 no.hideout-lastation.com
no.hideout-lastation.com
Slik bruker du HTML
&
Med Shadow DOM
HTML Slot er en av de mest bemerkelsesverdige standarder laget av W3C. Kombiner det med en annen imponerende W3C-standard som kalles maler, og du har en fantastisk samling å jobbe med. Å kunne lage og legge til HTML-elementer på en side ved hjelp av JavaScript, er en nødvendig og viktig oppgave.
Det er nyttig når en kodestykke bare skal vises på bestemte tidspunkter, eller når du ikke vil skrive ut hundrevis av like strukturert HTML-elementer, men vil automatisere prosessen .
Å lage HTML-elementer i JavaScript er ikke så ønskelig . Det er et problem å måtte sjekke og kontrollere om du har dekket alle kodene, plassert dem i riktig rekkefølge, alt i alt, det er bare for mye å skrive og holde styr på. Denne uroen fikk imidlertid en løsning da tag dukket opp. Hvis noe må legges til siden dynamisk, kan du sette det inne i element.
I dette innlegget vil jeg vise deg hvordan du kan bruke
De og tags
De tag inneholder HTML-kode som ikke blir gjengitt av nettlesere før det er lagt til dokumentet, ved hjelp av JavaScript. De
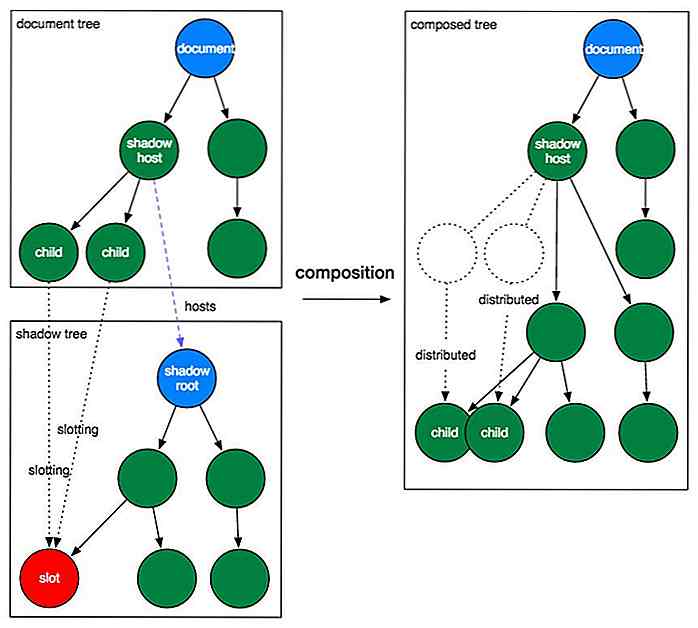
En skygge DOM ligner på en vanlig DOM (dokumentmodellen analysert fra HTML). Den skaper et skapt tre (et Shadow DOM-tre), som har en roten av seg selv og kan også ha en egen stil .
Når du setter inn Shadow DOM-treet i et element i hoveddokumentet, blir elementet deretter kalt skyggeverten - alle barnelementene i skyggeverten som er merket med sporetattributtet (ikke det samme som det ovenfor nevnte
 Skyggen DOM, som å skrive denne artikkelen (juli 2017), støttes bare i WebKit- og Blink-baserte nettlesere, men du kan når som helst sjekke den faktiske statusen til nettleserstøtte på CanIUse.
Skyggen DOM, som å skrive denne artikkelen (juli 2017), støttes bare i WebKit- og Blink-baserte nettlesere, men du kan når som helst sjekke den faktiske statusen til nettleserstøtte på CanIUse.Sette opp HTML-en
Fortsatt forvirrende? La oss se noen kode, starter med element.
Innsiden , det er en I malen har jeg også lagt til noen grunnleggende stiler for bordet, ved hjelp av Vi skal bruke som en tegning for å lage noen tabeller som legges til i et dokument. Det er
og ) som fungerer som plassholdere for kolonnetitler og celleverdier. Hvert spor har et unikt navnattributt som identifiserer det .