no.hideout-lastation.com
no.hideout-lastation.com
Slik bruker du WordPress Action Hooks i Theme Customization
WordPress barn temaer gir en relativt enkel måte å tilpasse utseendet på et tema. Hvis temaets alternativer ikke gir deg tilstrekkelige designvalg, kan du bare legge til en ny regel for barntemaets standard stilarkfil kalt style.css. Men hva skjer når du også vil endre temaets funksjonalitet ? Det er et av tilfellene når WordPress-handlinger kommer til din hjelp.
WordPress har blitt så populært blant annet på grunn av sin høye tilpassbarhet. WordPress Core er lastet med forskjellige kroker som gjør at utviklere kan endre eller forbedre standardfunksjonaliteten. Videre har vi lov til å inkludere tilpassede kroker i våre temaer og plugins for å hjelpe andre utviklere til å enkelt tilpasse vår kode til deres behov .
Om WordPress kroker
WordPress-kroker virker noe ligner på virkelige kroker i den forstand at du kan fange fisken du vil ha på rett sted hvis du bruker dem riktig.
Du kan fjerne en fanget funksjon (f.eks. Du kan fjerne WordPress-administrasjonslinjen for brukere med lavt nivå), du kan la det være intakt og forbedre det med din egen funksjonalitet (f.eks. Du kan legge til flere menyer eller widgetområder til et tema), eller Du kan overstyre den (f.eks. du kan endre oppførselen til en kjernefunksjon).
Det finnes to forskjellige slags kroker i WordPress: handlinger og filtre . I dette innlegget vil vi se på hvordan vi kan gjøre bruk av handlingskroker i tematilpasning .
 Hvordan WordPress-kroker fungerer
Hvordan WordPress-kroker fungerer For å bruke et veldig enkelt språk angir handlinger at noe har skjedd under WordPress-livssyklusen : visse deler av nettstedet har blitt lastet inn, visse alternativer eller innstillinger er satt opp, plugins eller widgets har blitt initialisert, og så videre.
Filtre er forskjellige fra handlinger i sin natur. De er vant til å sende data gjennom, og modifisere, administrere eller avskjære det før de gjøres til skjermen eller lagrer brukerdata i databasen.
Ved hvert vesentlig landemerke i WordPress-livssyklusen finnes det enten en handling eller en filterkrok som vi kan legge til vår egendefinerte kode for å endre standardoppførelsen til våre behov.
De enkelte handlinger og filtre som kjører under en forespørsel, avhenger av hvilken side som ble forespurt av brukeragenten: for eksempel i en enkelt innleggsforespørsel er kroker knyttet til enkelt innlegg tilgjengelig, men kroker knyttet til andre deler av nettstedet (f.eks. Administrasjonsområdet) er det ikke.
Finn Action Hooks
Handlingsreferansen til WordPress Codex gir en detaljert oversikt over handlingene som går gjennom ulike forespørsler. Det viktigste er at hvis vi ønsker å utføre en oppgave, må vi koble til rett sted, ikke før eller etter det, ellers vil handlingen ikke bli fullført.
Så for eksempel hvis vi vil legge til vår Google Analytics-kode til et nettsted, må vi koble til vår handling rett før bunnteksten er lastet .
Hvis vi snakker om tema tilpasning, kan handlingskroker komme fra to forskjellige steder: fra WordPress Core og selve temaet . Det er temaer som ikke har kroker i det hele tatt, men andre gir utviklere med noen eller mange - det er alltid temaforfatterens valg. Standard Twenty Fifteen Theme har bare en handlingskrok for footer-tilpasning under navnet "twentyfifteen_credits".
Hvis du liker å bla gjennom kildekoden, kan du også lett finne handlingskroker. Handlingskroker legges til koden med do_action () WordPress-funksjonen.
