no.hideout-lastation.com
no.hideout-lastation.com
Slik testes nettstedet over flere nettlesere og enheter synkront
Responsive Web Design (RWD) er nå en felles tilnærming til å bygge en mobil vennlig nettside. Men å bygge en responsiv nettside kan være ganske irriterende når du må teste nettstedet i flere enheter og skjermstørrelser.
Si at du har tre enheter til å kjøre testen på, du kan ende opp med å oppdatere hver nettleser i hver av disse enhetene, som er tungvint, for å si mildt.
Så ideen om "synkronisert testing" har kommet fram for å løse denne situasjonen og gjøre arbeidsflyten mer strømlinjeformet. Det er et Grunt-plugin kalt Browser Sync for å utføre dette, og vi skal vise deg hvordan du distribuerer den i prosjektet ditt, i dette innlegget.
Hvorfor bruke nettlesersynkronisering?
For det første sier jeg ikke at Browser Sync er det perfekte verktøyet. Det finnes også en rekke GUI-applikasjoner som Adobe Edge Inspect og Ghostlab, som også er gode verktøy. De har begge en fin GUI, men her er hvorfor jeg tror Browser Sync er bedre enn disse programmene:
1) Browser Sync (samt Grunt) er gratis som hjelper hvis du har lite eller ingen budsjett til å jobbe med.
2) Det er åpen kildekode . Avhengig av JavaScript og Node.js ferdigheter kan du utvide den for å imøtekomme dine egne spesifikke krav.
3) Det er tverrplattform . Du kan bruke den i Windows, OS X og Linux . Ghostlab, derimot, er bare tilgjengelig i OS X og Windows.
Installasjon
For å starte, skal vi installere Grunt-plugin-programmet, kalt Browser Sync. Jeg er sikker på at navnet sier alt denne plugin- synkroniseringen er en rekke samspill som skjer på nettsiden, inkludert sideskrolling, fylle skjemafelt og klikke på koblinger.
Alle disse handlingene vil bli reflektert i de andre nettleserne og enhetene som de skjer. Skriv inn følgende kommando for å installere Browser Sync i arbeidskatalogen din:
npm installere grunt - save-dev npm installere grunt-browser-sync - save-dev
konfigurasjon
Når installert, kan Browser Sync lastes inn i Gruntfile.js, på denne måten.
modul.exports = funksjon (grunt) {grunt.initConfig ({browser_sync: {dev: {bsFiles: {src: 'navbar-fixed-top.css', }, ghostMode: {klikk: true, scroll: true, links: sant, former: sant, }, }, }, }); grunt.loadNpmTasks ( 'grynt-browser-sync'); }; Denne konfigurasjonen overvåker navbar-fixed-top.css-filen og oppdaterer automatisk nettleseren når den endres. Vi bør også aktivere ghostMode å holde oversikt over samspill på nettstedet .
Merk: Browser Sync gir også en rekke andre konfigurasjoner, du kan sjekke dem ut i detalj på denne siden . For tiden bør ovennevnte konfigurasjon være tilstrekkelig for prosjekteksemplet i denne artikkelen.
Når konfigurasjonen er angitt, går du til Terminal (eller Kommandoprompt) og kjører oppgaven ved å bruke følgende kommando:
grunt browser_sync
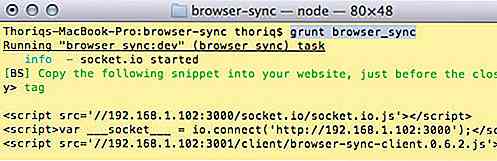
Etter at du har kjørt kommandoen, blir du bedt om å legge til tre linjer av skript i
stikkord.
Også når du ser på nettstedet ditt i flere nettlesere, registreres det også disse nettleserne, og gir deg beskjed i Terminal. I dette tilfellet åpnet jeg nettstedet i Chrome, Safari og Mobile Safari (via iPhone Simulator).

Sjekk det ut
Nå, som du ser fra følgende animerte GIF, blir alle oppdateringer, endringer og samspill synkronisert i sanntid i alle nettleserne.

Ytterligere ressurser
Her er flere ressurser til å grave videre inn i Grunt og "Synchronized Testing".
- Møt Grunt: Byggverktøyet for JavaScript - Kode +
- Synkronisert mobiltest på tvers av mobilenheter - HTML5-bergarter

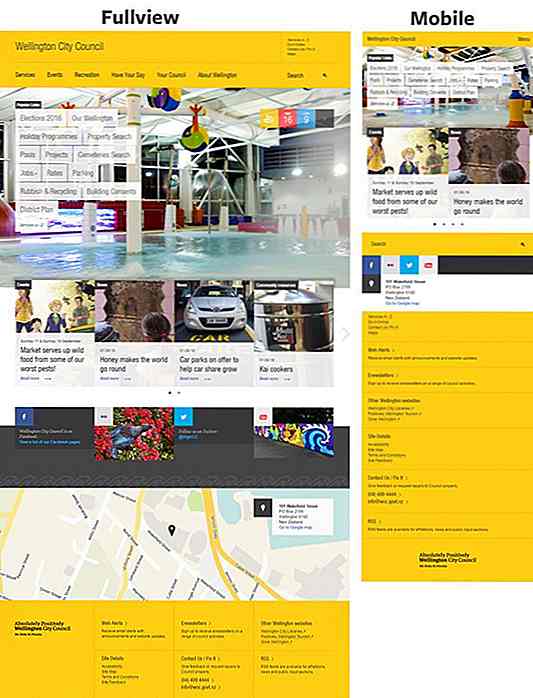
Slik planlegger innholdsordning for responsiv design
I et nylig innlegg diskuterte jeg hvordan visuelt innhold relaterer til layoutdesign . Men dette emnet er svært detaljert, og splinter av i mange underemner, hvorav en er visuell organisasjon for responsive layouter .I dette innlegget vil jeg gjerne dykke dypere inn i responsivt innhold for å se på noen gode metoder for å omorganisere innhold for mindre skjermer . I

5 måter å øke Internett-hastighet med kommandoprompt
Langsom internetthastighet er et uendelig problem som plager internettbrukere nå og da. Noen ganger er det et problem med nettverkskonfigurasjon, andre ganger kan problemet ligge med PCen eller til og med ISP-en.Men mange av vanlige DNS-, TCP- og IP-adresserelaterte problemer kan løses ved hjelp av Windows Command Prompt .