no.hideout-lastation.com
no.hideout-lastation.com
En titt i Atom: Githubs nye kode redaktør
Github, et populært git-repository som er vert for mange åpne kildeprosjekter, har nylig annonsert en ny kodeditor, kalt Atom, som ristet "kodeditorens slagmark". Den offisielle kunngjøringen uttalte at Atom begynte som et eksperiment - trolig for 6 år siden, ifølge denne tweeten av en av Githubs grunnlegger - som da ble en del av det interne verktøyet i Github; faktisk Atom er bygget ved hjelp av Atom selv.
Atom er hevdet å være ekstremt hackable, utvidbart, men kan fortsatt være brukervennlig til brukere på entry level. På tidspunktet for skrivingen er Atom fortsatt i beta-scenen og tilgjengelig som en invitasjons-kun app. Det er også bare tilgjengelig for OS X- plattformen, men Windows og Linux-versjonen er angivelig pågår . Jeg har hendene mine på det, og jeg vil gjerne gå gjennom denne appen, se hva den har å tilby.
La oss sjekke det ut.
Oversikt
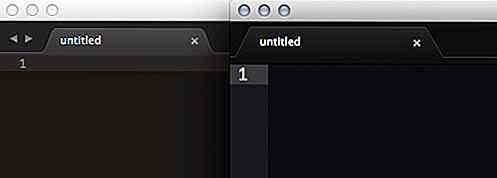
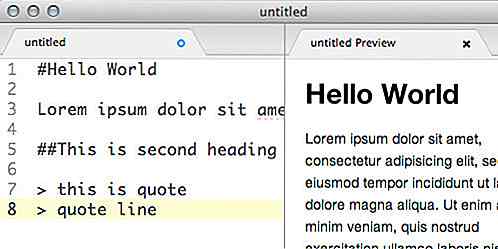
Hvis du er en dør-hard Sublim Text-bruker, er det første som kan øke øyenbrynene når Atom er lansert. Ta en nærmere titt på følgende skjermbilde - kan du se hvilken som er Sublime Text og som er Atom?

Svar : Venstre er Sublime Text, og høyre er Atom.
Bortsett fra utseendet, har Atom også lånt noen symboliske funksjonaliteter fra Sublime Text som du kanskje er kjent med, for eksempel: Kommando + T lar deg bytte mellom filer, og Command + Shift + P for å starte Command Palette.

Du kan også gjøre et såkalt autoparings sitat og parentes for å velge kodeblokk og velge flere linjer samtidig, akkurat som i Sublime Text.
Men jeg fant at Atom ennå ikke er i stand til å omslutte tag automatisk. Sublim tekst er ganske smart, det kan finne matchende tagger for å lukke bare ved å skrive . Another feature that also I caught absent from Atom is Wrap Selection, where you can press Control + W and define the tag to wrap selected area, or Control + Shift + W to automatically wrap it with a p tag.
Language Support & Syntax Highlighting
Kode Editor er opprettet for å hjelpe utviklere skrive koder riktig ved hjelp av riktig kode syntaks utheving. Uten denne kapasiteten er en kodeditor ikke noe mer enn bare en tekstredigerer, noe som er ganske meningsløst.
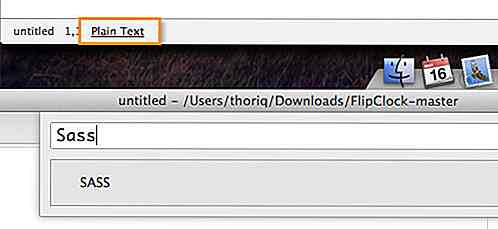
Atom støtter mange fremtredende programmerings- og web språk, inkludert Sass og LESS. I Sublime Text, må vi installere tredjepartspakker, før den kan håndtere disse to.
For å se alt i listen, klikk på Språkindikatoren for ditt nåværende dokument på statuslinjen, som vist nedenfor.

Atompakker
Atom er utvidbar med pakker. Hver uke vokser tallet raskt; den har mer enn 500 pakker på tidspunktet for denne skrivingen. Nedenfor er mine topp 5 pakker å få:
- Color Picker - en fargeplukker som kan generere HEX og RGBA-farge.
- JSHint - et uunngåelig verktøy for å lage JavaScript-koden "feilfri".
- Autofullføring - det er en overraskelse at denne typen funksjonalitet ikke er integrert i kjernen.
- Prettify - koden bør også se pen ut.
- Rdio - hør på Rdio med den.
Installere pakker
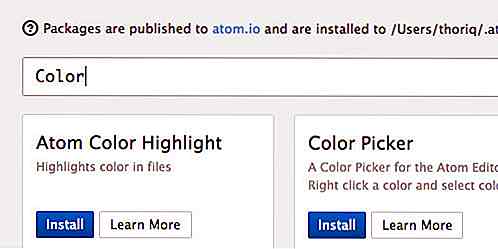
Vi kan installere pakker gjennom Atom; start pakken kontroll, og søk deretter installere pakken. I motsetning til Sublime Text, som laster og viser pakker i samme dialogvindu, vil Atom omdirigere deg til en ny skjerm.
I den nye skjermen kan du se pakkene vist som i App Store eller Google Play, hver med en installasjonsknapp. Atom har noen av pakkene, men du kan søke etter resten gjennom søkefeltet.

Markdown
Github er bygget rundt Markdown. Den første README-filen som ble hentet opp og vist i depotet, er en som er skrevet i Markdown. Github Sider er bygget med Jekyll, og Markdown også. Så det er rimelig å integrere Markdown i Atom.
Du kan prøve å skrive noen få linjer med Markdown-syntaks, trykk på Control + Shift + M, og du vil se hvordan syntaksen kommer til å vise seg.

