no.hideout-lastation.com
no.hideout-lastation.com
Seks jQuery Best Practices for forbedret ytelse
jQuery er et av de mest populære JavaScript-bibliotekene i dag. API-en er veldig enkel å bruke, noe som fører til en ikke så bratt læringskurve. Mange prosjekter bruker jQuery-kode i stedet for direkte å bruke Vanilla JavaScript for å få inn dynamiske funksjoner.
Men jQuery har sine mangler også. Det kan føre til noen ytelsesproblemer hvis de brukes uforsiktig, akkurat som språket det er basert på. Dette innlegget vil vise noen av de beste metodene ved bruk av jQuery som vil hjelpe oss med å unngå eventuelle ytelsesproblemer.
1. Lazy load-skript når det trengs
Nettlesere kjører JavaScript før du oppretter DOM-treet og maler pikslene på skjermen, fordi skript kan legge til nye elementer på siden eller endre layout eller stil på enkelte DOM-noder. Så, ved å gi nettleseren mindre skript som skal utføres under sidebelastning, kan vi redusere tiden det tar for den endelige DOM-tree-opprettelsen og -maleriet, hvoretter brukeren vil kunne se siden .
En måte å gjøre dette på i jQuery er å bruke $.getScript å laste inn en hvilken som helst skriptfil når det er nødvendig, i stedet for ved siden av belastningen.
$ .getScript ("scripts / gallery.js", tilbakeringing); Det er en ajax-funksjon som vil skaffe en enkelt skriptfil når du vil ha det, men vær oppmerksom på at filen hentet ikke er cached. For å aktivere caching for getScript må du aktivere det samme for alle ajax-forespørsler. Du kan gjøre det ved å bruke koden nedenfor:
$ .ajaxSetup ({cache: true}); 2. Unngå $( window ).load() hvis skriptet ikke trenger noen $( window ).load() på siden
$( document ).ready() tilsvarer DOMContentLoaded (der DOMContentLoaded er tilgjengelig) og $( window ).load() for Load . Den første blir sparken når en egen DOM er lastet, men ikke eksterne ressurser som bilder og stilark. Den andre er avbrutt når alt en side består av, inkludert sitt eget innhold og dets underressurser er lastet.
Så, hvis du skriver et skript som er avhengig av en $( window ).load(), for eksempel å endre bakgrunnsfargen til en div som er utformet av et eksternt stilark, er det best å bruke $( window ).load() .
Men hvis det ikke er tilfelle, er det bedre å holde fast i $( document ).ready() fordi jQuery ringer sin ready hendelseshandler om du bruker $( document ).ready() eller ikke, så bruk det når du kan.
3. Bruk detach å fjerne elementer fra DOM som måtte endres.
"Reflow" er et begrep som refererer til layoutendringer på en nettside, det er når nettleseren omarrangerer en sides elementer for å imøtekomme et nytt element, justere til strukturelle endringer av et element, fylle gapet som er igjen av et element fjernet, eller en annen handling som trenger en layoutendring på siden. reflow er en kostbar nettleserprosess .
Vi kan redusere nei. av reflows forårsaket av strukturelle endringer i et element ved å utføre endringene på det etter å ha tatt det ut av sidestrømmen og sette det tilbake når det er gjort . Hvis du legger flere rader til et bord en etter en, vil det føre til mange reflows. Så det er bedre å ta bordet ut av DOM-treet, legge til radene til det og sett det tilbake til DOM ; Dette vil redusere reflows.
jQuery's detach() lar oss fjerne et element fra siden, det er annerledes enn å remove() fordi det vil lagre dataene som er knyttet til elementet for når det må legges til siden senere. Et frittliggende element kan da settes tilbake til siden når det er blitt endret.
4. Bruk css() å angi høyde eller bredde i stedet for height() og width()
Hvis du setter høyde eller bredde på et element i jQuery, foreslår jeg at du bruker css() -funksjonen fordi innstilling av disse verdiene ved hjelp av height() og width() vil føre til ekstra reflows på grunn av tilgangen til noen layoutegenskaper i funksjonscomputeStyleTests i jQuery (testet i siste ver.).
For koden p.height("300px"); her er reflows.
 For
For p.css({ "height": "300px"});
computeStyleTests er vant til å gjøre noen støttetester. Det kalles også mens du får høyde og bredde med både css() og height()/width(), men for innstilling er det bare kalt for height()/width() som kanskje ikke er nødvendig, så bruk css() stedet.5. Ikke tilgang til layoutegenskaper unødvendig
Å få tilgang til layoutegenskaper som høyde, bredde, margin etc. vil utløse reflow på siden. Årsaken er at når du spør nettleseren for noen av layoutegenskapene, sørger den for at du får den oppdaterte verdien (hvis verdien er ugyldiggjort før) ved å omregne verdiene og bruke noen layoutendringer .
Så om du bruker jQuery eller vanilla JavaScript, pass opp for å få tilgang til layoutegenskaper unødvendig, spesielt i en loop eller som følge av at stilen endres.
