no.hideout-lastation.com
no.hideout-lastation.com
Ti Living Style Guide verktøy for webdesignere - Best of
En levende stilguide er en dokumentasjon av brukergrensesnittelementer og mønstre samlet fra et nettsted eller en applikasjon med det formål å tillate utviklere å bruke konsekvente stiler over hele prosjektet . Tidligere har utviklere laget stilveiledninger manuelt, noe som er mye arbeid. Etter en stund begynte de å automatisere arbeidsflyten, og stilstyringsverktøy som forvandler frontend-kode til velorganiserte brukergrensesnittbibliotek, har begynt å vises.
Levestilguider er forskjellige fra kodestilguider, da sistnevnte inneholder regler om hvordan man skriver lesbar og vedlikeholdbar kode, mens levende stilguider er samlinger av frontendemønstre, for eksempel CSS-klasser for knapper, widgets og typografiske elementer . Kode stilguider sikrer kodekonsistens, mens levende stilguider sikrer visuell konsistens på tvers av et nettsted.
I dette innlegget har vi samlet 10 praktiske verktøy som kan hjelpe deg med å generere din egen livsstilguide .
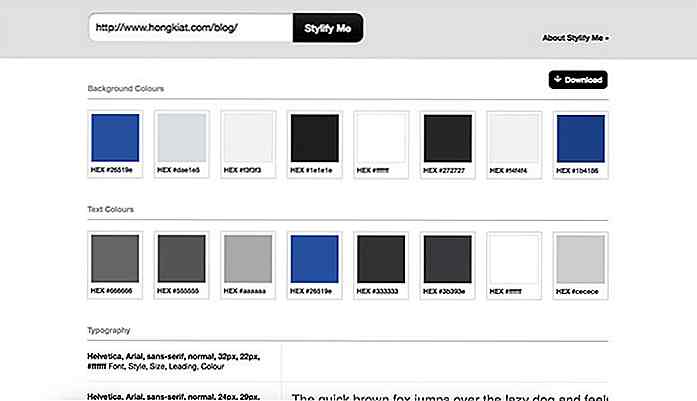
1. Stylify Me
Dette verktøyet er mye moro: lim inn linken til nettstedet du vil analysere, og se ettersom stilhåndboken er generert med ett museklikk. Med Stylify Me kan du raskt få oversikt over mønstrene til et nettsted, inkludert farger, skrifter, størrelsesorden og avstand. Når prosessen er fullført, kan du laste ned stilguiden i PDF .
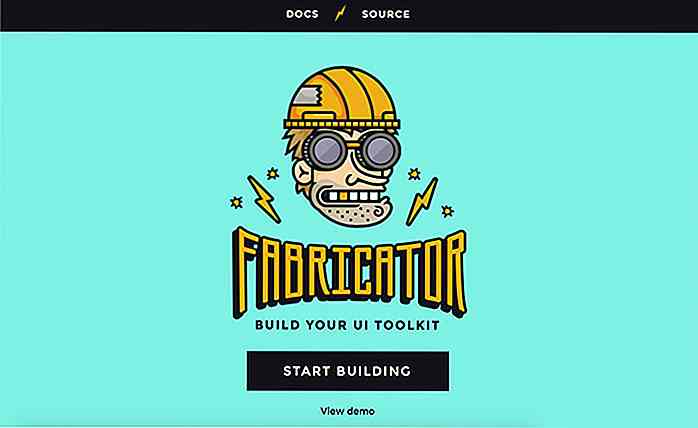
 2. Fabricator
2. Fabricator Fabricator lar deg bygge din egen UI verktøykasse, organisere designsystemet ditt, og generere en stilguide fra din toolkit-kode. Hvis du jobber i et lag, kan du skrive dokumentasjonen i Markdown for å gjøre det enklere for andre utviklere å bruke. Det kan hjelpe deg med å organisere din design / kodingsrutine som du vil.
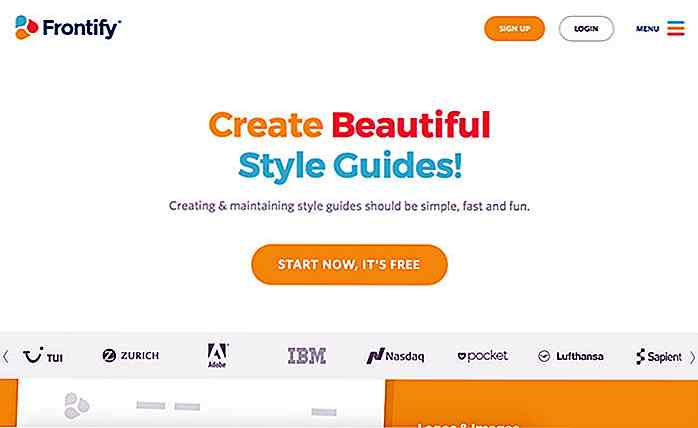
 3. Frontify
3. Frontify Frontify inkluderer alt fra digital mockups til wireframing. De har også et stilstyringsverktøy som gir en ren minimalistisk designprosess uten problemer. Du kan registrere deg gratis og legge inn all nødvendig informasjon manuelt. Prosessen bør inkludere fargepalett, skriftvalg, ikoner, logoer, muligens slagord eller foretrukket webkopi.
