no.hideout-lastation.com
no.hideout-lastation.com
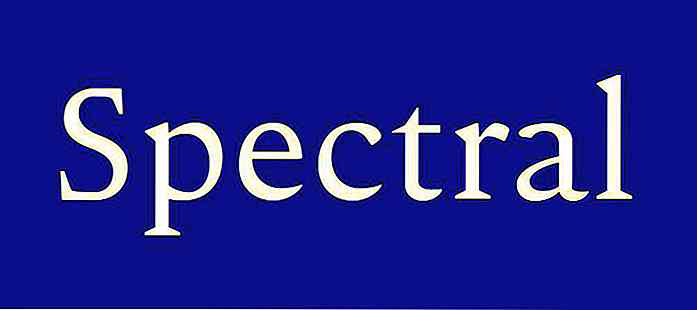
Spectral er en skrift som er interaktiv og tilpassbar
Mens skrifttyper kommer i mange former, er de fleste, om ikke alle, vanligvis statiske i design. Skrifter kan imidlertid snart bli mye mer fleksible da Google har introdusert en ny skrifttype som er både tilpassbar og interaktiv - kalt Spectral .
Spectral er utviklet i samarbeid med produksjonstype og prototypo, og er Googles første parametriske font . Den er designet med prinsippene for responsiv design i tankene. Resultatet er en skrifttype som er i stand til å endre seg selv for å passe inn i utformingen av siden den er i.
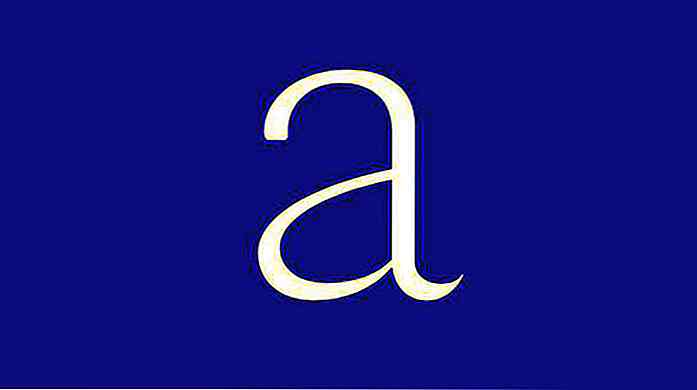
Spektral skrift med minimum tykkelse
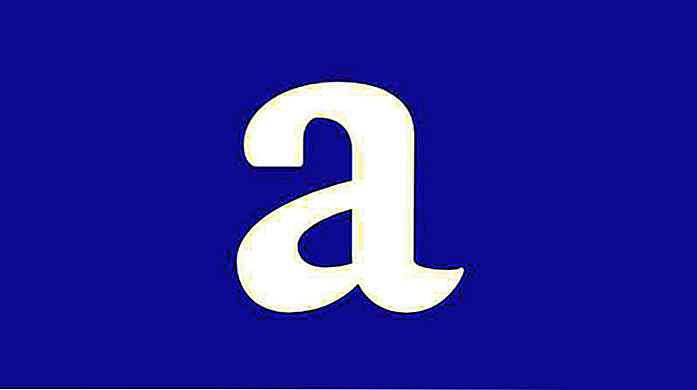
 Spektral skrift med maksimal tykkelse
Spektral skrift med maksimal tykkelse  Selvfølgelig er tekniske forklaringer ikke nok til å selge folk på konseptet med parametriske skrifttyper, og derfor har Google lansert en demoside for skrifttypen som viser hva den kan gjøre. Som demo siden viser, ville Spectral tillate designere å tinker med en rekke aspekter av skrifttypen, som spenner fra skriftens blendåpning, helt til kurven i fonten.
Selvfølgelig er tekniske forklaringer ikke nok til å selge folk på konseptet med parametriske skrifttyper, og derfor har Google lansert en demoside for skrifttypen som viser hva den kan gjøre. Som demo siden viser, ville Spectral tillate designere å tinker med en rekke aspekter av skrifttypen, som spenner fra skriftens blendåpning, helt til kurven i fonten.Blenderåpninger med Spectral font

Klarte demoen å interessere deg i Spectral? I så fall har jeg noen gode nyheter. Spectral er nå tilgjengelig gratis på Google Fonts, så du kan laste den ned og bruke den på din egen maskin hvis du ønsker det. På toppen av det er Spectral også en valgbar skrift i noen av Googles tjenester, for eksempel Dokumenter, Ark og Lysbilder .
![Slik bruker du en Gmail Power User [Infographic]](http://hideout-lastation.com/img/tech-design-tips/714/how-be-gmail-power-user.jpg)
Slik bruker du en Gmail Power User [Infographic]
Internett har forsøkt å drepe e-post for alltid, og så langt gjør det ikke en god jobb. Hvorfor ellers ville det være så mange guider og artikler der ute som lærer deg hvordan du oppnår null innboks eller hvordan du kan være en Gmail-strømbruker ?Dette infografiske tillegget legger til haugen med mange praktiske tips som kan hjelpe deg med å jobbe raskere (bruk hurtigtastene), mer produktivt (hermetisk svar, autoarkiver) og være mer organisert (bruk filtre, mapper og etiketter) på Gmail.Min favoritt

Detaljert CSS Inspector på hvert nettsted med CSSPeeper for Chrome
Det vanlige Chrome DevTools-panelet er galt kraftig. Det lar noen dykke dypt inn i hvilken som helst side for å studere et nettsteds layout, CSS, og til og med HTTP-overskrifter om nødvendig.Du kan gjøre mye med DevTools CSS inspektøren. Men det har ikke et klart GUI-panel, og det er en ting hver utvikler ville elske.Sje