no.hideout-lastation.com
no.hideout-lastation.com
Slik bruker du WordPress Jetpack Offline
Jetpack kommer med mange moduler for å hjelpe deg med å bruke kontaktskjemaer, bruke uendelig rulling, kortkoder og mye mer. Disse funksjonene kan bidra til at din selvbehandlede WordPress-nettside blir like kraftig som nettsteder er vert på WordPress.com. Det er imidlertid en ulempe som følger med verktøyet, det fungerer bare med deg online, og når du er logget på WordPress.com .
I utgangspunktet kan du kun bruke alle disse funksjonene på et levende nettsted. Ved å aktivere pluginet vil du umiddelbart se dette nagende banneret vises øverst på Dashboard.
Vil du vite hvordan du får det til å fungere offline slik at du kan utvikle temaet ditt i fred? Dette er hvordan. Merk : Før du installerer Jetpack, sørg for at nettstedet ditt kjører WordPress er 3, 8 eller senere.
Jetpack 2.2.1
Siden 2.2.1-versjonen har Jetpack introdusert utviklingsmodusen, som forteller Jetpack at vi er i utvikling, og den skal aktivere funksjonene. Legg til følgende linje i wp-config.php etter WP_DEBUG linjen.
define ('JETPACK_DEV_DEBUG', true); Hvis du ikke vil redigere wp-config.php eller hvis du ikke har tilgang til filen, kan du installere dette pluginet, Run Jetpack Locally, i stedet. Det er et lite plugin som inneholder følgende linje (i utgangspunktet et alias til JETPACK_DEV_DEBUG ).
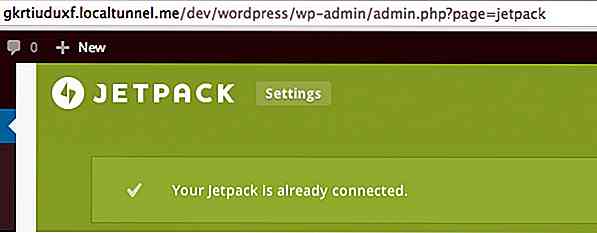
add_filter ('jetpack_development_mode', '__return_true'); Gå nå til Jetpack> Innstillinger- siden. Du finner at banneret er nå borte, og Jetpack er offisielt i lokal utviklingsmodus.
 Jetpack er nå tilgjengelig offline. En rekke plugins bør nå aktiveres, inkludert Infinite Scroll. Disse aktiverte programtilleggene kan fungere uavhengig av en forbindelse til WordPress.com API. Andre funksjoner som Photon og Stats, vil imidlertid kreve WordPress.com API.
Jetpack er nå tilgjengelig offline. En rekke plugins bør nå aktiveres, inkludert Infinite Scroll. Disse aktiverte programtilleggene kan fungere uavhengig av en forbindelse til WordPress.com API. Andre funksjoner som Photon og Stats, vil imidlertid kreve WordPress.com API. En alternativ rute
En alternativ rute Hvis du ikke er fornøyd med det faktum at bare noen av funksjonene er aktivert, er det en måte å få dem til å løpe mens Jetpack kjører offline.
Først av alt, la oss gjøre vår lokale nettside tilgjengelig online for å kunne koble til WordPress.com; for å gjøre det skal vi bruke lokaltunnel .
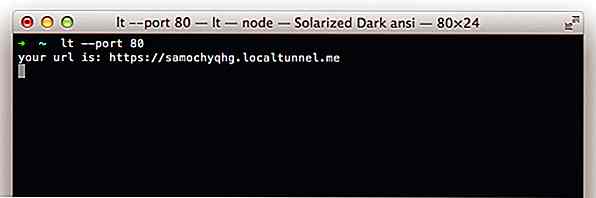
Når du har installert det, kjør følgende kommando i Terminal for å lage din lokale verts katalog online. Hvis du bruker MAMP, er katalogen mest sannsynlig plassert på "/ Applications / MAMP / htdocs".