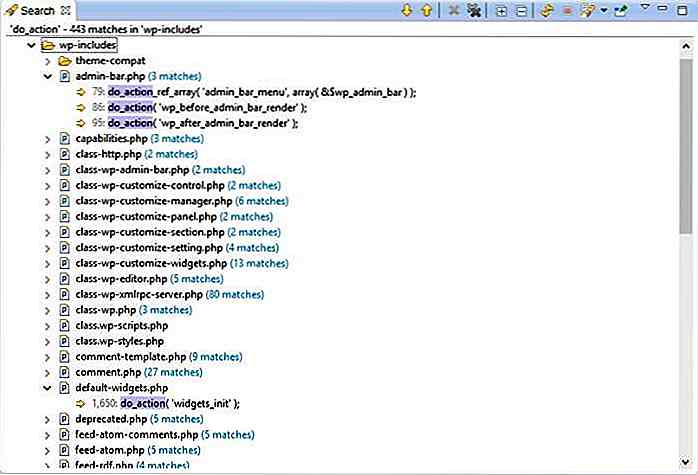
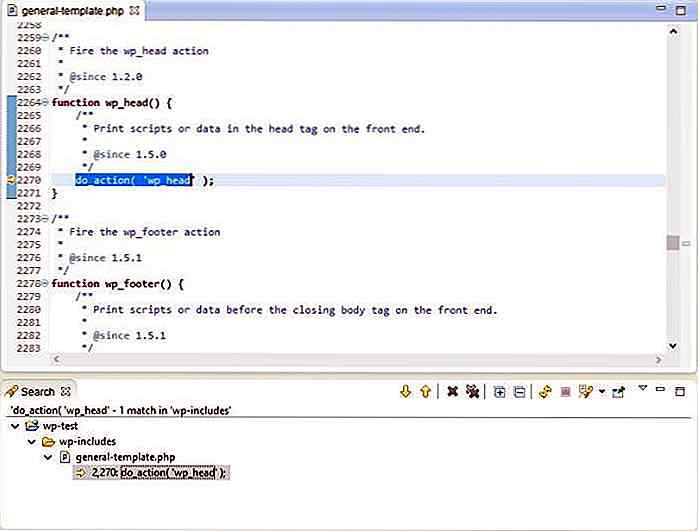
Hvis du kjører et raskt søk etter uttrykket 'do_action' i en mer avansert kodeditor - som jeg gjorde i Eclipse under - kan du se en liste over stedene hvor du kan koble din tilpassede funksjonalitet til kjernen. Jeg søkte i / wp-includes / mappen, men du kan også kjøre et søk etter / wp-admin / mappen som inneholder handlekrokene knyttet til WordPress dashbordet (admin area).
 Det gode er at navnene på handlekrokene vanligvis er ganske selvforklarende, men det er vanligvis en fin kommentar i koden som kan gi deg mer kunnskap om at den gjeldende handlingen krok er bra av grunnen du vil bruke den til .
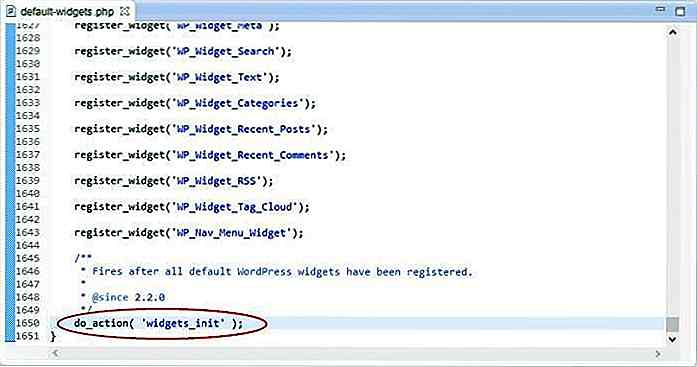
Det gode er at navnene på handlekrokene vanligvis er ganske selvforklarende, men det er vanligvis en fin kommentar i koden som kan gi deg mer kunnskap om at den gjeldende handlingen krok er bra av grunnen du vil bruke den til .For eksempel sier koden kommentaren før 'widgets_init' handlekrok at den "bryr seg når alle standard WordPress-widgets er registrert". Hvis du tar en titt på koden før denne handlingen krok, kan du finne alle standard WP widgets initialisering før det - slik at du kan være sikker på at kommentaren ikke lyver, og hvis du vil registrere din egen tilpassede widget, Dette vil være det rette stedet.
I mange tilfeller gir kildekoden oss mye mer informasjon enn Codex, så det kan være en god ide å lære å navigere raskt i den.
 Legg til dine egne handlinger
Legg til dine egne handlinger Når du vil legge til din egen handling, må du opprette en egendefinert funksjon og binde denne funksjonen til en bestemt handlingskrog ved hjelp av add_action () WordPress-funksjonen. Tilpassede handlinger lagt til med add_action () -funksjonen utløses vanligvis på stedet når kjernen kaller den aktuelle do_action () -funksjonen.
