no.hideout-lastation.com
no.hideout-lastation.com
Hvordan lage en datatalist som er umiddelbart søkbar
Dropdown-lister er en fin måte å gi alternativer til et inputfelt, spesielt når listen over tilgjengelige alternativer er lang. En bruker kan velge det alternativet de ønsker ved å skrive inn i feltet, eller se gjennom alternativene som kan være en kamp for det de leter etter. Å være i stand til å søke gjennom alternativene er imidlertid den ideelle løsningen.
Denne oppførselen kan oppnås med
Vi kan gjøre et inntastingsfelt mer brukbart hvis vi gjør det mulig for brukerne å få tilgang til den fullstendige listen over alternativer når som helst under inntaksprosessen.
I dette innlegget skal vi se hvordan du lager en rullegardinliste som kan søkes når som helst ved å bruke
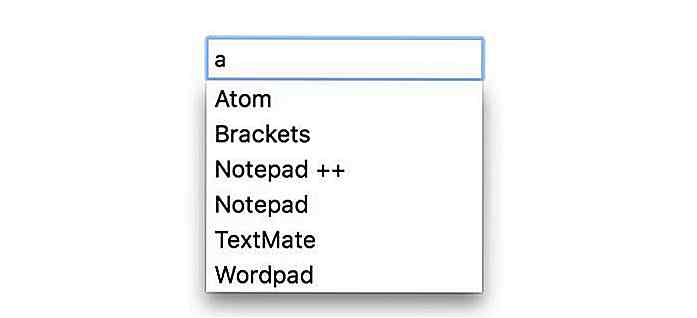
1. Lag en datatalist med alternativer
Først oppretter vi en datalist for ulike tekstredigerere. Kontroller at verdien av listattributtet til tag er det samme som id for
 2. Gjør Datalist Synlig
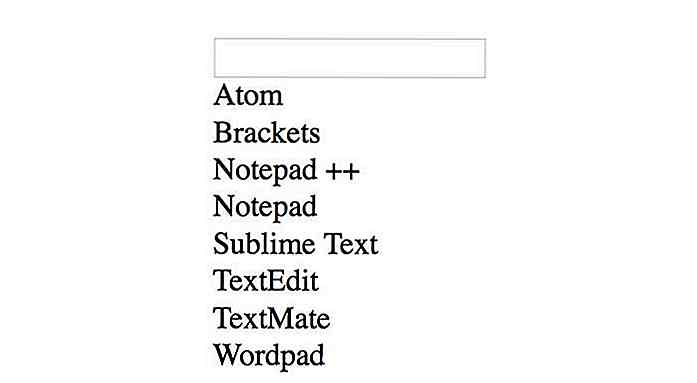
2. Gjør Datalist Synlig Som standard er
Men det er en måte å "tvinge" innholdet i datalisten (dvs. alle sine alternativer) til å vises på nettsiden . Vi trenger bare å gi den en passende display annet enn none, for eksempel display:block; .
datalist {display: block; } De viste alternativene er ikke valgbare på dette tidspunktet, nettleseren gjør bare alternativene den finner i datalisten.
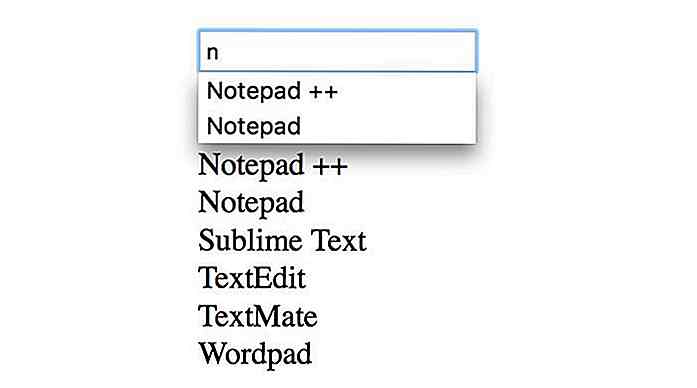
 Som nevnt, på grunn av den innebygde oppførselen til
Som nevnt, på grunn av den innebygde oppførselen til  Vi må også finne en mekanisme for å gjøre alle alternativer (på bildet over det som vises under rullegardinlisten), valgbare på et hvilket som helst annet punkt i inngangsprosessen - når brukere vil sjekke ut alternativene før de skriver noe, eller mens de ' Jeg har allerede tatt noe inn i feltet.
Vi må også finne en mekanisme for å gjøre alle alternativer (på bildet over det som vises under rullegardinlisten), valgbare på et hvilket som helst annet punkt i inngangsprosessen - når brukere vil sjekke ut alternativene før de skriver noe, eller mens de ' Jeg har allerede tatt noe inn i feltet.3. Ta inn
Det er to måter å gjøre det mulig for brukere å se og velge alle alternativene når de vil:
- Vi kan legge til en klikkhendelseshåndterer til hvert alternativ, og bruk den til å velge et alternativ når det klikkes på, eller vi kan også omforme alternativene til en ekte rullegardinliste, som som standard kan velges.
- Vi kan pakke inn alternativene til datalisten med
Vi velger den andre metoden, da det er enklere, og det er lov å bli brukt som en tilbakekoblingsmekanisme i nettlesere som ikke støtter
Som standard vises ikke valgelementet i nettlesere som støtter datalisten, det vil si til vi tvinger datalisten til å gjengi innholdet med display: block; CSS regel.