lt - 80
Localtunnel skal nå gi deg adressen hvor du kan få tilgang til lokalhosten i nettleseren, slik som:
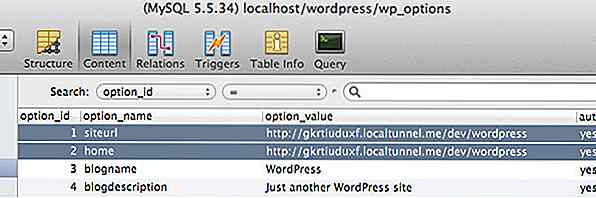
 Før du får tilgang til nettstedet via den oppgitte adressen, må du gå til phpMyAdmin eller andre lignende apper som lar deg se på nettstedets database. Åpne nettsteddatabasen og gå til
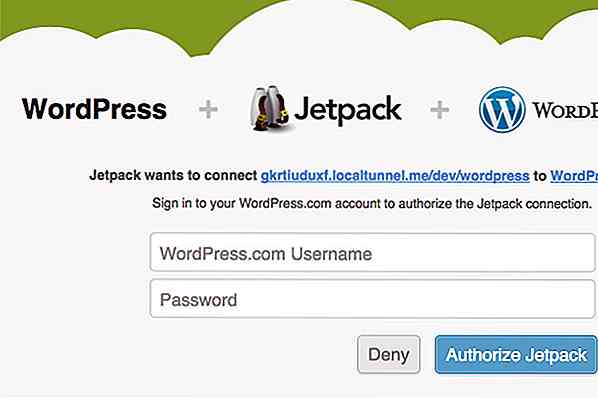
Før du får tilgang til nettstedet via den oppgitte adressen, må du gå til phpMyAdmin eller andre lignende apper som lar deg se på nettstedets database. Åpne nettsteddatabasen og gå til wp_options tabellen. Endre deretter nettsiden URL-adressen i siteurl og home å peke på lokaltunnel, slik som det. Tilgang og innlogging til nettsiden via den nye adressen. Siden nettstedet ditt nå er online, bør WordPress.com nå frem til og koble til nettstedet ditt.
Tilgang og innlogging til nettsiden via den nye adressen. Siden nettstedet ditt nå er online, bør WordPress.com nå frem til og koble til nettstedet ditt. Og der vi går, har vi nettsiden koblet til WordPress.com, og du kan bruke alle modulene i Jetpack.
Og der vi går, har vi nettsiden koblet til WordPress.com, og du kan bruke alle modulene i Jetpack. Påminnelse: Ikke glem å bytte nettstedadressen i wp_options-tabellen tilbake etterpå.
Påminnelse: Ikke glem å bytte nettstedadressen i wp_options-tabellen tilbake etterpå.Hva blir det neste?
Du lurer kanskje på at i tilfelle der vi utvikler flere nettsteder offline, bør vi koble hver av nettstedene i localhost til WordPress.com på denne måten? Vel, du trenger ikke.
