no.hideout-lastation.com
no.hideout-lastation.com
Overhang.js - Et jQuery-plugin for Dropdown-meldingsmeldinger
Hvor irriterende er standard JS varselbokser ? De føler seg som en relikvie fra en primitiv svunnen epoke av webutvikling.
I dag kan vi lage diskret meldingsmeldinger som deler samme informasjon, men ikke forstyrrer brukeropplevelsen . Og det er akkurat det du kan gjøre med overhang.js .
 Denne gratis jQuery-plugin kan legge til egendefinerte varslingsfelt som faller ned fra toppen av skjermen. De er plassert via CSS og animert med JavaScript, så de kan falle ned fra et fast punkt øverst, uavhengig av sidelengden .
Denne gratis jQuery-plugin kan legge til egendefinerte varslingsfelt som faller ned fra toppen av skjermen. De er plassert via CSS og animert med JavaScript, så de kan falle ned fra et fast punkt øverst, uavhengig av sidelengden .Du kan bygge meldinger som automatisk lukkes etter en viss tid, eller andre som krever brukerinngang .
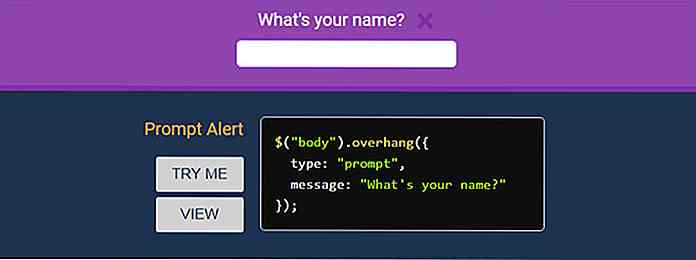
Meldinger kan overføre suksess, feil, feil eller enkle meldinger med informasjon om brukeren eller siden. Meldinger kan også ha egne ja / nei knapper for å stille brukerne spørsmål som en JavaScript-varsling.
Det er enda et alternativ å opprette meldinger som faller ned med et inntastingsfelt . Dette ville være perfekt for en e-post påmeldingsskjema.
 Overhang.js støtter alle de store nettleserne som støttes av jQuery, og den drives også av jQuery UI for de animerte funksjonene.
Overhang.js støtter alle de store nettleserne som støttes av jQuery, og den drives også av jQuery UI for de animerte funksjonene.Sammen med jQuery & jQuery UI-biblioteker, må du også inkludere en egendefinert CSS-fil med plugin. Du kan alltid slå sammen dette med stilarket på nettstedet ditt for å redusere HTTP-forespørsler.
Hvert anrop gjort til overhang() -metoden kan ta et hvilket som helst antall parametere . Disse kalles "alternativer", og de gir deg full kontroll over hver varslingsboks.
Du kan endre animasjonshastigheten, varighet, lettelse og boksestørrelse / farge, sammen med andre designfunksjoner.
Her er en prøveutdrag som viser hvordan du oppretter en bekreftelsesboks :
// Noen bekreftelse $ ("body"). Overhang ({type: "bekreft", yesMessage: "Yes please!", NoMessage: "Nei takk."}); Du kan se at dette er ganske enkelt, og det krever ikke mye jQuery-kode .
For å laste ned en kopi av pluginet, kan du besøke repo på GitHub hvor du også kan bla gjennom kildefilene direkte. Eller, hvis du vil se flere levende eksempler, gå videre til Overhang.js nettside.

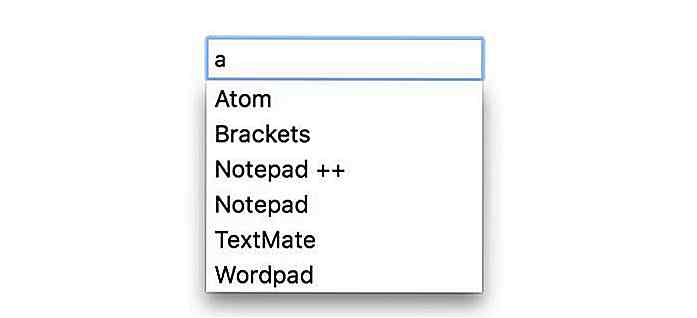
Hvordan lage en datatalist som er umiddelbart søkbar
Dropdown-lister er en fin måte å gi alternativer til et inputfelt, spesielt når listen over tilgjengelige alternativer er lang. En bruker kan velge det alternativet de ønsker ved å skrive inn i feltet, eller se gjennom alternativene som kan være en kamp for det de leter etter. Å være i stand til å søke gjennom alternativene er imidlertid den ideelle løsningen.Denne oppf

Irriterende webdesign trender som du bør unngå (eller gjør i moderasjon)
Folk elsker å følge trender . Og det er ikke noe dårlig om det. Faktisk, for å være "kult", er følgende trender et must. Dette er svært viktig for webdesignere for å holde tritt med den voksende konkurransen. Men når det gjelder følgende trender, har webdesignere ofte en tendens til å tenke over eller overse noen av de viktigste detaljene, spesielt for brukervennlighet.I dette in