no.hideout-lastation.com
no.hideout-lastation.com
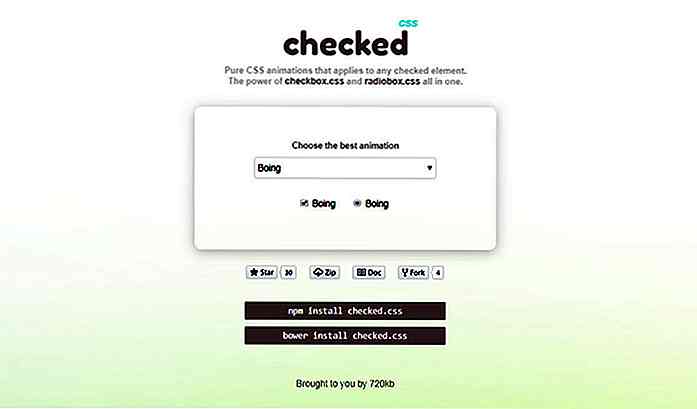
Stil dine egne kryssboks animasjonseffekter med Checkbox.css
I et nylig innlegg dekket jeg et morsomt animasjonsbibliotek for egendefinerte radioknapper, drevet av CSS .
Det gratis biblioteket ble utgitt av 720kb og så raskt et oppfølgingsalternativ som heter Checkbox.css . Dette fungerer på en lignende måte, bortsett fra at det restyler og animerer HTML-boksene .
 Dette biblioteket kommer som en serie med biblioteker med tre forskjellige formål :
Dette biblioteket kommer som en serie med biblioteker med tre forskjellige formål :Radiobox.css- egendefinerte radio animasjonerCheckbox.css- egendefinerte boks animasjonerChecked.css- stiler og animerer eksisterende utvalgte elementer (radioer og boksene)
Disse er alle utviklet av samme lag, og de fungerer på samme måte. Men du må inkludere hvert bibliotek individuelt hvis du vil få full effekt.
Ta en titt på Checkbox.css GitHub for å se noen av disse funksjonene og hvordan de fungerer. Som standard stole de på 2D-transformasjoner sammen med CSS-overganger, avhengig av nettleserstøtte.
Ingen av disse bibliotekene kommer med JS-fallback-metoder, så de jobber egentlig bare for CSS-drevne animasjoner . Men et raskt blikk på demosiden burde ha deg glad for å legge til disse animasjonene på siden din.
Prosessen kunne ikke vært enklere, og det krever lite-å-nei kodingskunnskap (selv om det alltid er nyttig å ha noen).
Når CSS-stilarket er på siden, legg du bare til en klasse i avkrysningsruten med formatet checkbox-x hvor "x" representerer hvilken animasjon du vil ha . For eksempel, her er koden for "hopp" animasjonseffekten:
Den beste delen er hvordan dette biblioteket kan fungere sammen med radioknappformatet . Jeg vil definitivt anbefale Checked.css biblioteket hvis du vil animere eksisterende valgte elementer .
 Ikke la alle disse avhengighetene skremme deg. Nesten alle kan sette opp Checkbox.css biblioteket eller noen av de relaterte bibliotekene, alt fra begynnelsen med en liten kopi og liming .
Ikke la alle disse avhengighetene skremme deg. Nesten alle kan sette opp Checkbox.css biblioteket eller noen av de relaterte bibliotekene, alt fra begynnelsen med en liten kopi og liming .Og hvis du har spørsmål eller forslag til denne pakken med input animasjonsbiblioteker, kan du sende meldinger til skaperne via deres nettsted eller på Twitter @ 720kb_.

Når handler Brand Design faktisk?
Som en merkeidentitetsdesigner sliter jeg ofte med dette spørsmålet. Når jeg ser på selskaper som Apple, Dell, Google og Amazon, som alle startet med blide, uinspirerende logoer og ingen ekte merkeidentitet å snakke om, synes jeg ofte å tenke over hvilke av mine potensielle kunder som virkelig ville ha nytte av tjenestene mine, og som kanskje trenger noen flere år med å være i virksomhet før de kan få maksimal kostnadseffektivitet ved å ansette meg.I dag skal

Forbedre Chrome-bokmerkene dine med Dewey
Nettlesere har kommet langt siden dagene til Netscape Navigator, men måten vi bla gjennom og administrerer våre bokmerker, har ikke blitt forandret mye gjennom årene. Det er ikke noe galt med den klassiske mappevisningen, men hva om det var en bedre måte å administrere bokmerker, komplett med smartere søkefunksjoner og støtte for tagging? Vel,