no.hideout-lastation.com
no.hideout-lastation.com
Usability Testing: Hva du trenger å vite?
Usability testing er ofte en misforstått del av webdesign prosessen. Selv om de fleste designere, utviklere og bedriftseiere i disse dager har ideen om hva brukervennlighetstesting er, ser et godt antall ikke hva de kan gjøre for dem, hvilken verdi den kan legge til på nettstedet ditt ved testing, og hvordan du kan komme i gang med testing i utgangspunktet.
Åpenbarhetstesting kan åpenbart oppleve potensielle problemer på nettstedet ditt, hjelpe deg med å få tilbakemelding på hva som er eller ikke fungerer, og ha en mye bredere forståelse av hva brukerne gjør og hvordan de samhandler med nettstedet ditt.
Videre, med et brukbart nettsted betyr at brukere vil nyte samspillet deres så mye mer, er mye mer sannsynlig å komme tilbake til nettstedet ditt, og mye mer sannsynlig å anbefale det til andre. Konverteringer vil øke om det er salg, abonnenter eller andre mål du sikter på. Kort sagt, det er bra for deg uansett hvilke mål du ønsker å oppnå - med mindre du selvfølgelig ikke vil lykkes, i så fall kan du også slutte å lese nå.
Hvis du antar at du fortsatt leser, bør du se at brukervennlighetstesten kan gi mer verdi for deg; nøkkelen da, sammen med å vite hvilken testmetode du ønsker å gå med, er å vite hva slags metode som ville fungere best for deg og hva slags spørsmål å spørre for å få nyttige, handlingsfulle svar. Les videre for å finne ut:
Typer brukbarhetsoppgaver / spørsmål
I en ekstern brukervennlighetstest (eller med en hvilken som helst type brukervennlighetstest), finnes det en rekke ulike spørsmåletypene du kan spørre. Dette er et utvalg av tre av de vanligste typene, slik at du kan få en ide om hvordan du gjør din egen testing i fremtiden. Du kan kombinere ulike typer oppgaver / spørsmål i en samlet test.
Enkelt test
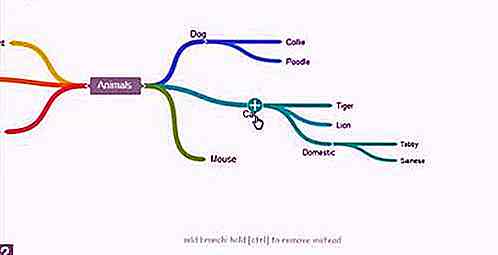
Disse er flotte for å teste forskjellige elementer i et grensesnitt, navigasjonsstruktur, layout, for å finne produkter eller tjenester, og en rekke andre lignende tester. En enkelt test betyr bare at du tester ett bilde av gangen, sammenlignet med enten en A / B eller en preferansetest.

A / B-test
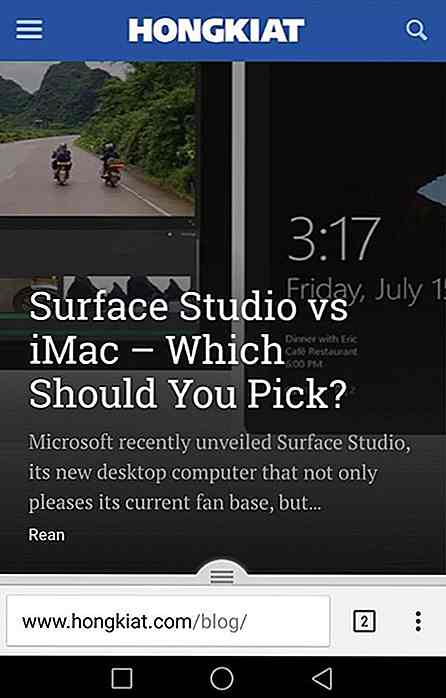
En A / B-test er hvor du blir vist enten bilde A eller bilde B (IKKE begge - bildet nedenfor er resultatet av testen) slik at du kan se hvordan folk kan interagere med endringer i grensesnittet ditt, forskjellig ordlyd, forskjellige navigasjonsalternativer, forskjellige fargede knapper - du får ideen. Det er flott for sammenligninger av eventuelle endringer, redesigner eller noen små tweaks du tenker på å lage.

Preference test
Prøveprøver er når to bilder ved siden av hverandre (som i bildet nedenfor), og du kan bestemme hvilken du foretrekker. Dette kan være veldig nyttig for å teste hvordan folk skal føle seg om nye funksjoner du tenker på å legge til eller endre du tenker på å lage.