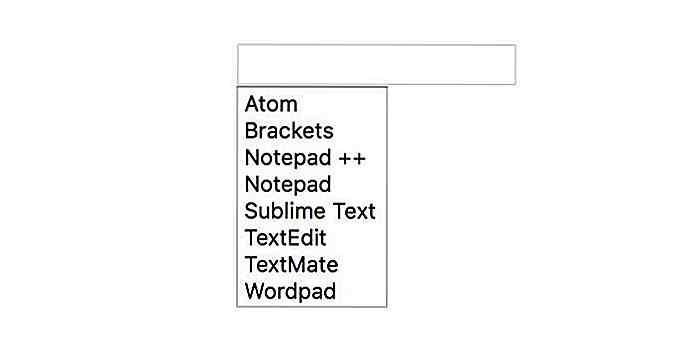
Så, når vi pakker inn alternativene fra eksemplet ovenfor (hvor datalisten har display:block ) med
 For å se alle valgene for å
For å se alle valgene for å select i rullegardinlisten, må vi bruke attributene multiple til å vise mer enn ett alternativ og size for antall alternativer vi vil vise. 4. Legg til en veksleknapp
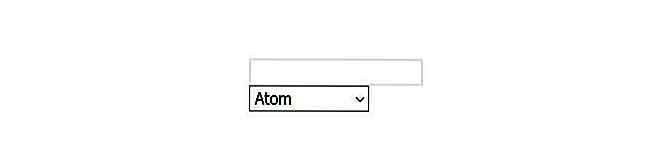
4. Legg til en veksleknapp Den fullstendige rullegardinlisten skal bare vises når brukeren klikker en svingknapp ved siden av inntastingsfeltet, mens brukeren skriver arbeidsdatabasen vises. La oss endre display til datalisten til none, og også legge til en knapp ved siden av inntastingsfeltet, som vil bytte display til datalisten, og dermed utløse utseendet til select .
datalist {display: none; } Vi må også legge til følgende knapp over datalisten i HTML-filen:
La oss nå se JavaScript. Først definerer vi de første variablene .
knapp = document.querySelector ('button'); datalist = document.querySelector ('datalist'); select = document.querySelector ('select'); alternativer = select.options; Deretter må vi legge til en hendelseslytter ( toggle_ddl ) til klikkhendelsen på knappen som vil skifte utseende på datalisten .
button.addEventListener ('klikk', toggle_ddl); Deretter definerer vi funksjonen toggle_ddl() . For å gjøre det, må vi sjekke verdien av datalist.style.display egenskapen . Hvis det er en tom streng, er datalisten skjult, så vi må sette verdien sin til å block, og også å endre knappen fra en pil ned til en pil som peker opp.
funksjon toggle_ddl () {/ * hvis DDL er skjult * / hvis (datalist.style.display === '') {/ * vis DDL * / datalist.style.display = 'block'; this.textContent = "à ¢ A-²"; } annet hide_select (); } funksjon hide_select () {/ * skjul DDL * / datalist.style.display = ''; button.textContent = "à ¢ A-¼"; } Funksjonen hide_select() skjuler datalisten ved å sette datalist.style.display egenskapen tilbake til en tom streng, og endre hide_select() tilbake for å peke nedover.
I det endelige oppsettet, hvis inntastingsfeltene har et tidligere valgt alternativ, og rullegardinlisten også har blitt utløst av et senere knappeklikk, må også previoulsy valgt alternativ vises som valgt i rullegardinlisten.
Så la oss legge til følgende markerte kode til funksjonen toggle_ddl() :
funksjon toggle_ddl () {/ * hvis DDL er skjult * / hvis (datalist.style.display === '') {/ * vis DDL * / datalist.style.display = 'block'; this.textContent = "à ¢ A-²"; var val = input.value; for (var i = 0; i Vi ønsker også å skjule rullegardinlisten når brukeren skriver inn i inntastingsfeltet (når arbeidsdatabasen vises).
/ * når brukeren vil skrive inn tekstfelt, skjul DDL * / input = document.querySelector ('input'); input.addEventListener ('fokus', hide_select); 5. Oppdater inndata når et alternativ er valgt
Til slutt, la oss legge til en change til
/ * når bruker velger et alternativ fra DDL, skriv det til tekstfelt * / select.addEventListener ('change', fill_input); funksjon fill_input () {input.value = alternativer [this.selectedIndex] .value; hide_select (); } ulempene
Den største ulempen ved denne teknikken er fraværet av en direkte måte å style på element med CSS (utseendet til og
I Firefox er også inntastingen tilpasset alternativer som inneholder inntastene, mens andre nettlesere samsvarer med alternativer som begynner med disse tegnene. W3C-spesifikasjonen for datalisten angir ikke eksplisitt hvordan samsvarende skal gjøres.
Annet enn det, er denne metoden god og fungerer i alle de store nettleserne, mens i nettlesere hvor det ikke fungerer, kan brukerne fortsatt se rullegardinlisten, bare forslagene vises ikke.
Sjekk ut den endelige demoen med litt CSS styling nedenfor:

15 Alternative iPhone Vesker til Apples Smart Batterideksel
Så utgitt Apple et nytt batteri tilfelle for iPhone 6 og 6s som skal forlenget batterilevetiden til de to modellene opp til 25-timers merket. Det går for $ 99 per stykke og er tilgjengelig i svart og hvitt (så langt). Den "hva er det?" Bump-y design etterlater seg mye å være ønsket og vil sannsynligvis starte en trending hashtag snart, men la oss ikke jinx det på dette tidspunktet.I sted

Annonser: Hvorfor bør du alltid ha et sideprosjekt
Alle som jobber eller tilbringer tid i en bedriftskultur, er sikker på å lese om, høre om, eller til og med oppleve "corporate burnout." Burnout er en følelse av fortvilelse, en overbevisning om at det du jobber med - og hvordan du bruker de dyrebare timene i livet ditt - bare spiller ingen rolle.Det