 4. Aigis
4. Aigis Med Aigis kan du generere .scss fra alle tekstfiler (f.eks. .scss, .styl, .md, .md ). Du kan også skrive dokumentasjon i Markdown, og tilpasse nettstedet ditt.
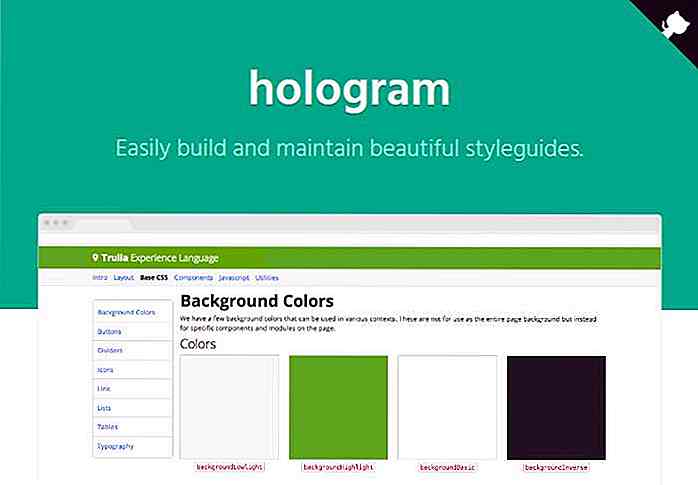
 5. Hologram
5. Hologram Hologram ble laget av Trulia, og er en flott løsning for å generere stilguider. Det er en Ruby perle som analyserer kommentarer i ditt CSS for å generere awesome stil guider. Hologram har et templeringssystem med noen grunnleggende stiler og navigasjon for å gjøre din stilguide enda enklere.
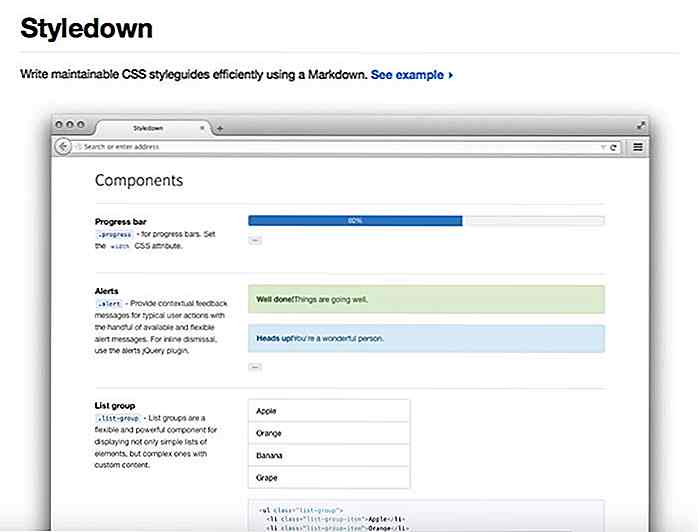
 6. Styledown
6. Styledown Med Styledown kan du enkelt skrive CSS- stilguider, da det er en Markdown-basert stilguide-generator . Det vil fungere med de fleste webutviklingsoppsett, da det er plattformnøytralt. Det krever svært lite å få det oppe og løpende. Dessuten er kommentarene du må legge til i CSS, veldig små. Du kan opprette CSS-dokumentasjonen i enten inline CSS-kommentarer, eller som en egen Markdown-fil.
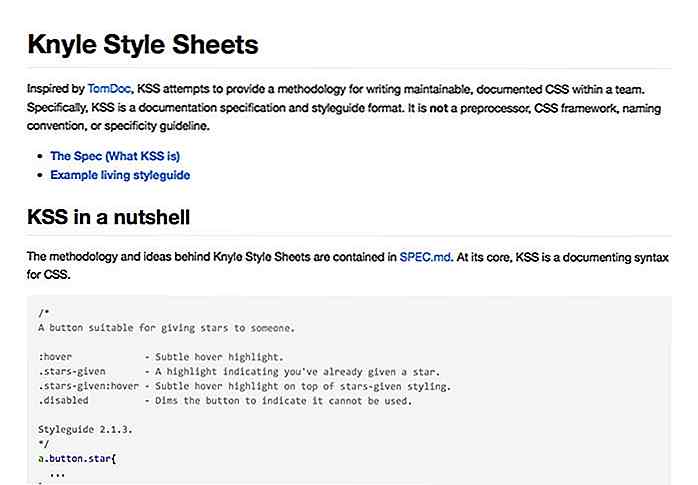
 7. KSS
7. KSS KSS (Knyle Style Sheets) er først og fremst en dokumentasjonsspesifikasjon og et stilguideformat som har sitt eget kommentarsyntax . KSS inneholder også et Ruby-bibliotek som analyserer .sass, .scss og .css filer dokumentert med KSS-retningslinjene i en fin .scss . KSS er for mer avanserte brukere og profesjonelle team, som genererer en stilguide med det krever kodingskunnskap.
