no.hideout-lastation.com
no.hideout-lastation.com
Slik laster du opp Jekyll til Github Page
Vi har diskutert hvordan du konfigurerer en Jekyll-blogg lokalt på datamaskinen vår, lager et utkast, og administrer flere utkast med bruk av et plugin i de forrige innleggene. Nå er vi klare til å distribuere bloggen til den elektroniske serveren, slik at verden ser hvor fantastisk bloggen vår er.
Implementering av Jekyll til online-server er så enkelt, siden det bare er en statisk nettside. Alt du trenger er delt hosting med anstendig harddiskplass og båndbredde tilstrekkelig nok til å være vertskap for den. Kostnaden for delt hosting bør være rimelig. Men så igjen, hvorfor bekymre deg når du kan være vert for en Jekyll-blogg helt gratis - ved hjelp av Github Pages.
Github tilbyr Github Pages gratis for alle å være vert for deres statiske nettsteder. Det har Jekyll innebygd, så det er et godt sted å være vert for vår Jekyll-drevne blogg. I denne artikkelen vil vi vise deg hvordan du distribuerer bloggen vår til Github Pages .
Starter
Først må du ha en Github-konto. Når du har en, lager du et nytt lager. Navnet på depotet ditt vil bli brukt til bloggadressen i følgende format {username}.github.io/{repo-name} .
I dette eksemplet vil jeg bare nevne mitt arkiv som blog . Når lagringsplassen er opprettet, kopier du klonadressen .

Legg til, Commit og Push
Vi skal laste opp våre lokale Jekyll-filer til vårt nyopprettede Github-depot. Jeg vil bruke Github for Mac til å gjøre jobben, som kan lastes ned gratis - Github for Windows er også tilgjengelig for Windows-brukere.
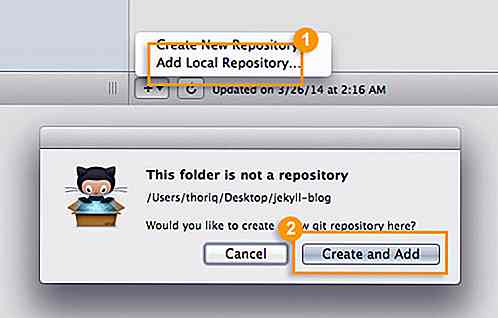
La oss starte Github app, og legg deretter til vår Jekyll blogkatalog som et lokalt arkiv.

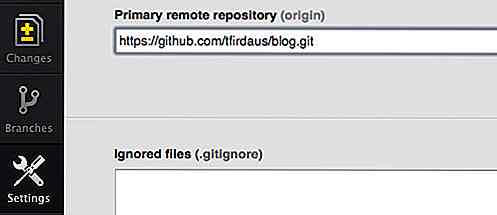
Gå over til Innstillinger-siden. Lim inn Github Git Clone URL som ble kopiert over.

Forbind og trykk filene til Github.

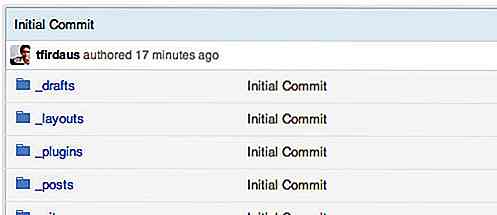
Gå til Github. Kontroller at alle filer har blitt lastet opp.

Github Sider Branch
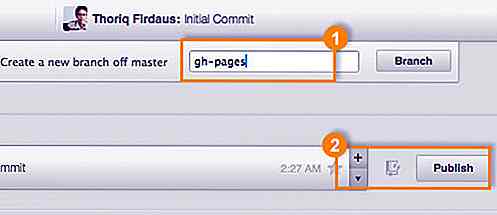
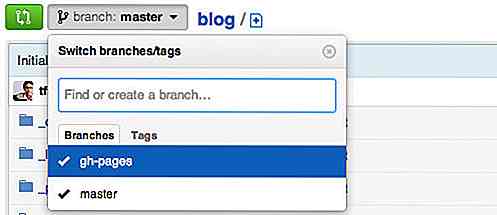
Å lage en Github-side for et lager er like enkelt som å skape en ny git-grenen. Gå til fanen Grener i Github-appen. Opprett en ny fil kalt gh-pages i hovedavdelingen, og klikk på Publiser-knappen.

Den nye grenen er nå registrert i Github-depotet, slik som det.

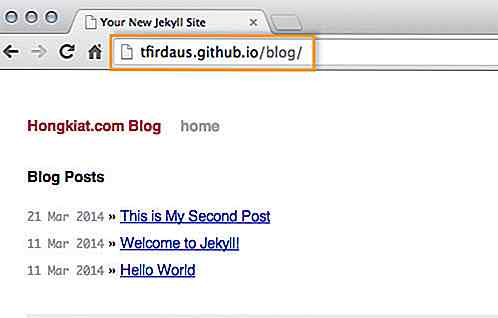
Github-siden for depotet ditt bør være klart om noen få minutter. Når det er, kan du åpne det på nettleserne på {username}.github.io/{repo-name}, for eksempel:

Feilsøking
Hvis bloggen ikke er riktig utformet, kan dette skyldes at stilarket ikke er koblet riktig. For å løse dette problemet, åpne standard.html i _layouts-mappen. Du vil se at stilarket initialiseres med et skråstrekskilt, / .
Fjern den første skråstrek, slik at banen ser ut som følgende:
Så begå forandringen, og trykk den til Github. Bloggen skal nå vises riktig.

Slik kjører du egendefinerte oppgaver i Windows 10 med Cortana
Jeg liker å snakke kommandoer til Cortana på min Windows PC, men det er visse oppgaver Cortana ikke kan gjøre . Og så fortsatte jeg med å finne en måte å gjøre mer med Cortana uten å vente på Microsoft for å legge til flere kommandoer.Målet mitt var å utvide funksjonaliteten til Cortana, og heldigvis tillater det å ringe eller kjøre et hvilket som helst skript eller program installert på datamaskinen, så det betyr at jeg kan lage et batch eller shell-skript eller lage mitt eget program for å gjøre nesten alt. OK, la oss fortse

20 Nyttige SVG-verktøy for bedre grafikk
SVG blir stadig mer populært i webdesign i disse dager, og du kan bruke verktøy som Illustrator eller Inkscape for å lage SVG-grafikk. Men når det gjelder webdesign, bør vi alltid optimalisere for lettere resultater.Her er de 20 verktøyene du kan bruke til å jobbe med SVG raskt og effektivt . Vi har for det meste elektroniske verktøy, som kan hjelpe til med optimalisering, konvertering, lage mønstre og mer.Interakt