La oss se et enkelt eksempel.
Slik finner du handlingen du trenger
La oss si at du vil legge til ditt tilpassede favicon på nettstedet ditt. Først må du finne den rette handlingen krok du kan binde din egen funksjonalitet til.
La oss tenke. Hvis du vil legge til et favicon på en vanlig HTML-side, hvor vil du sette den? Selvfølgelig må du plassere den inne i
del av HTML-filen med følgende oppslag:Så handlingen kroken du trenger må være relatert til lasting av
seksjonen .(1) Åpne handlingsreferansen, og se hva den har å tilby. Vi er heldige, som om vi blar gjennom handlingene, kan vi bare finne en, wp_head, at basert på navnet sitt har muligheten til å være relatert til lastingen av
seksjon.(2) For å være sikker, la oss sjekke dokumentasjonen i WordPress Codex . Codex anbefaler at "du bruker denne kroken ved å ha funksjonen din ekko-utgang til nettleseren", så nå synes det å være perfekt for oss. Men la oss sjekke det i kildekoden.
(3) Siden denne kroken ikke er relatert til administrasjonsområdet, må vi søke i / wp-includes / mappen. Hvis vi søker etter ordet "wp-head", får vi mange resultater, da denne spesifikke handlingen brukes av WP Core mange ganger.
Vi må lete etter stedet der det blir definert, så søk etter uttrykket do_action ('wp_head' . Merk at vi ikke fullførte parentesene, siden vi ikke kan være sikker på om denne handlingen har parametere eller ikke.
Eclipse returnerer bare ett resultat som kan finnes i filen /wp-includes/general-template.php . Kommentaren før handlingen krok definisjonen sier at det "skriver ut skript eller data i hodet tag på forkant", så nå kan vi være sikre på at wp_head er handlingen kroken vi trenger.
 Kontrollerer for parametere
Kontrollerer for parametere Når du legger til dine egne handlinger, må du også være sikker på om kroken du vil bruke, tar parametere eller ikke. Du kan enkelt finne ut dette ved å se på do_action () -funksjonen.
Syntaxen til funksjonen do_action () er følgende:
do_action ('name_of_action' [, $ parameter1, $ parameter2, ...]) Bare navnet på handlingen er nødvendig, parametrene er valgfrie. Hvis du finner argumenter i det aktuelle anropet av do_action () -funksjonen, må du inkludere dem i erklæringen av den egendefinerte funksjonen du oppretter .
Hvis du ikke finner noen, må din tilpassede funksjon fungere uten argumenter. I do_action () -definisjonen av wp_head action hook, er det ingen parametere.
La oss sammenligne det med en handlingskrok som tar en parameter. Handlingen krok kalt 'wp_register_sidebar_widget' tar en parameter som du alltid må passere til den egendefinerte funksjonen du binder til kroken.
La oss se forskjellen i do_action () syntaksen til de to sakene:
do_action ('wp_head'); do_action ('wp_register_sidebar_widget', $ widget); I det første tilfellet er det ingen parameter, så den tilpassede funksjonen vil bruke følgende syntaks:
funksjon my_function_without_parameters () {...} I det andre tilfellet er det en parameter som du alltid må passere som et argument i erklæringen av din egendefinerte funksjon:
funksjon my_function_with_parameters ($ widget) {...} Slik kobler du til din egendefinerte funksjon i
Nå vet vi alt vi trenger. La oss lage vår egendefinerte funksjon som vil vise et favicon på nettstedet vårt.
Først opprett en ny funksjon uten noen argumenter, og bind den deretter til wp_head action hook med hjelp av add_action () WordPress-funksjonen.
funksjon custom_add_favicon () {echo ' '; } add_action ('wp_head', 'custom_add_favicon'); Du må passere navnet på handlingskroken til funksjonen add_action () som et argument først, da må du legge til navnet på din egendefinerte funksjon .
Dette er de to nødvendige parameterene for add_action (). Den har to valgfrie parametere også, prioriterte og aksepterte argumenter . La oss se hvordan du bruker disse.
Definer prioriteringer
Det skjer i mange tilfeller at det er mer enn en handling bundet til samme krok. Så hvilken vil bli utført først ? Her kan vi bruke parameteren $ prioritet som tilleggsaktivitet () -funksjonen.