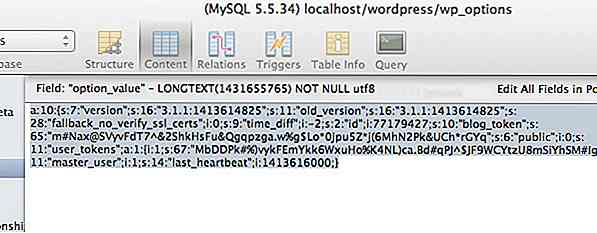
Når du har 1 nettsted i ditt lokalehost tilkoblet, kan du bare kopiere jetpack_option verdien til de andre nettstedene. For å gjøre det, gå til phpMyAdmin. I wp_options tabellen på nettstedet du har koblet til WordPress.com, kopierer du alle verdiene til jetpack_option, som følger:
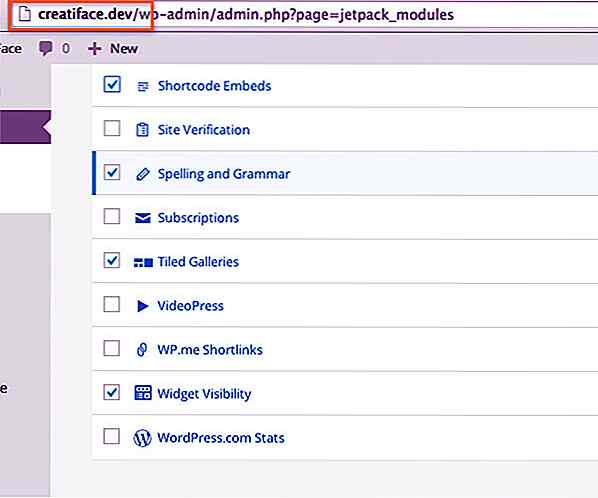
 Lim inn verdien til de andre nettstedene, der Jetpack er aktivert. Nå, som du kan se nedenfor, kan vi aktivere og bruke alle modulene frakoblet på de andre nettstedene vi utvikler lokalt.
Lim inn verdien til de andre nettstedene, der Jetpack er aktivert. Nå, som du kan se nedenfor, kan vi aktivere og bruke alle modulene frakoblet på de andre nettstedene vi utvikler lokalt. Husk at dette trikset er ment å la oss bruke Jetpack mens vi tester det mot vårt tema eller plugins under utviklingsprosessen. Hvis du har nettsiden din på nettet, bør du koble den til riktig .
Husk at dette trikset er ment å la oss bruke Jetpack mens vi tester det mot vårt tema eller plugins under utviklingsprosessen. Hvis du har nettsiden din på nettet, bør du koble den til riktig .

10 Minimal iOS-spill for å drepe kjedsomhet
Jeg må tilstå, jeg elsker minimal iOS-spill. Jeg nyter den smarte trengs for å skape noe engasjerende, men likevel så enkelt. Mens jeg liker forseggjorte spill som sivilisasjon, er det så mye innhold og dybde det virker faktisk lettere å gjøre noe bra. Med de begrensede ressursene og skjermbildet på iOS-enheter, er enklere, men godt laget spill i forkant. I denn

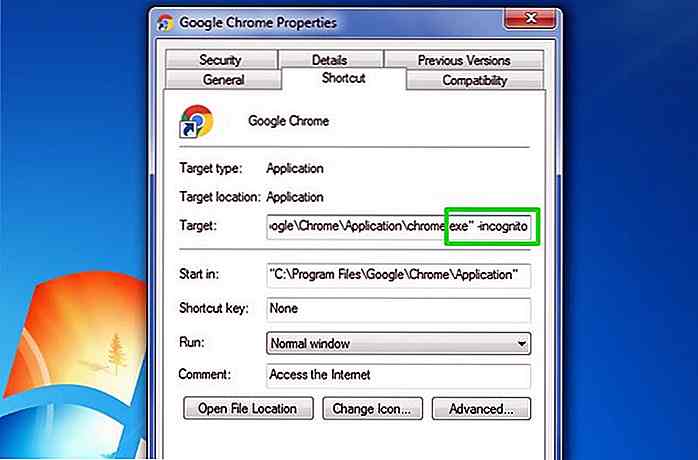
Slik åpner du nettleseren din alltid i privat modus
Nettleserens private modus lar ingen spor av surfing på PCen, noe som er veldig nyttig hvis PCen din også er i bruk av andre. Hvis du liker å holde surfingen privat hele tiden, kan du være interessert i å starte nettleseren din i privat modus som standard .I dette innlegget vil jeg vise deg hvordan du kan lage Chrome, Firefox, Internet Explorer og Opera i en privat modus når du starter nettleseren.Merk: