no.hideout-lastation.com
no.hideout-lastation.com
Søk på hver kode-API på ett sted med DevDocs
Den gratis DevDocs-siden tilbyr et enkelt dashbord for utviklere å skure gjennom hvilket språk de velger . Fra det grunnleggende om HTML5 og CSS3 til komplekse serverteknologier som Apache og til og med frontend-biblioteker som Angular, er det alt her, på en praktisk plassering .
Det er bokstavelig talt hundrevis av teknologier som er oppført, og du kan søke for å finne det du vil. De fleste er deaktivert som standard for å lagre på HTTP-forespørsler, men du kan aktivere dem ved å klikke på en knapp for å få full tilgang til all dokumentasjon.
Dette nettstedet oppdateres kontinuerlig med nye funksjoner og nye rammer / utvikler-APIer. Det er uten tvil den mest omfattende listen over programmeringsdokumentasjon på nettet, alle kurert til et lettlest grensesnitt.
Og nevnte jeg at denne tingen også har mobil støtte og frakoblet modus ? Du kan aktivere alle dokumentene du trenger, og deretter gå frakoblet og har full tilgang til alt .
For ikke å nevne det har en gratis Chrome-plugin for å legge DevDocs rett til nettleseren din.
Ingen tvil om dette prosjektet er en av de største der ute, og det er virkelig et flott verktøy for utviklere. Når du har lagt til en API i oversikten din, kan du bla gjennom eksempler på kodestykker og riktige implementeringer for vanlige funksjoner .
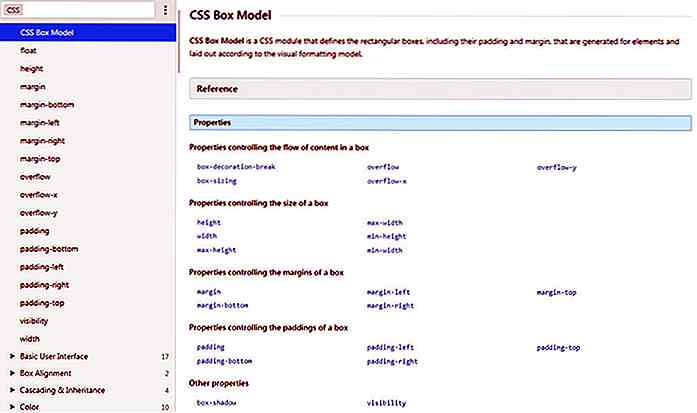
For eksempel dekker modellmodellsiden alt om CSS-boksemodellen, med lenker til individuelle egenskaper og nybegynneropplæringen.
 Når du kommer til mer komplekse ting som Laravel eller Rails, kan du slå opp funksjoner for å få en liste over alle alternativer, mulige standardverdier og hvordan du håndterer returverdier.
Når du kommer til mer komplekse ting som Laravel eller Rails, kan du slå opp funksjoner for å få en liste over alle alternativer, mulige standardverdier og hvordan du håndterer returverdier.DevDocs er ikke bare et nettsted for front-end-utviklere. Det er et nettsted for alle programmerere som bygger webapps, innfødte mobilapps, videospill, stasjonær programvare, bokstavelig talt alt.
Ta en titt på hjemmesiden og gi den en sjanse. Du kan fortsatt foretrekke den opprinnelige dokumentasjonen for hvilket språk / rammeverk du bruker, men det gjør ikke vondt for å ha alt samlet på ett sted .
Og prosjektet er åpent på GitHub, så det har mange bidrag fra pro-utviklere over hele verden.
Definitivt en verdifull ressurs for alle som bruker mye tidskoding og ønsker å forbedre arbeidsflyten sin . Hvis du har forslag til nye språk eller forbedringer, kan du også sende en melding til den offisielle Twitter-kontoen @DevDocs.

Stream Region-Låst Innhold Overalt Med Medie Hint
La oss innse det: regionslåst innhold er veldig irriterende . Hvor mange ganger har du ønsket å se noe på Internett, men ble stymied av regionale restriksjoner? Oftere enn du vil, trolig. Vel, denne spesielle irritasjonen kan snart være en ting fra fortiden: si hallo til Media Hint.Mediehint er en gratis utvidelse for Google Chrome og Mozilla Firefox som lar deg streame regionlåses innhold hvor som helst i verden . Du t

Responsive Headers & Logos - Tips og fallgruver
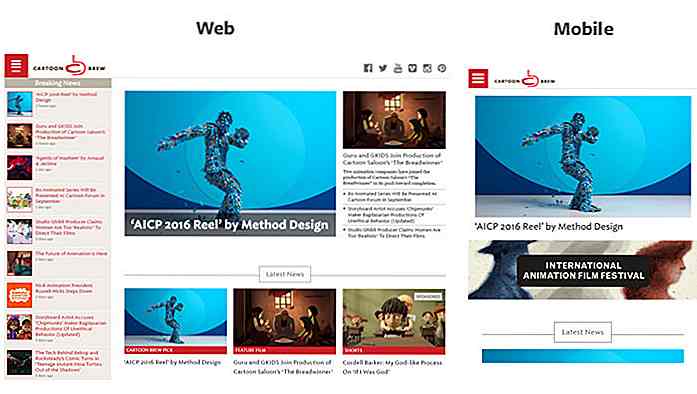
Konseptet med lydhør webdesign har gjennomsyret nettet, og blir en stift for frontend-utviklere. Det er ingen benektelse av verdien av lydhør design i den moderne verden, men det er noen problemer med å forstå hvordan man utformer responsive layouter riktig.Faget kan fortsette på lengden fordi det er så mange unike områder på et nettsted, men å fokusere på individuelle elementer kan hjelpe deg bedre å forstå målene til en bruker, og hvordan disse målene kan oppnås med responsiv design.Jeg vil gjerne