Vi legger til prioritet som et positivt heltall, standardverdien er 10 . Hvis vi vil ha en handling som skal utføres tidlig, gir vi den en lavere verdi, hvis vi vil at den skal utføres senere, gir vi den en høyere verdi.
Så hvis vi tror at faviconet må være der tidlig, kan vi forbedre vår tidligere add_action () samtale på følgende måte:
add_action ('wp_head', 'custom_add_favicon', 5); Vær oppmerksom på at prioriteringene alltid må settes relativt til de andre tilpassede funksjonene som bruker samme handlingskrok.
Legg til antall aksepterte argumenter
Du må legge til antall aksepterte argumenter hvis du bruker en handlingskrok som tar parametere. La oss se eksemplet vi brukte før.
Handlingskroken 'wp_register_sidebar_widget' tar en parameter, så når vi binder vår egendefinerte funksjon til denne kroken, må vi også inkludere dette som et argument når vi kaller add_action () -funksjonen.
Vår kode i dette tilfellet vil se slik ut:
funksjon my_sidebar_widget_function ($ widget) {// Din kode} add_action ('wp_register_sidebar_widget', 'my_sidebar_widget_function', 10, 1); Legg merke til at vi også må legge til prioritet (vi valgte standard 10 her) for å sikre at WordPress vet hva hver parameter betyr. Hvis vi utelatt prioriteten, kan WordPress anta at 1 er prioritet som ikke er sant, da det indikerer antall aksepterte argumenter.
Konklusjon
Du kan lage mange eksperimenter med handlingskroker i tema tilpasning. For eksempel kan du legge til tilpassede skript (JS) og stiler (CSS) med wp_enqueue_scripts action hook, eller Google Analytics-koden din med wp_footer action hook.
Du kan ikke bare legge til dine egne handlinger, men du kan også fjerne komplette funksjonaliteter fra WordPress-kjernen ved hjelp av remove_action () -funksjonen som bruker samme logikk som add_action ().
Hvis du er en temaforfatter, og du vil gjøre et utvidbart tema, kan det være lurt å legge til dine egne tilpassede handlingskroker til de aktuelle malfilene med funksjonen do_action ().
Hvis du vil gjøre det, må du tenke nøye på parametere som andre utviklere som vil bruke temaet ditt , må passere som argumenter når de vil koble til sine tilpassede funksjoner.
Når du utformer plasseringene til temaet ditt, er det ikke sikkert at det ikke gir mye mening å inkludere egendefinerte tema kroker på de samme stedene hvor WordPress Core selv har sine egne kroker .

15 Multipurpose WordPress-temaer for webdesignere
Det er anledninger når du foretrekker å stole på et spesialdesignet WordPress-tema. Et par eksempler er gitt her. Men de mange formålstemaene som er beskrevet i denne artikkelen er spesielle. De vil nesten alltid produsere resultater du vil være stolt av.Det hevdes noen ganger at flerbrukstemaer generelt gir gode resultater. Men

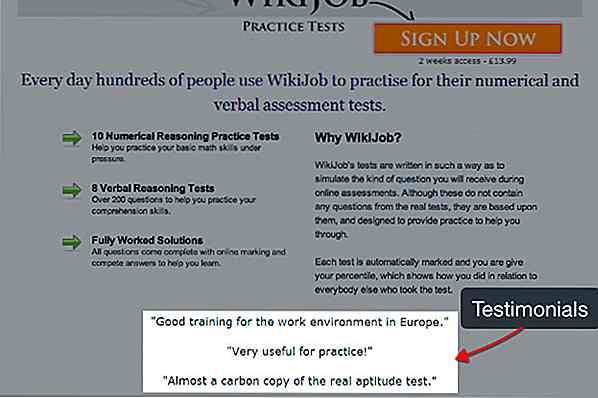
A / B-testresultater og casestudier for brukeropplevelsesdesign
Prosessen med delt testing er ikke så komplisert som du kanskje tror. Du bekrefter et bestemt mål, for eksempel å få flere besøkende til en annen underside eller generere flere registreringer. Deretter lager du ulike endringer av nettsiden og sporer analyser for hvilken versjon som fungerer bedre. Dis

![Kunne mer fritid forbedre produktiviteten din? [30 land sammenliknet]](http://hideout-lastation.com/img/tech-design-tips/739/could-more-vacation-time-improve-your-productivity.jpg)