no.hideout-lastation.com
no.hideout-lastation.com
Prototyping Verktøy og praksis som gir maksimale fordeler
Å ta en prototyping tilnærming til et app eller et nettsted design prosjekt gir med seg en rekke fordeler. Peer / Client vurderinger og tilbakemelding, sammen med testing og validering aktiviteter utført tidlig, kan bidra sterkt til å skape en svært vellykket brukeropplevelse.
Fordelene ved prototyping kan maksimeres ved å velge og bruke de beste verktøyene som er tilgjengelige. Til dette formål vil vi navngi 5 prototypingsverktøy du kan stole på i dette innlegget. Men først, la oss ta en titt på noen av de beste metodene i prototyping designere oppfordres til å følge for å dra full nytte av hva verktøyene de bruker, har å tilby.
Best Practices for å sikre kvalitet brukeropplevelse
Det er visse rutiner man bør følge for å sikre at en prototypepåvirkning gir et vellykket resultat. Disse tre er blant de viktigste:
1. Test din prototype
En av de viktigste fordelene ved prototyping er hvor lett testing, inkludert brukervennlighetstester, kan gjøres tidlig. Å oppfordre teammedlem og klient tilbakemelding er en måte å teste på, men du vil også prøve å teste din mockup på ekte enheter og på ekte brukere for å få størst mulig nytte. Test tidlig og test ofte.
2. Ikke lag animasjoner for sist
Bruken av animasjon i apper har blitt stadig mer populær siden denne funksjonen gjør et nettsted eller en app mer responsiv til brukerinteraksjoner. Når en funksjon eller funksjon forventes å forbedre brukeropplevelsen betydelig, er det bare fornuftig å innlemme det inn i designet tidlig, så det kan testes på en tilstrekkelig måte. Inkluder animasjoner i prototyper, selv om de er lavfidelte, forenklede versjoner.
3. Brukerflyter Gir en stiftelse
Betydningen av å skisse ut brukerstrømmer opp foran kan ikke overbelastes. Forretningsstrømmer illustrerer hvordan informasjon skal presenteres for den besøkende. Brukerstrømmer indikerer hvordan en sluttbruker best kan navigere gjennom et nettsted og hvilke handlinger den brukeren må ta for å nå sitt eller hennes mål. Når et design har blitt bekreftet, kan brukerstrømmer være vanskelig å modifisere.
5 Prototyping Tools
Hvert av disse verktøyene har sine spesielle egenskaper og unike styrker. Enhver av dem vil tillate deg å maksimere de sanne fordelene med prototyping, for eksempel samarbeid i sanntid, og bruke vurderinger og tilbakemeldinger for å gjøre viktige endringer tidlig. Disse verktøyene tillater også tidlig introduksjon og testing av viktige bruksegenskaper.
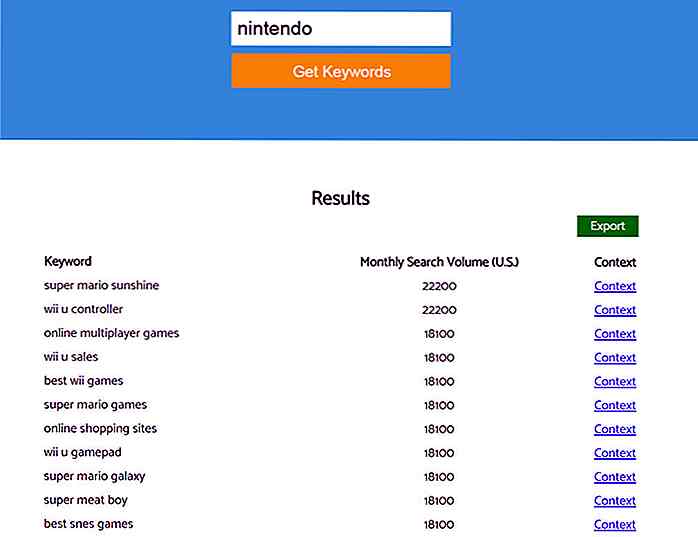
Proto.io
Proto.io er et nettbasert verktøy som tilbyr en kraftig løsning for å levere high-fidelity-prototyper som har utseendet på den virkelige tingen. Hvis prosjektet innebærer å designe eller prototypere Windows, Android eller iOS-innfødte apper, vil du sette pris på å kunne simulere bevegelser og overganger, slik som berøring, sveipe, klype, panorere og trykke på.
 Det faktum at Proto.io har en stor brukerbase snakker for seg selv. Dette verktøyet brukes ikke bare av små lag eller individuelle bidragsytere; Det er også en favoritt blant flere store selskaper som bruker den til å lage prototyper før de investerer ressurser i formell design og utvikling .
Det faktum at Proto.io har en stor brukerbase snakker for seg selv. Dette verktøyet brukes ikke bare av små lag eller individuelle bidragsytere; Det er også en favoritt blant flere store selskaper som bruker den til å lage prototyper før de investerer ressurser i formell design og utvikling .I tillegg til et stort design- og UI-elementbibliotek, som du kan legge til dine egne designelementer, er det rikelig med støtte i dokumentasjon, webinars, brukerfora og hjelpsomt kundeservice . Dette er det riktige valget hvis du vil lage en prototype som simulerer et sluttprodukt til perfeksjon.
Pidoco
Pidoco er også et online prototypingsverktøy. Den støtter et vell av ulike aktiviteter, inkludert et samarbeidsmiljø der flere designere kan jobbe sammen i sanntid, og i hvilken kommentar og versjonering er godt støttet.
 Dette verktøyet er kjent for sin fleksibilitet, delvis på grunn av en funksjon som gjør det mulig å sette inn felles wireframe-elementer på flere sider ved hjelp av sin globale lagfunksjon og se hvilken som helst side i nettleseren eller på iOS- og Android-enheter. Pakken inneholder også et 400+ designelementbibliotek .
Dette verktøyet er kjent for sin fleksibilitet, delvis på grunn av en funksjon som gjør det mulig å sette inn felles wireframe-elementer på flere sider ved hjelp av sin globale lagfunksjon og se hvilken som helst side i nettleseren eller på iOS- og Android-enheter. Pakken inneholder også et 400+ designelementbibliotek .Den beste måten å få en ide om hva Pidoco har å tilby, er å besøke deres nettside og se deres utmerkede lille video som viser hvor lett en mockup kan bygges.
