 no.hideout-lastation.com
no.hideout-lastation.com
Reblog innhold fra andre nettsteder ved å bruke "Press This" Bookmarklet
Blant alle funksjonene i WordPress, Press This kan trolig være en av de minst kjente. Har du hørt om det? Selv om det har blitt inkludert siden de tidlige versjonene av WordPress med navnet Press It, bruker ikke mange folk det som et bloggingverktøy.
Trykk på Dette er et bokmerke. Ved å bruke Trykk dette, kan du hente biter av innhold, bilder, koblinger eller innebygd video som du finner interessant fra alle nettsteder, og deretter bruke dem som en del av ditt nye innlegg. I det andre ordet er det også kjent som en Reblog, som det du gjør i Tumblr.
Starter
Trykk på Dette finner du under Verktøy> Tilgjengelige verktøy -sidemenyen til WP-Admin. Dra og slipp det på bokmerkelinjen.

Bruk Trykk dette
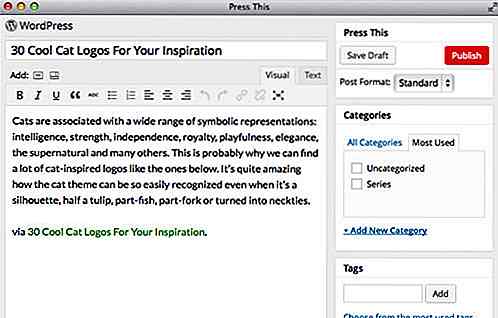
Bare marker innholdet du vil ta tak i, og trykk på Trykk dette bokmerket. Et nytt vindu med WordPress innholdsredigeringsprogrammet vil vises.

Som du kan se over, trykker du på Dette tar tak i det uthevede innholdet, og fyller automatisk Tittel-feltet med Posttittel. I tillegg inneholder den også kildekilden til innholdet, noe som gjør at kildekoden er veldig enkelt for oss. Dette er også nyttig når vi må verifisere innholdsopphavsrett, retningslinjer og tillatelser før du legger innholdet på bloggen.
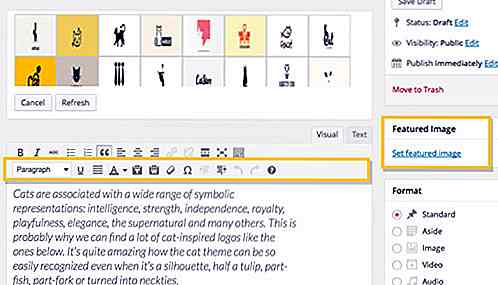
For å legge til bilder klikker du på "Bilde" -ikonet. Det vil ta alle trekkbare bilder fra kilden. Trykk på Dette vil også kopiere bildet til bloggen din når det settes inn i innlegget, i stedet for å koble det fra kilden.

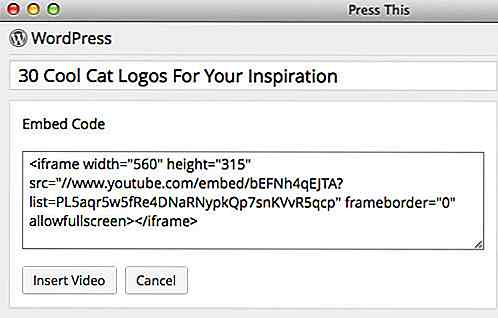
Klikk på neste ikon for å legge inn video. Et nytt tekstfelt vil glide ned; Det er her du setter koden for å legge inn videoen. Hvis du kjører Trykk dette på et videodelingsnettsted som Youtube.com, vil dette feltet automatisk bli fylt ut med koden.

Trykk på dette Reloaded
Noen funksjoner i Pressen Denne innholdsredigeren er fjernet. Det som gjenstår er WYSIWYG Editor, som også har blitt forenklet, men hvis du vil ha den fullverdige innholdsredigereren, kan du installere Press This Reloaded. Når du er installert, må du legge til på nytt Trykk på denne til bokmerkelinjen fra Verktøy> Tilgjengelige verktøy .
Med Press This Reloaded kan du legge til Utvalgt bilde, og WYSIWYG Editor viser nå en avansert verktøylinje. Når du er ferdig, kan du lagre innlegget ditt som Draft, eller publiser det umiddelbart.


15 Irriterende Office Jargons du fortsetter å høre
Arbeid i bedriftens verden lenge nok, og du vil til slutt hente på noen av jargongene som mange bruker for å få sine ideer på tvers . Slike ord blir ofte brukt til sukkerbelegg bestemte aspekter av arbeid, eller til og med brukes til å skape en falsk følelse av optimisme hos de som nettopp har startet sin karriere.Nylig

JavaScript-biblioteker for kule rullingseffekter
Et nettsteddesign kommer til liv med godt utført animasjon. Hvis du leter etter de riktige bibliotekene for å legge til effekter på prosjektet ditt, har jeg laget en liste over noen av bibliotekene du kan bruke til å gi effekter basert på rullehendelsen .Når en bruker ruller ned på nettsiden din, kan handlingen utformes for å utløse en rekke animasjonsalternativer som fadeeffekter, uskarphet, 3D, parallax og mer. Det er

![Slik registrerer du egendefinert taksonomi for WordPress-brukere [WordPress Tips]](http://hideout-lastation.com/img/tech-design-tips/654/how-register-custom-taxonomy.jpg)