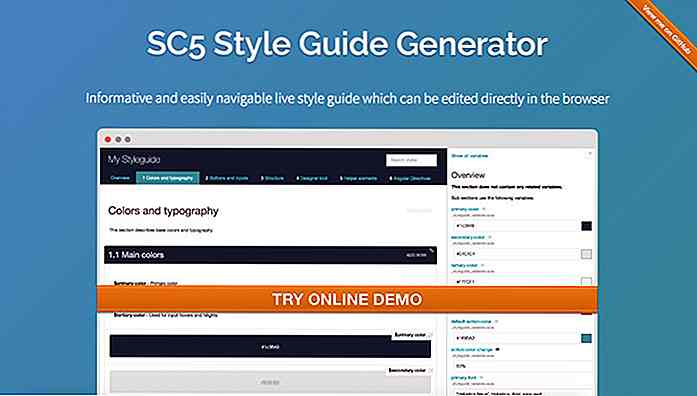
 8. SC5 Style Guide Generator
8. SC5 Style Guide Generator Med SC5 Style Guide Generator kan du opprette og redigere stilguider direkte i nettleseren din. Den er basert på KSS, med noen kule funksjoner inkludert, for eksempel en AngularJS-drevet brukergrensesnitt som hjelper deg med å se, søke og teste dine stiler. SC5 bruker samme dokumentnotasjon som KSS. Den støtter SASS, LESS, PostCSS og rene CSS stilark.
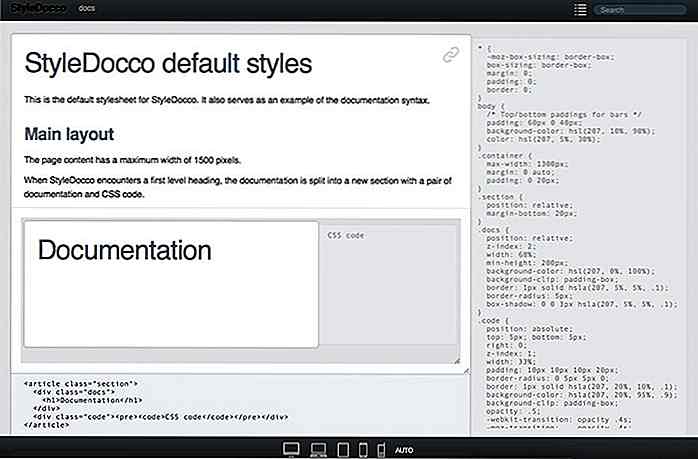
 9. Styledocco
9. Styledocco StyleDocco er en praktisk Node.js-app som lager stilguider fra stilarkene dine . Du kan installere den med npm. I den genererte styleguiden viser StyleDocco en forhåndsvisning med stilene du har brukt, og et eksempel på HTML-koden.
På StyleDocos hjemmeside kan du finne eksempler på to stilveiledninger, en generert fra et standard stilark og en annen generert fra et Bootstrap-nettsted. Eksemplene kan også hjelpe deg med å hente dokumentasjonssyntaxen SytleDocco bruker.
 10. Pattern Lab
10. Pattern Lab Pattern Lab er en samling verktøy som hjelper deg med å lage et modulært designsystem . Pattern Lab er en tilpasset statisk nettsted generator som stitches sammen alle stilelementer på et nettsted, og danner maler og sider fra dem. Det kan fungere som prosjektets mønsterbibliotek og frontendstilguide . Pattern Lab lar deg se dine stilkomponenter samtidig abstrakt og i sammenheng .


Guide til CSS Viewport Units: vw, vh, vmin, vmax
Visningspoenglengder eller visningsenheter som de blir hyppigere referert til, er responsive CSS-enheter som lar deg definere dimensjoner som en prosentandel av bredden eller lengden på visningsporten . Viewport-enheter kan være ganske nyttige i tilfeller der andre følsomme CSS-enheter, for eksempel prosentandeler, er vanskelige å gjøre arbeid .Selv

Slik lager du CSS Gradient Border Colours
Denne artikkelen er en del av vår "HTML5 / CSS3 Tutorials Series" - dedikert til å gjøre deg til en bedre designer og / eller utvikler. Klikk her for å se flere artikler fra samme serie. Med alle de nye funksjonene i CSS3, er vi nå i stand til å bygge bildeløse nettsteder. Tidligere var bruken av bildet uunngåelig når det gjelder å vise gradientfarger. I dag bl