InVision
InVision annonserer seg som verdens mest kraftfulle prototypingsverktøy, og det hevder at det kanskje ikke er langt unna merket. I tillegg til å inkorporere standardmockup-designfunksjoner og funksjoner, opprettholder dette prototypingsverktøyet total versjonskontroll, selv under rask og hektisk design gjennomgang og endring av økter.
 Takket være det innebygde presentasjonsverktøyet, er LiveShare det mulig å samarbeide i sanntid med teammedlemmer, slik at du kan oppnå mer på kort tid. Du kan velge et punkt på mockupen og invitere kommentarer, som deretter knyttes til det punktet eller designdetaljer for fremtidig referanse .
Takket være det innebygde presentasjonsverktøyet, er LiveShare det mulig å samarbeide i sanntid med teammedlemmer, slik at du kan oppnå mer på kort tid. Du kan velge et punkt på mockupen og invitere kommentarer, som deretter knyttes til det punktet eller designdetaljer for fremtidig referanse .Med InVision kan du enkelt samhandle med nettstedet eller appen din fra en mobilenhet. Dette verktøyet opprettholder også en versjonshistorikk av tidligere design-iterasjoner . Når du begynner å bruke InVision, kan du lure på hvordan du noen gang kom deg uten det.
HotGloo
HotGloo er en uvurderlig ressurs i hver designers verktøykasse. Enkelt å bruke, dette prototypingsverktøyet inneholder alle funksjonene du trenger for å lage en interaktiv wireframe. HotGloo støtter parallelle prototypingsaktiviteter med andre teammedlemmer, slik at alle kan jobbe på samme prosjekt samtidig.
 Din wireframes kan gjennomgås og redigeres i sanntid . Hvis du leter etter et verktøy for å lage en blueprint av ditt fremtidige nettsted eller app, trenger du ikke se nærmere.
Din wireframes kan gjennomgås og redigeres i sanntid . Hvis du leter etter et verktøy for å lage en blueprint av ditt fremtidige nettsted eller app, trenger du ikke se nærmere.PowerMockup
Siden dette kraftige og allsidige prototypingsverktøyet er en Microsoft PowerPoint-tillegg, kan PowerMockup være ditt beste valg hvis du er en erfaren eller dedikert PowerPoint-bruker. Du kan da dra nytte av en rekke PowerPoint mange robuste funksjoner for å opprette og demonstrere en high-fidelity mockup .
 Den beste måten å finne ut hvordan PowerMockup kan fungere for deg, er å besøke deres nettsted og laste ned deres gratis prøveversjon . Over 800 forskjellige lave og høyt troverdige former er tilgjengelige for å hjelpe deg med å få prototyperen din til en rask start.
Den beste måten å finne ut hvordan PowerMockup kan fungere for deg, er å besøke deres nettsted og laste ned deres gratis prøveversjon . Over 800 forskjellige lave og høyt troverdige former er tilgjengelige for å hjelpe deg med å få prototyperen din til en rask start.Velge riktig verktøy
Prototyping oppfordrer til samarbeid med teammedlemmer og / eller klienter som du går om å lage en plan for din eventuelle design / utviklingsarbeid.
Enten du er en PowerPoint-bruker, interessert i et web-basert verktøy, eller hvis du foretrekker å jobbe med et frittstående verktøy, er det noe her som vil tilfredsstille dine behov. Ved å bruke et av disse toppmoderne verktøyene, samtidig som de overholder prototyping, vil beste praksis sikre at sluttproduktet som tilfredsstiller dine forventninger til en flott brukeropplevelse.
For førsteklasses resultater, test tidlig og ofte, introdusere animasjoner tidlig, og dra full nytte av fordelene som oppnås ved å skape brukerflyter.
Mer om Hongkiat: Bygg en full-funksjon "Solidify" Prototype Bare Med klikk

6 måter å lagre WebP-bilder som JPG og PNG
Googles proprietære bildeformat WEBP er uten tvil bedre enn standard JPG- eller PNG-format . Det skaper mye mindre filstørrelse enn JPG og støtter fortsatt gjennomsiktighetsfunksjonen til PNG uten mye tap i kvalitet. Den brukes av mange nettsteder i dag, inkludert YouTube, Google Play butikk og Facebook Android-app.Så

10 måter Teknologi gjør markedsføring ser lett ut
Slutte å kaste bort tid og ressurser med markedsføring. Den beste måten å markedsføre virksomheten din på er å finne ut hvordan du får mer for mindre . Du har et budsjett og angitt antall timer å bruke. Det handler ikke om å jobbe mer, det optimaliserer arbeidet du gjør .Det er en bedre måte å annonsere virksomheten din ved hjelp av digitale markedsføringsverktøy og -teknologi. I dette innle

![Synkroniser Web-basert Presentasjon Lysbilder med Impress.js og Impressr [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/317/synchronize-web-based-presentation-slides-with-impress.jpg)