no.hideout-lastation.com
no.hideout-lastation.com
Lanserer et nytt WordPress-nettsted - Del 2: On-Site-oppgaver
Å starte et nytt WordPress-nettsted innebærer mange forskjellige oppgaver. Den første delen av denne artikkelen så ut på off-site oppgaver du må utføre utenfor WordPress-dashbordet, for eksempel hosting, FTP-tilkobling, søkemotorregistrering etc. I denne andre delen vil vi se på stedet oppgaver du trenger å oppnå fra administrasjonspanelet på ditt WordPress-nettsted.
Oppgaver på stedet omfatter hovedsakelig konfigurasjonen av WordPress-innstillinger og installering av programtillegg og et tema . Det er andre oppgaver utviklere kan ønske å gjøre, for eksempel legge til tilpassede funksjoner, men jeg diskuterer ikke disse i denne artikkelen.
Du må utføre alle disse oppgavene fra ditt WordPress-administrasjonsområde, som du kan logge deg på http://www.yoursite.com/wp-admin URL med brukernavnet og passordet du opprettet da du installerte WordPress.
1. Installer en sikkerhetsplugin
WordPress-nettsteder er hacket som gal, så det første du bør gjøre etter å logge på det nye WordPress-nettstedet, er å installere et sikkerhetsprogram .
Det er mange sikkerhetsplugg du kan velge mellom, men bruk bare én samtidig, da funksjonene ofte overlapper, og det kan føre til problemer hvis to plugins prøver å gjøre det samme som innloggingssikkerhet eller IP-svarteliste.
Hvis du vil være vert for kommentarer eller ha et kontaktskjema, trenger du også et antispam-plugin av sikkerhetshensyn. Du kan velge et eget antispam-plugin som Akismet, men noen sikkerhetsplugger, for eksempel BulletProof Security, tilbyr også antispamfunksjoner .
2. Konfigurer innstillingene dine
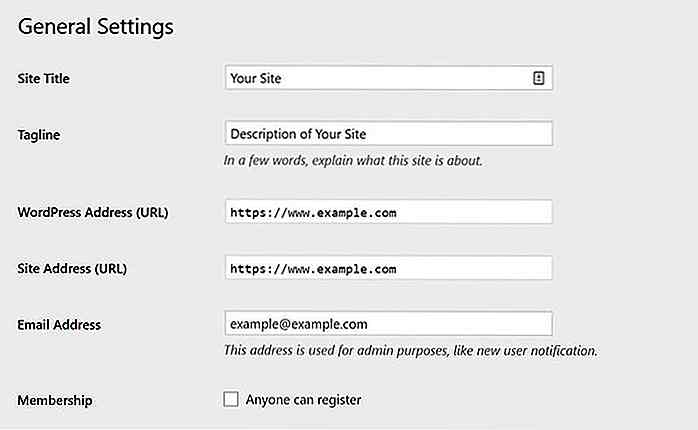
I WordPress-administrasjonen er det en mengde innstillinger du må konfigurere . Du finner dem under Settings menyen i venstre sidefelt. Gå gjennom dem en etter en. WordPress admin har en god UX, derfor er de fleste innstillingene selvforklarende. Her nevner jeg bare to ting du ikke bør glemme.
Hvis du bruker et SSL-sertifikat på nettstedet ditt, må du være oppmerksom på at alternativer for WordPress-adresse (URL) og Site Address (URL) i generelle innstillinger bruker HTTPS-versjonen av nettadressen din .
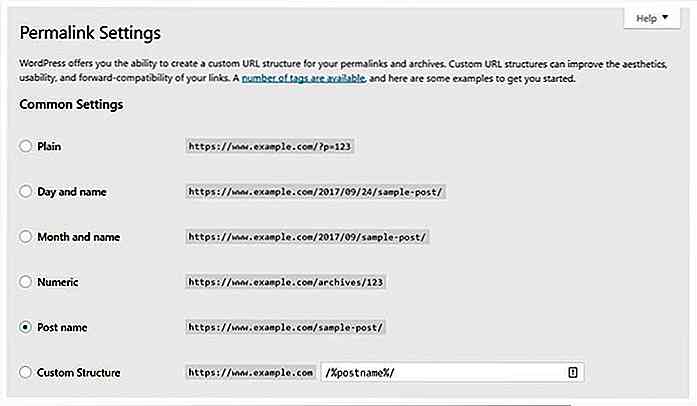
 WordPress leveres med en standard permalink-struktur som du finner på
WordPress leveres med en standard permalink-struktur som du finner på Settings > Permalinks admin-siden. Standardstrukturen inneholder ikke navnet på innlegget, bare en ID (for eksempel http://yoursite.com/?p=12 ). Denne permalinkstrukturen er ikke søkemotor vennlig i det hele tatt, alltid endre den til en av de andre alternativene.Ifølge Yoast er den mest SEO-vennlige nettadressestrukturen etternavnet basert struktur . Tenk på hvilken permalinkstruktur som vil være best for deg før du starter nettstedet, siden det senere kan være vanskelig å endre (som søkemotorer vil peke på den gamle nettadressen).
