no.hideout-lastation.com
no.hideout-lastation.com
Introduksjon til delt minne i JavaScript
Delt minne er en avansert funksjon av JavaScript, at tråder (samtidig utførte deler av en prosess) kan utnytte. Deling av minnet betyr at du ikke har problemer med å sende oppdaterte data mellom tråder og alle tråder kan få tilgang til og oppdatere de samme dataene i det felles minnet.
Lyder det ikke herlig? Vel, nesten. I dette innlegget ser vi hvordan du bruker delt minne i JavaScript og hvordan du bestemmer om dette er det du virkelig vil gjøre.
Fordeler og ulemper med delt minne
Vi bruker webarbeidere til å lage tråder i JavaScript . Webarbeider API gir oss mulighet til å lage arbeidstråder som kan brukes til å utføre kode i bakgrunnen, slik at hovedtråden er ledig til å fortsette utførelsen, muligens behandle brukergrensesnitt, slik at ingen brukergrensesnitt fryses.
Arbeidstråder løper samtidig med hovedtråden og hverandre . Slik samtidig utførelse av ulike deler av en oppgave er tidsbesparende. Du er ferdig raskere, men den har også sitt eget sett med problemer.
Å sørge for at hver tråd får de nødvendige ressursene og kommuniserer med hverandre i tide, er en oppgave i seg selv, hvor et uhell kan resultere i et overraskende utfall. Eller, hvis en tråd endrer data og en annen leser den samtidig, hva tror du den andre tråden vil se? Den oppdaterte eller gamle data?
Imidlertid er webarbeidere ikke så lett å skru opp. Under kommunikasjonen via bruk av meldinger, er dataene de sender hverandre ikke originale, men en kopi, noe som betyr at de ikke deler de samme dataene. De sender kopier av data til hverandre når det er nødvendig.
Men deling er omtenksom, og flere tråder kan også trenge å se på de samme dataene samtidig, og endre dem. Så, forbud mot deling er et stort nei-nei . Dette er hvor objektet SharedArrayBuffer kommer inn i bildet. Det vil la oss dele binære data mellom flere tråder .
The SharedArrayBuffer objektet
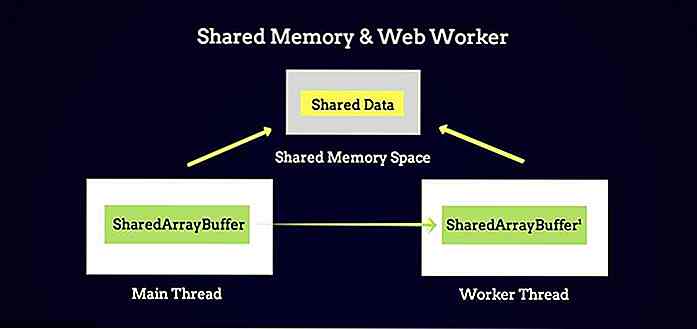
I stedet for å sende data kopiene mellom tråder, sender vi kopier av SharedArrayBuffer objektet . Et SharedArrayBuffer objekt peker på minnet der dataene er lagret .
Så selv når kopiene av SharedArrayBuffer sendes mellom tråder, vil de alle fortsatt peke til det samme minnet der originaldataene er lagret. Trådene kan dermed se og oppdatere dataene i det samme minnet .
 Webarbeidere uten delt minne
Webarbeidere uten delt minne For å se hvordan en webarbeider jobber uten å bruke delt minne, lager vi en arbeidstråd og sender noen data til den .
index.html filen inneholder hovedskriptet inne i a tag, som du kan se det nedenfor:
const w = ny Arbeider ('worker.js'); var n = 9; w.postMessage (n); worker.js filen bærer arbeiderscriptet :
onmessage = (e) => {console.group ('[worker]'); console.log ('Data mottatt fra hovedtråden:% i', e.data); console.groupEnd (); } Ved å bruke koden ovenfor får vi følgende utgang i konsollen :
[arbeidstaker] Data mottatt fra hovedtråden: 9
Du kan lese mitt nevnte innlegg på webarbeidere for fullkodeforklaringen av de ovennevnte kodene.
For øyeblikket, husk at data sendes frem og tilbake mellom tråder ved hjelp av postMessage() -metoden. Dataene mottas på den andre siden av message, som verdien av hendelsens dataegenskap.
Nå, hvis vi endrer dataene, vil den vises oppdatert i mottakersiden? La oss se:
const w = ny Arbeider ('worker.js'); var n = 9; w.postMessage (n); n = 1; Som forventet har dataene ikke blitt oppdatert :
[arbeidstaker] Data mottatt fra hovedtråden: 9
Hvorfor ville det være, uansett? Det er bare en klone sendt til arbeideren fra hovedskriptet .
