar_img_url {$ user_email = get_the_author_meta ('user_email'); } Gravatar bilde URL er spesifisert med http://gravatar.com/avatar/ og etterfulgt av md5 hash (kodet verdi) av e-postadressen. For å returnere e-postadressen til en "md5 hash" -verdi, kan vi bruke PHP-innebygd funksjon, md5() . Derfor satte vi ut Gravatar bilde URL på denne måten:
funksjon get_avatar_img_url {$ user_email = get_the_author_meta ('user_email'); $ url = 'http://gravatar.com/avatar/'. md5 ($ user_email); } Deretter må vi inkludere et par nødvendige parametre i URL-adressen, som er bildestørrelsen og standardbackbackbildet hvis bildet ikke er registrert i Gravatar. For å gjøre det, bruker vi en WordPress-funksjon kalt add_query_arg.
funksjon get_avatar_img_url () {$ user_email = get_the_author_meta ('user_email'); $ url = 'http://gravatar.com/avatar/'. md5 ($ user_email); $ url = add_query_arg (array ('s' => 80, 'd' => 'mm', ), $ url); returner esc_url_raw ($ url); } Denne add_query_arg funksjonen vil legge til parametere på slutten av nettadressen. I vårt tilfelle vil den sende ?s=80&d=mm som setter bildestørrelsen til 80pixels og setter standard avatar til mm (Mystery Man).
Bruk bare PHP echo til å utdatere URL-adressen i
$ avatar_url = get_avatar_img_url (); ekko '';

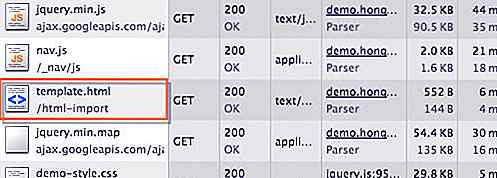
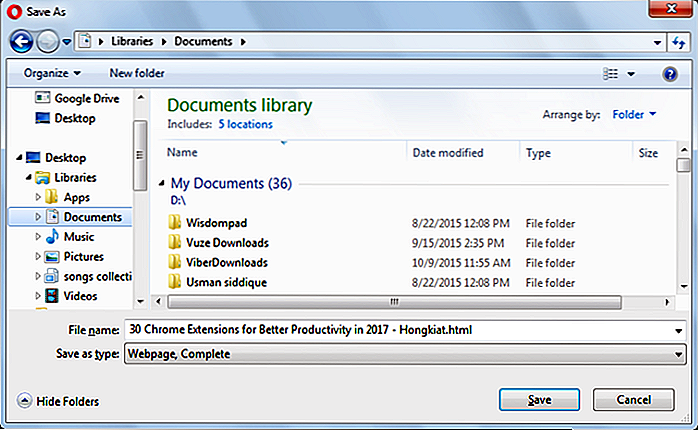
6 måter å laste ned og lese nettsteder frakoblet
Internett kan være en velsignelse, men som alle andre velsignelser, er den ikke tilgjengelig for alle eller hele tiden. Det er mange steder der det ikke er WiFi eller internettforbindelse. Men hva om du vil ha tilgang til et bestemt nettsted i en ikke-internett-sone? Vel, vær ikke lei av vennen min, da det er mange måter du kan få tilgang til dine favorittwebsteder uten nett.Ned

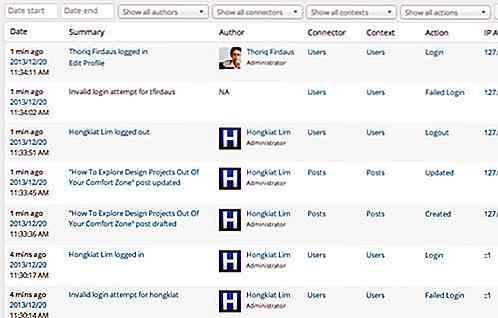
WordPress Monitoring og sporing med Stream
WordPress kommer med alle funksjonene som lar deg bygge et nettsted, og deretter operere det på egen hånd. Men siden nettstedet ditt og dets virksomhet vokser, må du begynne å ansette et team som arbeider med å utvide nettstedet . Noen av dem vil sannsynligvis trenge tilgang til nettstedets back-end administrasjon (WP-Admin).Det