 3. Opprett brukere
3. Opprett brukere Før du starter nettstedet ditt, er det verdt å tenke gjennom hvordan du vil administrere brukerne . WordPress har forskjellige brukerroller (admin, redaktør, forfatter, bidragsyter, abonnent). Gi aldri brukerne større rolle enn hva de virkelig trenger. For eksempel skal en abonnent (en leser som følger bloggen din) ikke kunne skrive eller redigere innlegg.
Selv om nettstedet ditt bare har en bruker, er det en god idé å lage en egen, ikke-administrasjonsbruker som forfatter innleggene som går offentlig. På denne måten blir det vanskeligere å finne ut brukernavnet til adminbrukeren. Som en tommelfingerregel, bruk administrasjonsbrukeren bare for konfigurering og nettstedshåndtering .
Du kan opprette nye brukere under Users > Add New meny i venstre sidefelt.
4. Installer et SEO-plugin
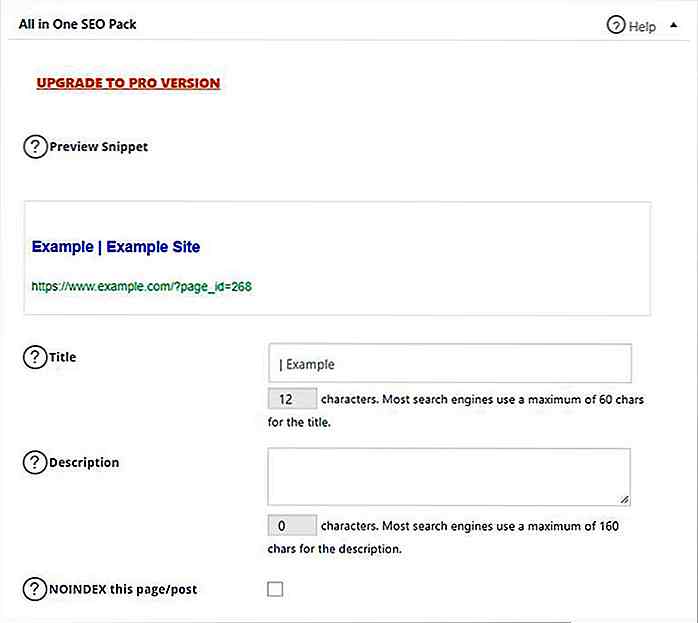
For å gjøre det bra i søkemotorer, trenger du et SEO- plugin på nettstedet ditt. Det er best å installere og konfigurere SEO-plugin før du begynner å lage innholdet, da det legger til ekstra felt på administrasjonssidene "Legg til ny post" og "Legg til ny side". (På skjermbildet under, kan du se noen av de ekstra feltene All In One SEO Pack-plugin legger til under postredigeren.)
 De to mest populære SEO-plugins er alt i en SEO Pack og Yoast SEO . Begge er flotte, velg hvilken som helst du liker mer (eller en tredje hvis du vil eksperimentere). WP Beginner har en utmerket (og frisk) Yoast SEO vs alt i en SEO Pack-artikkel, det er verdt å se.
De to mest populære SEO-plugins er alt i en SEO Pack og Yoast SEO . Begge er flotte, velg hvilken som helst du liker mer (eller en tredje hvis du vil eksperimentere). WP Beginner har en utmerket (og frisk) Yoast SEO vs alt i en SEO Pack-artikkel, det er verdt å se.Både Alt i ett SEO og Yoast SEO gjør at du kan koble Google & Bing-nettredaktørens kontoer til WordPress-siden din.
5. Lag ditt innhold
Du vil også trenge noe innhold på nettstedet ditt. En grunnleggende WordPress installasjon lar deg lage to innholdsnivåer på sidenivå: innlegg og sider . Innlegg er datert derfor utmerket for en blogg, mens sider kommer uten datoer derfor gode for permanent innhold som Om sider, Kontakt sider og juridiske dokumenter.
