no.hideout-lastation.com
no.hideout-lastation.com
Beskjær og endre størrelse på bilder med dette enkle jQuery-plugin
Dynamisk bildeoppskæring er enklere enn noensinne takket være biblioteker som jQuery. Codebase er enkel å bruke, og samfunnet har tusenvis av plugins for håndtering av bilder .
En slik plugin er Cropper, en gratis åpen kildekode-beskjæringsløsning som håndterer zooming, beskjæring og til og med lagring av bilder .
Dette prosjektet er tilgjengelig på GitHub med noen svært lang dokumentasjon med dusinvis av tilpassede funksjoner.
 Cropper gir deg (utvikleren) full kontroll over alle aspekter av grensesnittet. Du kan jobbe med 30 + forskjellige alternativer og 20 + tilpassede metoder som er bygd inn i Cropper-plugin.
Cropper gir deg (utvikleren) full kontroll over alle aspekter av grensesnittet. Du kan jobbe med 30 + forskjellige alternativer og 20 + tilpassede metoder som er bygd inn i Cropper-plugin.Det er fullt berøringsfølsomt, så det fungerer på alle mobile enheter og støtter rulleskiven / styreflaten for å zoome inn og ut av bilder. Brukere kan bla, rotere, skalere og plassere bilder hvor som helst på lerretet før beskjæring.
Cropper-pluginet krever en kopi av jQuery, og den leveres med to filer : et CSS-stilark og JavaScript-pluginbiblioteket. Bare legg til disse filene på siden din, og det bør være bra å gå!
Husk at dette verktøyet kommer med mange funksjoner. Den elektroniske dokumentasjonen kan hjelpe, men du trenger å få hendene dine skitne og sette opp et bildeopplastingsfelt selv for å lære alt. Eksempelkoden utsender bare alt til konsollen og ser noe ut som dette:
$ ('# image'). cropper ({aspektRatio: 16/9, beskjære: funksjon (e) {// Utdata resultatdata for beskjæring av bilde. console.log (ex); console.log (ey); konsoll. logg (e.width); console.log (e.height); console.log (e.rotate); console.log (e.scaleX); console.log (e.scaleY);}}); Men du bør virkelig ta en titt på live-demoen for å se hvordan alt dette fungerer.
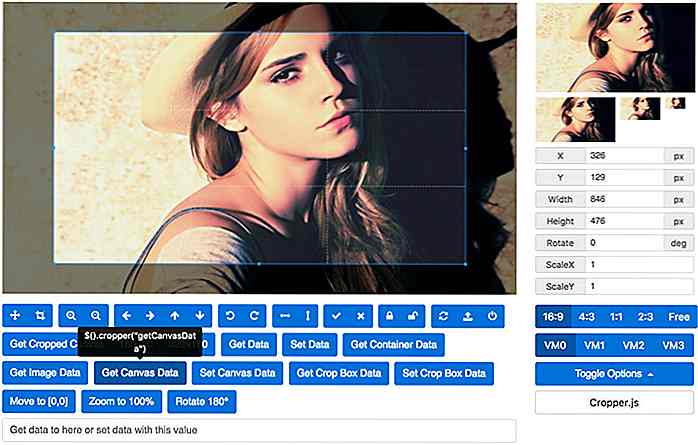
Du kan finne live-utdata fra X / Y-koordinatene, sammen med bildedimensjonene nær toppen. Cropper inneholder også en opplastingsfunksjon der brukeren kan velge et bilde fra datamaskinen og begynne å beskjære rett i nettleseren.
Live thumbnails oppdateres i hjørnet, slik at du kan se hvordan sluttresultatet ser ut før du lagrer. Endre aspektforholdet, utskriftskvaliteten, standardavlingerposisjonen og en hel gjeng mer.


CSS Shorthand vs Longhand - Når skal du bruke det
Shorthand og Longhand - en er konsis og den andre presis. En kom til eksistens ut av ønsket om korthet, mens den andre står fast for å bevare klarhet. Uansett har de sine formål, fordeler og ulemper, så å si.Dette innlegget vil skinne litt på både CSS shorthand noteringer og longhand notasjoner, mens konklusjonen som er best å bruke for hvilken situasjon .Hva er S
6 Hashtag Campaign Tracking Tools for sosiale medier markedsførere - Best Of
Hashtags er et viktig aspekt av sosial media strategi. De hjelper til med å organisere samtaler rundt et emne, skape massiv innsikt for markedsførere å forstå hva som driver aksjer og liker fra brukere, og kan bli en spak for å aktivere merkevarepåvirkning.Hashtags er også en måte å koble flere kampanjer sammen, selv de som klarte frakoblet (det finnes hashtags i mange TV-reklame også). Alt gjør