Webarbeidere med delt minne
Nå skal vi bruke SharedArrayBuffer objektet i samme eksempel. Vi kan opprette en ny SharedArrayBuffer forekomst ved å bruke det new søkeordet . Konstruktøren tar en parameter; en lengdeverdi i byte, som angir størrelsen på bufferen.
const w = ny Arbeider ('worker.js'); buff = ny SharedArrayBuffer (1); var arr = ny Int8Array (buff); / * innstillingsdata * / arr [0] = 9; / * sende bufferen (kopi) til arbeideren * / w.postMessage (buff); Merk at et SharedArrayBuffer objekt representerer bare et delt minneområde . For å se og endre binære data må vi bruke en passende datastruktur (et TypedArray eller en DataView objekt).
I SharedArrayBuffer index.html ovenfor, opprettes en ny SharedArrayBuffer, med kun én byte-lengde. Deretter brukes en ny Int8Array, som er en type TypedArray objekter, til å sette dataene til "9" i det medfølgende byteområdet .
onmessage = (e) => {var arr = ny Int8Array (e.data); console.group ( '[arbeideren]'); console.log ('Data mottatt fra hovedtråden:% i', arr [0]); console.groupEnd (); } Int8Array brukes også i arbeideren for å vise dataene i bufferen .
Den forventede verdien vises i konsollen fra arbeidstrådens tråd, som er akkurat det vi ønsket:
[arbeidstaker] Data mottatt fra hovedtråden: 9
La oss nå oppdatere dataene i hovedtråden for å se om endringen reflekteres i arbeideren.
const w = ny Arbeider ('worker.js'), buff = ny SharedArrayBuffer (1); var arr = ny Int8Array (buff); / * innstillingsdata * / arr [0] = 9; / * sende bufferen (kopi) til arbeideren * / w.postMessage (buff); / * endre dataene * / arr [0] = 1; Og som du ser nedenfor, oppdaterer oppdateringen inne i arbeideren !
[arbeidstaker] Data mottatt fra hovedtråden: 1
Men koden må også jobbe motsatt : når verdien i arbeideren endrer seg i begynnelsen, må den også oppdateres når den skrives ut fra hovedtråden.
I dette tilfellet ser vår kode slik ut:
onmessage = (e) => {var arr = ny Int8Array (e.data); console.group ( '[arbeideren]'); console.log ('Data mottatt fra hovedtråden:% i', arr [0]); console.groupEnd (); / * endre dataene * / arr [0] = 7; / * postering til hovedtråden * / postMessage (''); } Dataene er endret i arbeideren og en tom melding blir lagt ut på hovedtrådsignaleringen at dataene i bufferen er endret og er klar for at hovedtråden skal sendes ut.
const w = ny Arbeider ('worker.js'), buff = ny SharedArrayBuffer (1); var arr = ny Int8Array (buff); / * innstillingsdata * / arr [0] = 9; / * sende bufferen (kopi) til arbeideren * / w.postMessage (buff); / * endre dataene * / arr [0] = 1; / * skriver ut data etter at arbeideren har endret den * / w.onmessage = (e) => {console.group ('[main]'); console.log ('Oppdaterte data mottatt fra arbeidstråd:% i', arr [0]); console.groupEnd (); } Og dette fungerer også! Dataene i bufferen er de samme som dataene i arbeideren.
[arbeidstaker] Data mottatt fra hovedtråden: 1 [main] Oppdaterte data mottatt fra arbeidstråd: 7
Verdien vises oppdatert i begge tilfellene ; både hoved- og arbeidstrådene ser og endrer de samme dataene.
Siste ord
Som jeg tidligere har nevnt, er det ikke uten ulemper å bruke delt minne i JavaScript. Det er opp til utviklere å sikre at sekvensen av utførelse skjer som spådd og ingen to tråder er racing for å få de samme dataene fordi ingen vet hvem som skal ta troféet.
Hvis du er interessert i delt minne mer, ta en titt på dokumentasjonen av Atomics objektet. Atomics-objektet kan hjelpe deg med noen av trengselene, ved å redusere uforutsigbar natur lesing / skriving fra det felles minnet.

Begynnerveiledning til: Bygging av HTML5 / CSS3-nettsider
Denne artikkelen er en del av vår "HTML5 / CSS3 Tutorials Series" - dedikert til å gjøre deg til en bedre designer og / eller utvikler. Klikk her for å se flere artikler fra samme serie. HTML5 og CSS3 har feilet nettet med storm på bare 2 år. Før dem har det vært mange endrede semantikk i måten webdesignere forventes å lage nettsider, og med deres ankomst kommer en rekke fantastiske støttene som alternative medier, XML-stiletiketter og progressive inputattributter for webdesignere for å oppnå drømmende funksjoner som animasjonSelv om de fleste utviklere ser ut til å fremvise potensiel

Hangouts Chat, andre halvdel av Google Hangouts 'sving mot bedrifter
Ikke for lenge siden snakket vi om Hangouts Meet, selskapets forsøk på å slå Hangouts til en bedriftsfokusert tjeneste . Tilsynelatende er Meet bare halvparten av den nye Hangouts-opplevelsen, da Google har annonsert en søsterservice kalt Hangouts Chat.Hvor "Meet" fokuserer på telekonferanserom, fokuserer "Chat" mer på teamkommunikasjonsområdet som Slack, Microsoft Teams, Workplace via Facebook og andre lignende tjenester. Beskre