no.hideout-lastation.com
no.hideout-lastation.com
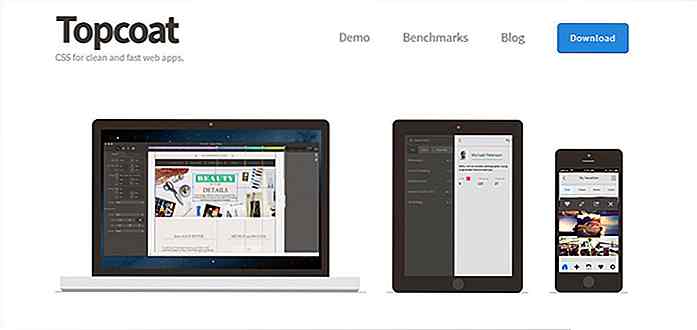
Topcoat - Lynrask CSS Framework Utviklere vil elske
Når du velger en frontendramme, ser du vanligvis på estetikk først. Og ikke misforstå, estetikk er viktig!
Men nettstedet ditt er avgjørende for brukervennlighet, like mye som utformingen av siden din. For mange rammer som Bootstrap, kan du bare velge ytelse eller design, sjelden begge deler.
Topcoat er forskjellig. Den er designet med brukervennlighet i tankene mens du fokuserer tungt på ytelse . Faktisk har Topcoat blitt testet for ytelse og hver ny komponent kjører fartforsøk for å sikre den raskeste lastetiden.
 Den kule tingen om Topcoat er at den heller ikke føles for lett eller minimalistisk.
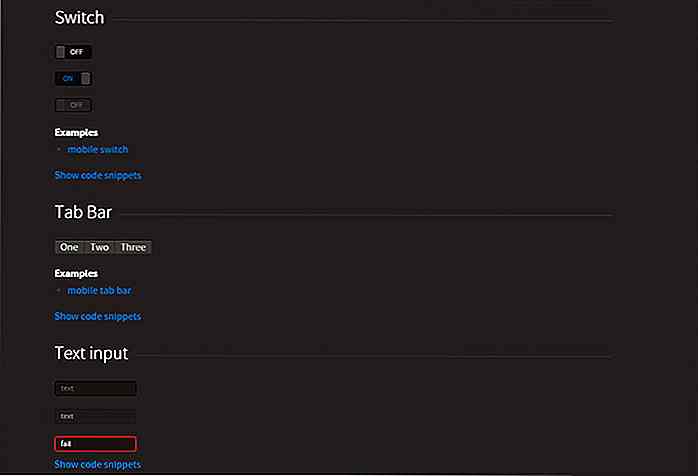
Den kule tingen om Topcoat er at den heller ikke føles for lett eller minimalistisk.Du har fortsatt tilgang til et stort bibliotek med komponenter fra knapper til faner, kryssbokser, skjemafelt og på / av-brytere (blant mange andre elementer).
Biblioteket kommer med en CSS og JS-fil som du bare inkluderer på siden din for å få jobbe. Ingenting er for komplisert, og absolutt ikke mer komplisert enn Twitter's Bootstrap.
Gitt komponentbiblioteket kan føles mindre enn Bootstrap, og det er ment å være lettere. Sidestrukturen er imidlertid flott å lage Topcoat et strålende rammeverk for helt nye nettsteder som bryr seg om hastighet først.
Topcoat bruker BEM navngivningskonvensjoner, en av mange populære CSS skrivestiler laget for å organisere koden din. Dette kan være vanskelig å lære om du vil utvide Topcoats stilark, men det vil ganske enkelt fjerne kodingsprosessen.
Også med Topcoat får du full tilgang til deres PSD-filer hvis du vil redigere eller omforme noen av komponentene på siden. Ganske kult!
Alt fra tilpassede stiler til egendefinerte ikon sett kommer pakket med Topcoat . Det er den reneste frontendrammen du finner med et klart fokus på ytelse.
 For å lære mer, besøk Topcoat-nettsiden og vær sikker på at du sjekker GitHub-repoens viktigste repo for oppsettinstruksjoner + last ned koblinger til kildefilene.
For å lære mer, besøk Topcoat-nettsiden og vær sikker på at du sjekker GitHub-repoens viktigste repo for oppsettinstruksjoner + last ned koblinger til kildefilene.Du kan også dele tankene dine med teamet på Twitter-kontoen @topcoat.

Åpne farge - UI-optimalisert fargevalg for designere
Hvor mye tid slipper du å leke rundt mens du velger riktig fargerikt for dine design? Med Open Color har du tilgang til et forhåndsdefinert fargeskjema laget spesielt for skjermdesign .Fargene spenner over hele spekteret med veldig kjedelige og veldig lyse fargevalg . Designere kan arbeide med disse fargevalgene og kombinere dem uten å måtte designe sin egen fargevalg fra grunnen av .Ope

6 Kraftige Google Analytics-funksjoner
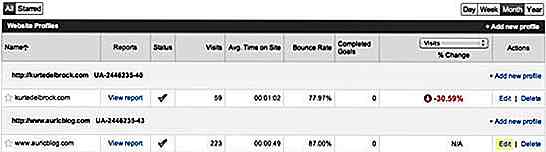
Google Analytics er mye mer robust enn de fleste gir det kreditt for. I motsetning til popular tro kan det gjøre det meste av de mer avanserte analysesuiter kan gjøre, bortsett fra at Google gjør det gratis.Mange webdesignere og utviklere klager over begrensningene i Google Analytics. Ved første øyekast virker det ikke så kraftig som noen av de andre webanalysesuiter der ute, fordi det ikke lar deg spore utgående koblinger eller se data i sanntid. Så ut