no.hideout-lastation.com
no.hideout-lastation.com
Logo Design Tips for nybegynnere
Redaktørens notat: Dette innlegget er skrevet av Vlad Shvets for Hongkiat.com. Vlad jobber for Vectr nevnt i innholdet.
Hvert firma, frilanser eller uavhengig profesjonell trenger en logo . Når du bestemmer deg for at det er på tide å starte et selskap, kommer designproblemet opp umiddelbart. Noen av oss ville bruke tjenestene til en profesjonell designer, men andre som bare får føttene våte med virksomheten, ville sikkert ikke ha råd til det .
Som vi alle møter det før eller senere, må vi designe en logo selv . Og så panikk vi. Selvfølgelig kan det ikke være så vanskelig, men hvor skal man begynne ? Trenger jeg å kjøpe dyr programvare? Hvordan matcher du fargene?
På Vectrs kundesupportteam har vi snakket med hundrevis av grafiske designamatører som jobber med sine logoer og vet godt om deres kamp. I denne artikkelen vil vi dele noen universelle råd om hvordan du nærmer deg logo design hvis det er det første viktige grafiske designstykket du noensinne skaper.
Struktur arbeidet ditt
Først av alt, struktur arbeidet ditt og ikke begynn å gjøre alt på en gang. Det er en god idé å gjøre noen benchmarking-undersøkelser . Identifiser ledere i din bransje og kontroller om deres logoer har noe til felles.
Deretter har du et viktig valg å gjøre i begynnelsen, nettopp, om logoen din vil være ikonisk, logotype eller en kombinasjon av begge .
Ikoniske logoer, som navnet antyder, trekkes rundt et ikon . Du kan laste ned noen royaltyfrie ikoner fra kataloger som Iconfinder eller Flaticon, og deretter endre dem til noe unikt.
Hvis du sikter mot en logotype-logo, er det viktigste typografi . Det er flere fordeler og ulemper med serif og sans-serif-fonter for logotyper. Du kan sikkert velge det som passer deg best ved å spille rundt med forskjellige skrifter.
Lag en vektorlogo
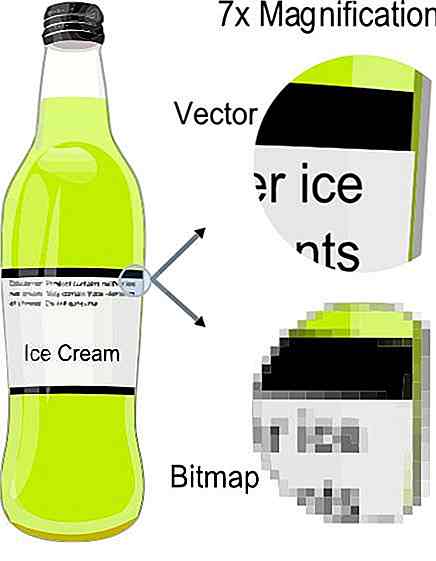
Du bør definitivt lage din logo i vektorer for å sikre at det ser bra ut i forskjellige størrelser . Hvis du skulle lage din logo i en raster grafikkredaktør, ikke glem at det mest sannsynlig vil se forvrengt og uklart, så det er definitivt ikke en god ide.
 Velg riktig programvare
Velg riktig programvare Det finnes noen flotte gratis og betalte vektorgrafikkverktøy tilgjengelig. En feil mange nybegynnere gjør, er å laste ned en piratkopiert versjon av Adobe Illustrator, og prøver å lære det på farten . Det er sannsynligvis den vanskeligste måten å gjøre det på.
Det er noen flotte gratis verktøy som Inkscape eller Vectr, som du kan oppnå de samme tingene og er mye enklere å bruke.
Ikke bruk bilder
Glem bilder. Bilder er pixelated og konvertere dem til vektorer ville være en bortkastet innsats, da den resulterende logoen sikkert ikke ville se bra ut .
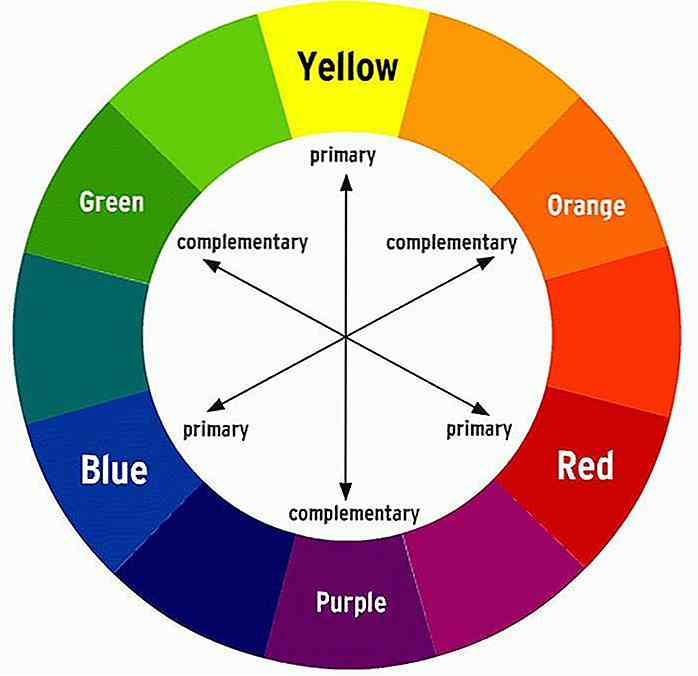
Forstå fargehjulet
Hvis du ønsker å designe en flott logo, bør du være godt rustet med en solid industriforskning og et vektorgrafikverktøy for å jobbe med. Før du roter rundt med noen ikoner og tekst, må du sørge for at du forstår hvordan du bruker farger til høyre .
