no.hideout-lastation.com
no.hideout-lastation.com
Sortering og organisering av CSS ved hjelp av CSSComb
Sammenlignet med andre web-relaterte språk er CSS relativt enkel og lett å skrive . Men samtidig er det også vanskelig å organisere, spesielt når det gjelder koder som består av tusenvis av linjer.
Det ville være flott hvis vi kunne organisere CSS og gjøre det enklere for andre utviklere å lese og vedlikeholde kodene - noe som er nyttig hvis du jobber i et lag.
I dette innlegget skal vi vise deg hvordan du sorterer og organiserer CSS ved hjelp av et verktøy som heter CSSComb . Men først, la oss ta en titt på et kort eksempel på CSS eiendomsbestilling.
Teknisk har CSS ingen begrensninger når det gjelder å bestille egenskaper. Følgende eksempel ...
. klasse {bakgrunnsfarge: # f3f3f3; bredde: 100px; høyde: 100px; font-farge: # 000; } ... vil gi samme resultat som følgende:
.klasse {bredde: 100px; font-farge: # 000; bakgrunnsfarge: # f3f3f3; høyde: 100px; } Men som vi tidligere har nevnt, blir det organisert for å hjelpe lagkameratene dine til å opprettholde kodene dine. Sortering av CSS-koder krever imidlertid mye kutting og liming, og tanker om hvordan du bestiller det. Og det er der CSSComb kommer til nytte.
Slik bruker du CSSComb
CSSComb er et sorteringsverktøy for CSS som er bygd av Slava Oliyanchuk . CSSComb støtter CSS2 til CSS4, og er tilgjengelig i mange populære kodeditorer som TextMate, Coda, Notepad ++ og Sublime Text, som et plugin eller en utvidelse.
Hvis du bruker Sublime Text, kan CSSComb installeres enkelt via pakkekontrollen. Når du er installert, kan du sortere CSS-egenskapene på flere måter:
- Trykk på standard tastekombinasjonen: Shift + Ctrl + C.
- Høyreklikk og velg: Sorter via CSSComb- alternativet.
- Åpne kommandopaletten - Kommando + Skift + P og velg Sorter via CSSComb .
I dette eksemplet har vi følgende stilregel.
.class {padding-top: 1px; border-left: 1px solid #fff; -moz-boks-skygge: 0 0 1px 0 # 000; -webkit-boks-skygge: 0 0 1px 0 # 000; bokseskygge: 0 0 1px 0 # 000; grense høyre: 1px solid #fff; høyde: 23px; polstring-bunn: 10px; bakgrunnsfarge: #fff; } Stilregelen ovenfor fungerer, og det er ingenting galt med det, bortsett fra at det er litt uorganisert. Nå, etter å ha kjørt CSSComb, blir egenskapene sortert i følgende rekkefølge.
.site-header> .container {padding-top: 1px; polstring-bunn: 10px; høyde: 23px; grense høyre: 1px solid #fff; border-left: 1px solid #fff; bakgrunnsfarge: #fff; -webkit-boks-skygge: 0 0 1px 0 # 000; -moz-boks-skygge: 0 0 1px 0 # 000; bokseskygge: 0 0 1px 0 # 000; } Ovenfor er standardbestillingsregelen i CSSComb, men hvis du ikke vil bestille det slik, kan du tilpasse bestillingen ved å gå til Innstillinger> Pakkeinnstilling> CSSComb- menyen og angi en ny ordreregel under Sorteringsordre - Bruker .
Merk : Hvis du bruker en kodeditor som ikke har utvidelsen eller plugin-modulen, er CSSComb også tilgjengelig som en webverktøylinje.

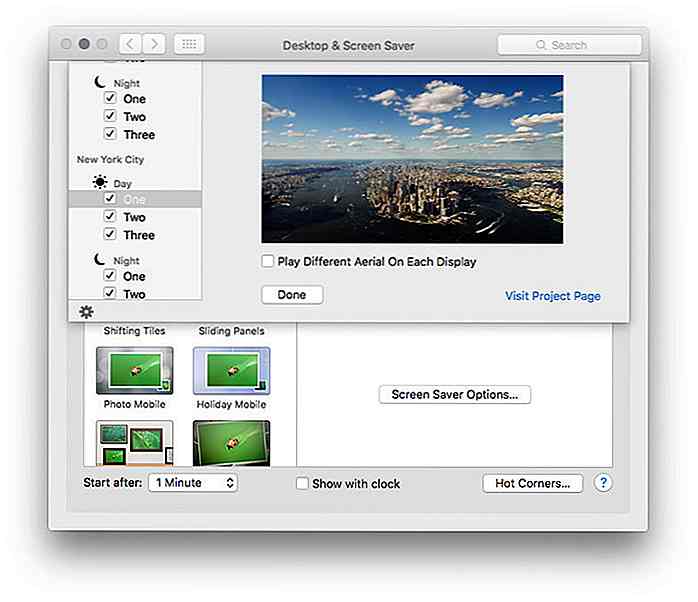
Slik får du Apple TVs skjermsparer på Mac eller PC
Eiere av fjerde generasjon Apple TV ville være kjent med Aerial, en skjermsparer som viser ulike byer rundt om i verden fra en forhøyet posisjon. For de av oss som ikke eier en Apple TV, har to Github-brukere sendt skjermspareren til Mac og PC, og gir oss tilgang til en av de kuleste skjermsparere rundt.I

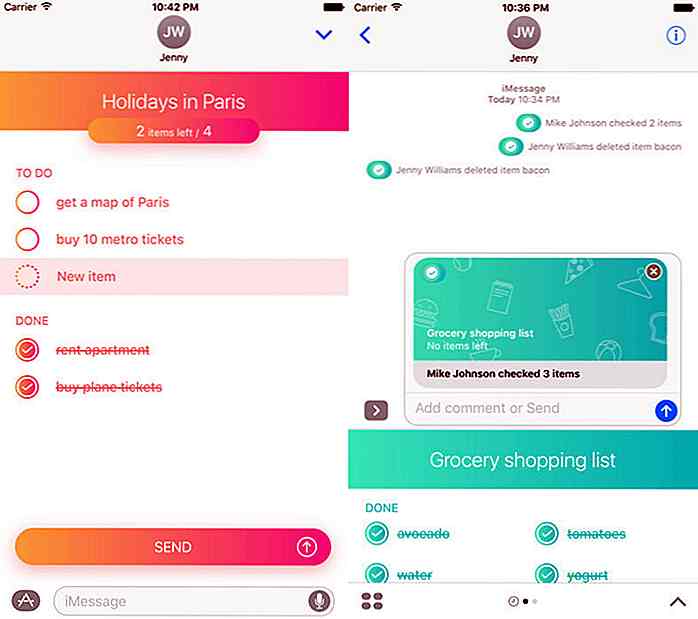
15 spill og apper for å få mest mulig ut av iMessages i iOS 10
IOS-brukere kan nå gjøre mer på meldinger enn noen gang før, dryss samtaler med klistremerker av deres favoritt tegneseriefigur, bruk effekter, spill spill og planlegg arrangementer eller reserver bord på anbefalte steder å spise.Her er noen av appene og spillene du kan bruke og spille i Meldinger med andre iOS-venner. Hvis