Vær også oppmerksom på taksonomier : merker og kategorier, da de har stor betydning for hvordan brukerne oppfatter nettstedet ditt. Du kan administrere dine koder og kategorier under Post > Categories og Post > Tags Merkemenyer i venstre sidefelt.
6. Legg til sosiale knapper
Det finnes to typer sosiale knapper du kan legge til på nettstedet ditt: Del og følg knapper . Deleknapper går før eller etter hvert innlegg (eller side), og de tillater brukere å dele det aktuelle innlegget på ulike sosiale medier nettsteder som Facebook eller Twitter.
Følg knapper går vanligvis enten til toppteksten eller til bunnteksten (noen ganger til sidefeltet), og de lar brukerne følge dine sosiale medier-kontoer . Du trenger en egen konto på hvert sosialt medium for å koble det til WordPress-siden din.
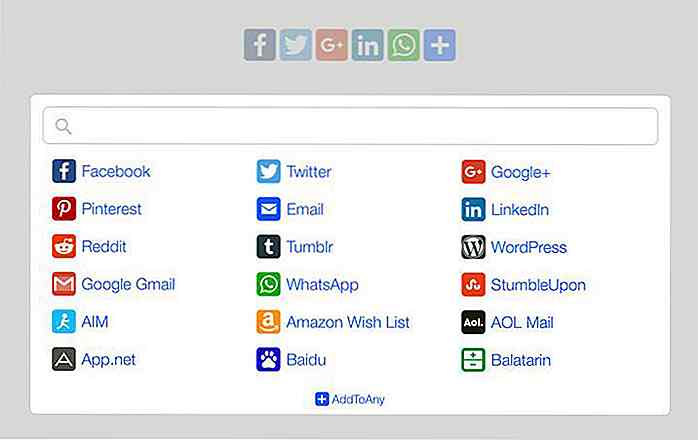
Det er mange gratis sosiale medier plugins i WordPress repo. Det kan hende du trenger forskjellige plugins for å følge og dele knapper, men det er noen, for eksempel AddtoAny Share Buttons-plugin, som utfører begge oppgaver .
 7. Aktiver og tilpass et tema
7. Aktiver og tilpass et tema Bortsett fra plugins, vil ditt WordPress-nettsted også trenge et tema . Standard WordPress-installasjonen leveres med enten det årlige standard WordPress-temaet (tjue sytten, tjueen seksten, tjuefemteen osv.) Eller med et tema forfatter av hostingleverandøren .
Det er flere gratis og kommersielle (betalte) WordPress-temaer, velg en som passer med målene på nettstedet ditt . For eksempel er det porteføljetemaer, forretningstemaer, flerbrukstemaer, kirketemaer, tilgjengelighetsklare temaer og mange andre.
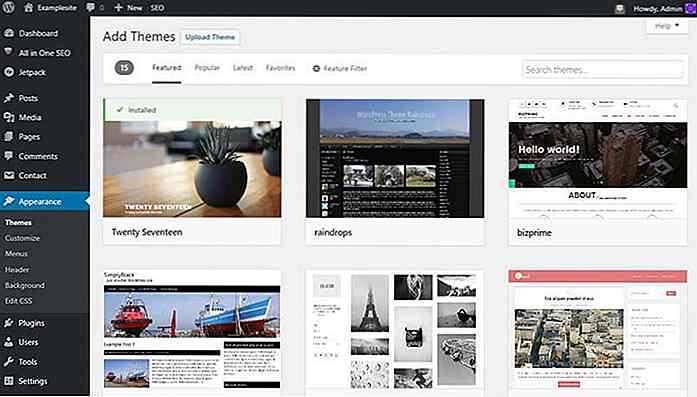
Du kan bla gjennom offisiell (gjennomgått av Theme Review Team) WordPress-temaer enten i WordPress Theme Directory eller i WordPress admin-området, under Appearance > Themes > Add New meny.
 Etter at du har aktivert temaet, kan du tilpasse det ved å bruke temaet tilpasser under
Etter at du har aktivert temaet, kan du tilpasse det ved å bruke temaet tilpasser under Appearance > Customize menyen.Du kan utføre det meste av temaet tilpasning ved hjelp av temaet tilpasser, men trenger å opprette menyen (e) separat . Du kan gjøre det på Appearance > Menus > Edit Menus admin side.
