no.hideout-lastation.com
no.hideout-lastation.com
Tilpass SoundCloud Audio Player med ToneDen SDK
Audio streaming har eksistert på Internett siden 1990, og det er ikke mange populære lyd streaming plattformer å velge mellom nå. En av de mest populære er SoundCloud som har noen distinkte fordeler over sine konkurrenter, inkludert å være enkel å legge inn.
Mens den innebygde spilleren er veldig brukervennlig og responsiv - du kan sette den på sidelinjen, på et innlegg eller en hjemmeside - du kan begrense når det gjelder å tilpasse spilleren. Du kan bare endre farge og størrelse før du deler eller integrerer den. Hvis du vil sette spilleren på nettsiden din med helt nytt design, kan du kanskje like ToneDen.
ToneDen er et javascript bibliotek bygget for å tilpasse SoundCloud lydspiller. Spilleren er responsiv, tilpassbar og utvidbar. Du kan endre huden, aktivere tastaturet eller velge å vise spilleren med bare ett spor eller full med spilleliste. I dette innlegget vil jeg veilede deg til grunnleggende installasjon og optimalisering. La oss komme i gang!
Installere spilleren
For å få tilpasset SoundCloud-spiller trenger du ikke noe innebygd skript fra SoundCloud-siden. Alt du trenger å gjøre er bare å definere et element med unikt id, og legg til det nødvendige skriptet.
For eksempel vil jeg legge til en av mine favorittbrukere fra SoundCloud, Regina Spektor, til nettstedet mitt. Det første jeg skal gjøre er å lage en div med unikt id, si player, slik som.
Deretter legger jeg til følgende obligatoriske javascript før den avsluttende koden:
Den første funksjonen er i utgangspunktet å ringe javascriptbibliotek av ToneDen. Bare legg alt som det er, og hvis du vil være vert for kilden på din egen server, få den her.
I den andre funksjonen er dette her du bør referere til alle ressurser. For å vise spilleren, gi dom den samme id som vi definerer før. Og for å ringe lydkilden, trenger jeg bare å legge til urls med brukeradressen jeg vil ha. Hvis du bare trenger valgte lydspor, må du inkludere lydnettadressene slik:
urls: ['https://soundcloud.com/reginaspektor/samson', 'https://soundcloud.com/reginaspektor/us', 'https://soundcloud.com/reginaspektor/alltherowboats', ]
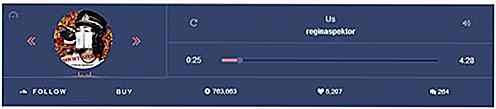
Det er det! Nå har jeg fått min vakre SoundCloud-spiller:

Tilpasse spilleren
Som nevnt kan du tilpasse ToneDen-spilleren hvis du ikke liker standardalternativet. For å tilpasse det, bare ta med tilhørende API i den andre funksjonen. Gå over til API-dokumentasjonssiden for flere detaljer.
Følgende utdrag er en demonstrasjon av bruk av enkel API som skin å endre spillerens farge, single for å endre brukergrensesnittet ser ut til å være minimalistisk og visualizerType å vise en annen type visualisering.
ToneDenReady = window.ToneDenReady || []; ToneDenReady.push (funksjon () {// Dette er hvor all handlingen skjer: ToneDen.player.create ({dom: '#player', urls: ['https://soundcloud.com/reginaspektor/samson', ' https://soundcloud.com/reginaspektor/us ', ' https://soundcloud.com/reginaspektor/alltherowboats ', ], single: true, skin:' dark ', visualizerType:' bars '});}); Vår spiller nå skal se slik ut:

Hvis du vil ha flere spillere på siden, kan du enkelt lage litt mer ToneDen.player.create slik:
ToneDenReady.push (funksjon () {ToneDen.player.create ({dom: '# player1', urls: ['https://soundcloud.com/giraffage']}); ToneDen.player.create ({dom: ' # player2 ', urls: [' https://soundcloud.com/teendaze ']}); ToneDen.player.create ({dom:' # player3 ', urls: [' https://soundcloud.com/beat- kultur ']});}); Endelig tanke
Med bare noen ekstra koden, kan du nå lage din egen versjon av SoundCloud-spilleren. Det jeg liker mest fra dette biblioteket er minimalistisk design og enkel tilpasning. Du kan også integrere denne spilleren i WordPress-bloggen din med litt enkel opplæring i bunnen av ToneDen-siden. Ha det gøy!

Case Study: Futurisme og New Age Digital Artwork
Den forrige generasjonen av vår tid har vært vitne til store endringer i samfunnet. Som med tidligere tid i historien gjenspeiles samfunnet og kulturen av menneskeheten ofte i kunstverk. For eksempel kan vår futuristiske livsstil skildreres elegant med moderne teknologi.Futurisme er en stil som brukes til å skildre det ideelle futuristiske jordens samfunn. Ku

40 ting du ikke forventer å finne i salgsautomater
Personen som tenkte på salgsautomat er et geni av 2 enkle grunner: Du trenger ikke å ansette personell til en salgsautomat som om du vil en butikk, og dette holder ting på lager og tilgjengelig for massene 24/7 . Mens de fleste av salgsautomatene du er vant til, vil dispensere kaffe, brus, mat og snacks, i disse dager kan vi finne mye mer variasjon som tilbys .En