I RYB- fargemodellen betraktes rød, gul og blå som de primære fargene. De tre sekundære fargene er grønn, oransje og lilla . De er opprettet ved å blande to primære farger . Ytterligere seks tertiære farger dannes ved å blande primære og sekundære farger.
 Komplementære fargeskjemaer
Komplementære fargeskjemaer Farger som ligger motsatt hverandre på fargehjulet kalles komplementære farger . For eksempel tenk på rød vs. grønn eller blå vs oransje. Den høye kontrasten til komplementære farger skaper en lys og levende utseende, spesielt ved full metning.
Komplementære farger er ikke veldig bra for tekst, men er bra for de fleste logoer . For eksempel er logotypen til Visa et av disse vellykkede logo-designene. Designet bruker blå og (orangish) gul som komplementære farger. Blå og gule symboliserer både rikdom, stabilitet og tillit .
 Analoge fargeskjemaer
Analoge fargeskjemaer Analoge fargeskjemaer bruker farger som ligger rett ved siden av hverandre på fargeskiven. De passer vanligvis godt sammen og lager naturlige og flotte design. Sørg for at du har nok kontrast når du bruker analoge farger.
Logoen til McDonalds er et av de mest kjente eksemplene for å bruke et analogt fargeskjema. Rød, oransje og lysegul matcher veldig bra her. Og det er et bevist faktum at den røde fargen gjør folk sulten - et definitivt smart valg fra McDonald's.
 Triadic fargeskjemaer
Triadic fargeskjemaer Et triadisk fargeskjema inkluderer farger som er jevnt fordelt rundt fargeskiven . For eksempel, tenk lilla, grønn og oransje. Triadiske fargevalg har en tendens til å være ganske lys, selv om du bruker litt bleke farger. Det kan også være lurt å la en farge dominere og bruke de andre to for aksent .
For eksempel har 7-Eleven en logo med et triadisk fargeskjema. Grønn brukes som hovedfarge, og rød og oransje er i kontrast . Som et resultat er logoen velbalansert og dynamisk . Triadic-logoer fungerer spesielt godt for detaljhandel .
 Master grids og struktur
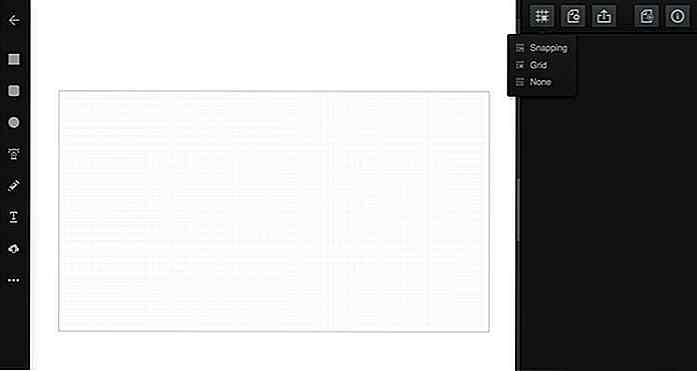
Master grids og struktur Når du designer en logo, bruk alltid et rutenett og ta hensyn til detaljer . Pass på at de enkelte delene av logoen din, for eksempel bokstaver og ikoner, justeres proporsjonalt . Da ville logoen din se bra ut i forskjellige størrelser og komposisjoner.
På skjermbildet under, kan du se rutenettet som følger med Vectr.
 Strip den tilbake til det grunnleggende
Strip den tilbake til det grunnleggende Hold det enkelt. Fancy og kompliserte logoer kan se bra ut og meningsfylt for designere, men for de fleste kan de virke forvirrende og rotete . Det du vil oppnå, er øyeblikkelig gjenkjenning av logoen din av dine kunder og samarbeidspartnere. Derfor er det bedre å fokusere på å gjøre logoen minimalistisk og enkel .
Det berømte eksempelet på en enkel minimalistisk logo som gjorde historien er Nike . Laget av en ung designer, Carolyn Davidson i 1971, ligner bildet en vinge som er et hint for merkenavnet, Nike, oppkalt etter den greske gudinnen til seier. Logoen utviklet seg senere til forskjellige formater, men kjerneelementet har alltid vært det samme.
 Bruk negativt mellomrom klokt
Bruk negativt mellomrom klokt Negativ plass kan være både din beste venn og verste fiende . Noen fonter og former skaper mer negativ plass enn andre; sørg for at du balanserer dem klokt .
Du kan også bruke negativ plass veldig kreativt. FedEx er for eksempel kjent for et nesten skjult pilskilt i sin logo. Ser bra ut, ikke sant?
 Siste ord
Siste ord Logos design kan virke forvirrende først, men når du forstår de grunnleggende teori konseptene og legger nok tid i praksis, blir det morsomt ganske raskt. Det viktigste er ikke å være redd for å eksperimentere og å være nysgjerrig på nye skrifttyper, former og komposisjoner du kan bruke.

Klikk for å finne fargeskjema med ColorCode
Å få riktig fargevalg kan kreve designere mye manuell innsats (og subjektive meninger). Gode nyheter er, det er verktøy som kan bidra til å gjøre livet enklere. Vi har tidligere dekket Adobe Kuler for iOS, så vel som et praktisk verktøy som heter 0to255, som hjelper deg med å få HEX-koder for farge nyanser lett. Denne gange

Hvordan å redigere WordPress-innlegg ved hjelp av Wave
Å administrere en multiforfatterblogg kan være ganske stresset. Men hva om jeg forteller deg om et verktøy som du kan co-redigere blogginnlegg med andre forfattere i WordPress selv og få tilbakemelding på din oppskrivning som om du sitter ved siden av dem. Fremfor alt kan du få dette verktøyet helt gratis!Intere