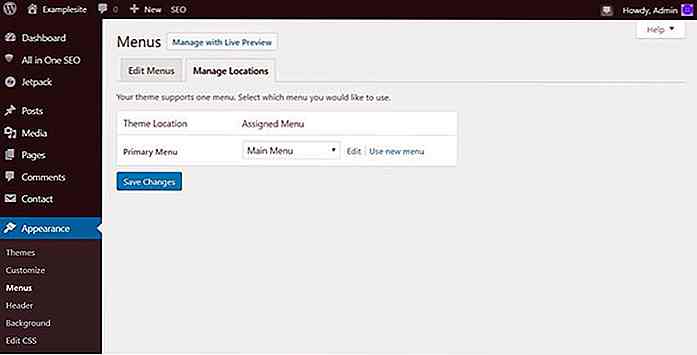
Vær oppmerksom på at enkelte temaer har mer enn én menyplassering (header meny, bunntekstmeny, sidebarmeny, etc.). Du må opprette en egen meny for hvert sted . Du kan tilordne en meny til en menyplassering på Appearance > Menus > Manage Locations administrasjonsside.
 8. Koble nettstedet ditt til Google Analytics
8. Koble nettstedet ditt til Google Analytics For å koble ditt WordPress-nettsted til Google Analytics-kontoen din trenger du et plugin. Det er mange gratis Google Analytics-plugins i WordPress plugin repo, deres funksjoner overlapper vanligvis, så bruk bare én samtidig.
Hovedmålene med et Google Analytics-plugin er å legge til den tilhørende JavaScript-koden til nettstedet ditt og for å koble Google Analytics-kontoen til det, men det kan også ha andre tilleggsfunksjoner . Du må legge til Google Analytics-IDen på administrasjonssiden til plugin-modulen.
WPMUDev har en flott artikkel som sammenligner forskjellige Google Analytics-plugins. Jeg bruker personlig GA Google Analytics av Jeff Starr, siden det er omtrent to minutter å sette opp og gjør jobben bra, men om ditt eget nettsted, ikke lytte til noen og bestemme ut fra dine egne behov . For eksempel er støtte for Force SSL-funksjonen viktig for meg, det er en av grunnene til at jeg bruker det ovennevnte pluginet, men du kan ha forskjellige behov.
9. Installer et caching-plugin
Ditt WordPress-nettsted vil også trenge et caching-plugin, da caching forbedrer ytelsen høyt (siden lastes raskere). Caching betyr i utgangspunktet at webdokumenter, som HTML-sider og statiske ressurser, for eksempel bilder og skript, som ikke endres ofte, lastes fra en midlertidig lagring (hurtigbuffer).
Gjør installasjonen av caching-plugin det siste du gjør før lanseringen av nettstedet, som når caching er aktivert, ser du ikke alltid resultatet av endringer umiddelbart, med mindre du spyler hurtigbufferen .
Det finnes mange caching plugins tilgjengelig i WP repo, men de to mest populære er WP Super Cache og W3 Total Cache . WP Super Cache er enklere å sette opp, derfor er det et bedre valg for nybegynnere eller for nettsteder som ønsker en pålitelig caching løsning med et raskt oppsett. W3 Total Cache leveres med flere alternativer, men det er vanskeligere å konfigurere. Velg etter dine behov.
 10. Test nettstedet
10. Test nettstedet Til slutt, ikke glem å teste om alt fungerer som unntatt. Kontroller alle innlegg og sider, hvis du har en kontaktformular test hvis det fungerer riktig, prøv de sosiale knappene og alle de andre funksjonene du har på nettstedet ditt.
Ikke glem å sjekke nettstedet fra forskjellige nettlesere og fra forskjellige mobile enheter også. Du kan også bruke eksterne verktøy, for eksempel Pingdom Website Speed Test eller Googles mobilvennlige testverktøy, for å analysere ytelse og oppdage potensielle problemer.

30 jQuery tekst-effektbiblioteker du trenger å vite
Har du noen gang ønsket at du har et stort bibliotek med jQuery-teksteffekter som du enkelt kan piske en for å skape en vakker og sterk destinasjonsside? Vel, du kom til rett sted! I stedet for å bruke flere minutter til timer med å eksperimentere på CSS, eller prøve å finne den perfekte fargen eller vinkelen og formen på den teksten, hvorfor ikke bruke disse jQuery-teksteffektene?Oppført

Slik løser du Windows 10-minnelekkproblemer
Etter oppdatering til Windows 10 Creators Update, la jeg merke til at min RAM-forbruk stiger opp til 80% etter nesten 30 minutters bruk. Jeg sjekket noen nettfora og skjønte at mange mennesker står overfor problemer med minnelekkasje i Windows 10 .Etter å ha prøvd flere løsninger klarte jeg endelig å få ned min RAM-forbruk til et sunt nivå. Så i n