Git Integrasjon
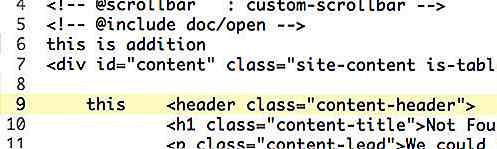
Atom la til noen hjelperfunksjonalitet for de som jobber med git. Når du legger til noen tilføyelser, eller gjør endringer i git-prosjektet, ser du et fargemerk som vist nedenfor (det er knapt merkbart). I Sublime Text kan denne typen funksjon også oppnås ved hjelp av et plugin som heter GitGutter.

Jeg forventer at Atom skal være tett integrert med Github i de neste utgivelsene, slik at vi kan være i stand til å utføre Commit, Pull og Push git repository rett fra Atom - det ville være en veldig fin funksjon tillegg.
Chrome Dev Tools
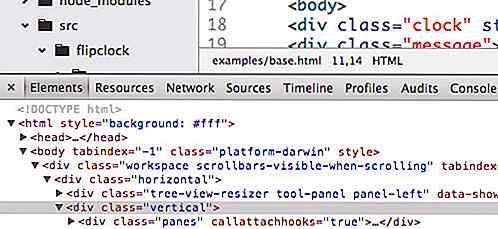
Atom er bygget rundt webteknologier - HTML, CSS og JS - og er designet for å bygge på nettet. Så hvorfor ikke legge til Web Inspector i det også. Hvis du trykker Alt + Command + I, vil du se Chrome Dev Tools.

Disse Dev-verktøyene kan hjelpe deg med å tilpasse Atom, samt utvikle temaer eller pakker for det.
Innstillingene
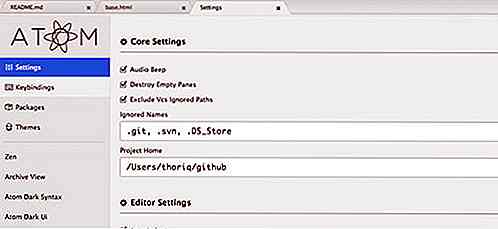
Innstillingene i Sublime Text, som irriterer mange mennesker, gjøres gjennom enkle JavaScript-objekter. Til tross for den svært nær likheten med Sublime Text, tilbyr Atom en fin GUI når det gjelder Innstilling av konfigurasjon, som du kan se nedenfor.

Du kan endre skriftstørrelsen, temaet, fargelyseringsplanen, og til og med tilpasse nøkkelbindingene.
Endelig tanke
Atom ser veldig lovende ut, og jeg kan se at det kan være en seriøs konkurrent for Sublime Text. Ved å ha lignende brukergrensesnitt, funksjoner og hurtigtaster, bør det ikke være vanskelig for folk å bytte til Atom.
Interessert i å prøve Atom? Ta tak i invitasjonen din i Atom.io, eller nevner meg i Twitter @tfirdaus, jeg har 2 invitasjoner igjen.
Til slutt ser jeg frem til hvordan Atom går i fremtiden. Vil det være neste store kodeditor for å erstatte Sublime Text?

10 Open Source CMS for å bygge e-handelsnettsteder
Det er noen løsninger på å bygge et e-handelsnettsted som inneholder alle verktøy og funksjoner for praktisk online shopping, for eksempel produktkatalog, lagerstyring, handlekurv, samt betalingsgateways.Du kan f.eks. Gå med den verste e-handelsruten, banken på Shopify eller BigCommerce, som vil være vert for nettsteder i deres server, oppsett, vedlikeholde og oppgradere nettstedet ditt så lenge du abonnerer på tjenesten deres (vanligvis månedlig) . Hvis du

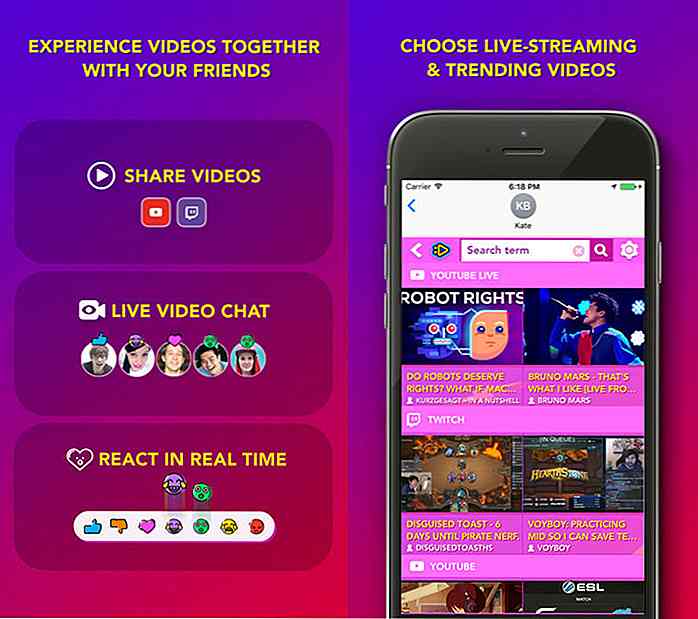
Se videoer på iMessages med vennene dine med denne applikasjonen
Husk oppetid? Gruppevideofremvisningsprogrammet som ble laget av Googles interne inkubatorlag, har nå en ny utfordrer som Little Labs har gitt ut sin egen ta på appen ved hjelp av Let's Watch It !Laget som en iMessage-app i stedet for en frittstående app, la oss se det! er funksjonelt lik UpTime. F