no.hideout-lastation.com
no.hideout-lastation.com
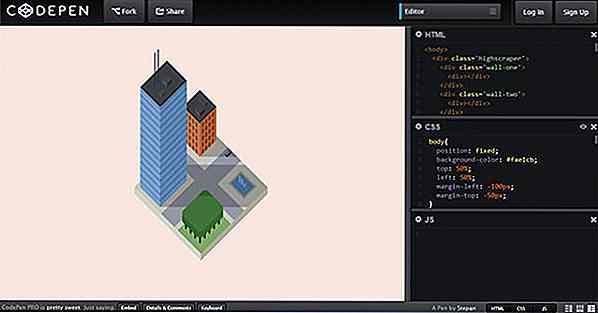
Lær Sass, HTML og CSS gratis på MarkSheet
Webutvikling kan være skremmende for en komplett nybegynner. Det er mange gratis artikler og videoer for å hjelpe deg med å lære, men de varierer alt i kvalitet og detaljnivå.
Derfor er MarkSheet en så verdifull ressurs. Denne bemerkelsesverdige nettsiden lærer HTML, CSS og grunnleggende Sass fra grunnen, med utgangspunkt i grunnleggende Internett og verdensomspennende web.
Hver guide er fullpakket med informasjon og innholdet er overraskende oppdatert. Pluss er nettstedet vakkert designet, lett å lese, og gir en kvalitetsopplevelse for alle som håper å lære tauene for å kode et nettsted.
Hjemmesiden viser en fullstendig innholdsfortegnelse fordelt på fire seksjoner med varierende leksjoner:
- Web Introduksjon (3 leksjoner)
- HTML5 (13 leksjoner)
- CSS3 (29 leksjoner)
- Sass (5 leksjoner)
I hver leksjon finner du tips, kodestykker og veiledning for å hjelpe deg med å forstå innholdet. Noen leksjoner er raske mens andre er litt lengre.
Den beste delen av denne veiledningen er at den lærer disse konseptene med det formål å hjelpe alle å lære riktig måte .
Som du følger med i en trinnvis progresjon, vil du sakte forstå hvorfor nettsteder bygges ved hjelp av blokk- og inlineelementer, eller hvorfor bestemte CSS-egenskaper har spesifikke verdier.
Ruller gjennom disse leksjonene finner du også hash-symboler på venstre side av siden. Dette er hoppekoblinger som du kan bokmerke for å besøke en seksjon senere. De fungerer også som kapittelmarkører i tilfelle du må stoppe midt i en leksjon.
 MarkSheet er 100% gratis og vil forbli gratis for alltid. Skaperen Jeremy Thomas har også MarkSheet videoopplæringer planlagt for fremtiden.
MarkSheet er 100% gratis og vil forbli gratis for alltid. Skaperen Jeremy Thomas har også MarkSheet videoopplæringer planlagt for fremtiden.Så hvis du har prøvd å lære frontendutvikling og ikke vet hvor du skal begynne, kastet jeg min stemme for MarkSheet. Det er utrolig lett å lese, og det skal hjelpe deg å forstå filosofiene bak kodingen av en strukturelt forsvarlig nettside.

10 grunner til at du trenger kodeoptimalisering
Mens vi skriver kode, tar vi kontinuerlig avgjørelser og velger mellom løsninger som kan virke likeverdige i begynnelsen. Senere viser det seg som regel at noen valg gir et mer effektivt program enn andre, så det oppstår naturlig søken etter beste kodingspraksis og optimaliseringsteknikker, og vi begynner å se hele utviklingsprosessen som et optimeringsproblem som skal løses .Selv o

Flyte er en LightBulb som lever, og det er kult
Hva er det første som kommer til å tenke når du ser dette? La meg hjelpe: Hvordan er denne lyspæren flyter på toppen av den basen? For det andre, er det i blått å holde denne lyspæren opplyst?Magic.Vel, det magiske av magnetisk levitasjon og trådløs kraftoverføring, for å være presis. At LED-lyspæren holdes oppladet av en elektromagnet, og den lyser opp trådløst - se meg, ingen batterier eller strømkabler.Dette er Kicksta