6. Gjør bruk av caching hvor du kan
Noen av jQuerys funksjoner kommer med cachemekanismer som kan brukes til god bruk. Ajax-forespørsler cache ressursene, men det er ikke tilgjengelig for script og jsonp, så hvis du vil cache over alle dine ajax-forespørsler, vil du kanskje sette den globalt som nedenfor.
Vær også oppmerksom på at hvis du henter ressurser ved hjelp av post, blir det ikke bufret, selv om du aktiverer caching med konfigurasjonen ovenfor.
Som jeg nevnte før, remove() caches dataene som er knyttet til elementet som skal fjernes i motsetning til remove() ; hide() caches den første CSS- display til et element før du gjemmer det slik at det kan gjenopprettes senere uten å miste dataene.
Konklusjon
En måte du kan være sikker på at du bruker den mest effektive jQuery-koden for ditt behov, er å vente til du faktisk har kjørt koden din og lagt merke til om det er et ytelsesproblem eller ikke. Hvis det er, bruk ytelses- og feilsøkingsverktøyene til å oppdage roten til problemet .
Siden jQuery er som en kokong for JavaScript med flere funksjoner for nettleserens kompatibilitet og funksjoner, kan det være vanskelig å diagnostisere problemene uten disse verktøyene.

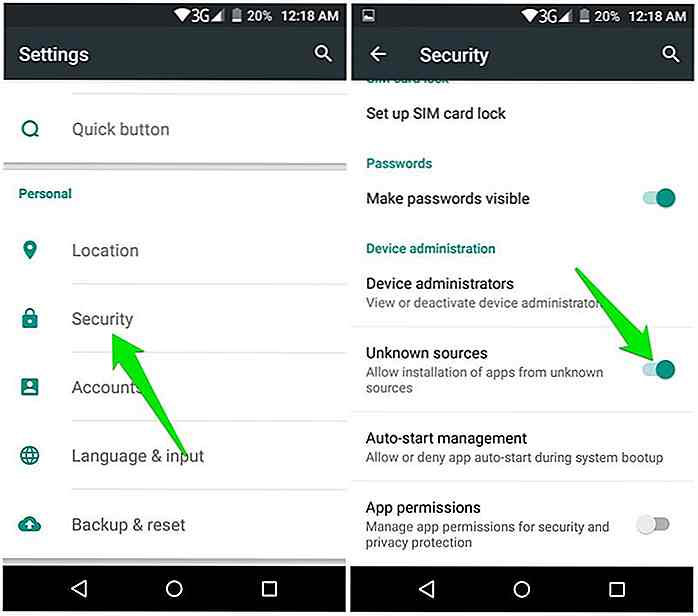
Slik installerer du eldre versjon av Android Apps
Hvis du sjekker appanmeldelser før du laster ned et program fra Google Play Butikk, må du ha sett noen som sier at "appen var bra, men den siste oppdateringen brøt den" . Ja, oppdateringer til Android-apper er ikke alltid en god nyhet for noen mennesker.Hvis du ikke er fornøyd med oppdateringen til favorittappen din, kan du enkelt gå tilbake til den gamle versjonen uten mye problemer . I d

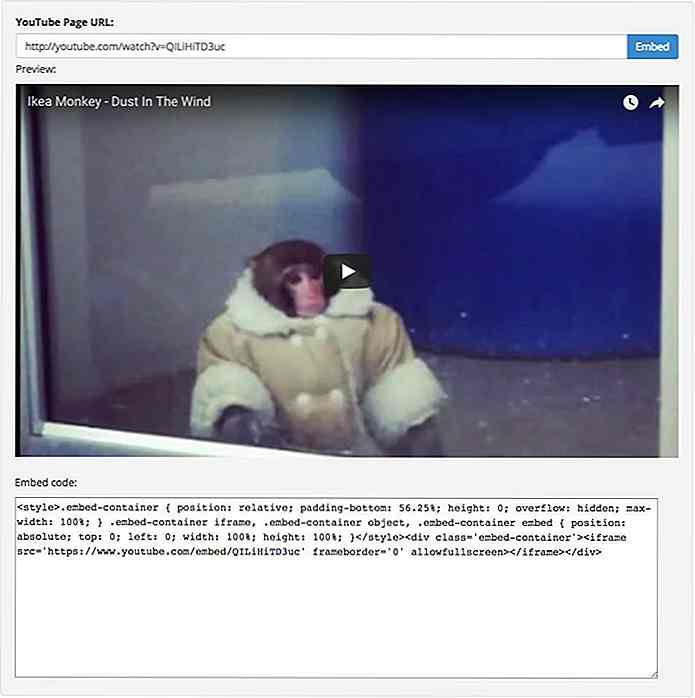
Tilpass SoundCloud Audio Player med ToneDen SDK
Audio streaming har eksistert på Internett siden 1990, og det er ikke mange populære lyd streaming plattformer å velge mellom nå. En av de mest populære er SoundCloud som har noen distinkte fordeler over sine konkurrenter, inkludert å være enkel å legge inn.Mens den innebygde spilleren er veldig brukervennlig og responsiv - du kan sette den på sidelinjen, på et innlegg eller en hjemmeside - du kan begrense når det gjelder å tilpasse spilleren. Du kan bar