Bildet ovenfor sammenligner brukergrensesnittelementer for å se hvilken måte folk bedre forstår designet. Tenk deg om Twitter hadde gjort en test på hurtigbaren - det ville sikkert ikke ha lansert hvis de hadde. Tenk på hva dette kan gjøre for ditt nettsted og fellesskap - det burde være ganske verdifullt.
God brukbarhetstest Spørsmål
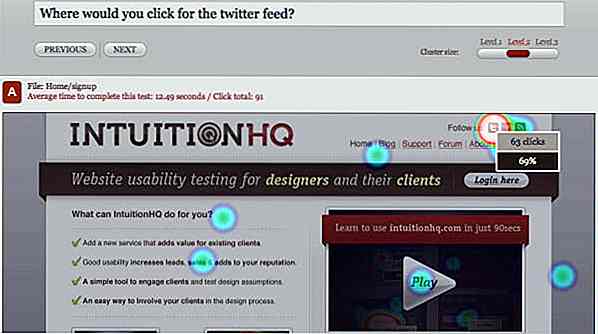
Hvilken del av grensesnittet skiller seg ut mest?
Dette spørsmålet er nyttig for en rekke grunner; prøver du å selge et produkt på nettstedet ditt? Du vil sikkert ha handlingsknappen, teksten eller produktet som skal skille seg ut - hvis alle klikker på logoen din eller annen informasjon, vil du kanskje vurdere å gjøre noen endringer. Hvis folk tar lang tid å bestemme hvilket element som skiller seg ut (vist med gjennomsnittlig klikktid), vil du kanskje gjøre noen endringer. Hvis du produserer innhold, vil du sikkert at RSS-feedet ditt skal skille seg ut. Hvis folk ikke finner det, vil du igjen prøve å gjøre det mer synlig. Virker enkelt, men til du tester det vet du ikke.
Hvordan ville du oppfylle en slik og en slik oppgave?
Folk bruker nettsteder, nettlesere, datamaskiner og teknologi på en rekke forskjellige måter. Måten du utfører en oppgave på, kan være forskjellig fra måten jeg gjør, noe som kan være forskjellig igjen fra en tredje person. Å se hvordan folk samhandler med nettstedene dine, kan føre til fantastiske avsløringer, og kan få stor innvirkning på bunnlinjen din som fortellingen om $ 300 millioner dollar-knappen viser.

For eksempel viste testing på vårt eget nettsted at en rekke personer gikk til prissiden, og så på å registrere seg. Ved å legge til en link tilbake for å registrere deg fra prissiden, gikk våre registreringer opp betydelig. Hver måte som optimaliserer nettstedet ditt, kan gjøre en forskjell for brukerne, og i sin tur til deg og ditt nettsted. Det handler om å maksimere potensialet ditt.
Disse typer spørsmål kan også hjelpe deg med å lære om og forstå konvensjoner som folk er vant til å følge - eksempler er å klikke på logoen din for å gå tilbake til hjemmesiden din, betydningen av forskjellige farger, plasseringen av søkebokser og så videre. Du kan til og med legge ut et rutenett og bare be folk om å klikke for å prøve å danne ideer på en tom skifer om hva som er eller ikke kommer til å fungere. Kanskje folk som besøker knitting nettsteder som søke bokser nederst til venstre? Hvem vet til du tester.
Hvilken tjeneste tilbyr vi?
Jeg har nylig gjort en rask test som spør folk etter et raskt blikk på en skjermdump av vår hjemmeside, visste de hvilken tjeneste vi ga. Basert på tilbakemeldingen mottok vi noen få små tweaks til innholdet på hjemmesiden og utviklet en mye klarere melding - igjen som fører til flere registreringer.

Folk trenger å vite hvem du er og hva du gjør for å være interessert, og kort oppmerksomhet spenner over å være hva de er, folk kommer vanligvis ikke til å sile gjennom masse informasjon når du tenker på å velge din tjeneste. Er meldingen på nettstedet ditt klart? Er det noen endringer du bør gjøre? Hvorfor ikke gjøre en rask test og finn ut.
Hvilken design foretrekker du?
AKA preferanse testing. Når du har ett eller flere alternativer, og du vil sammenligne, kan du alltid se hvordan dine synspunkter sammenligner med folkemengdenes visdom. Ved å stille disse spørsmålene kan du også få tilbakemelding på hvorfor folk liker bestemte design, visse funksjoner, visse layouter og så videre. Du kan velge de beste elementene i en rekke motiver og blande og blande til du finner den perfekte kombinasjonen.
Noen nyttige eksempler
Det er lett nok å gi noen eksempler på spørsmål, men det er mye lettere å se deres bruk når du kan se dem i aksjon. Nedenfor har vi et utvalg av forskjellige tester med forskjellige typer resultater, og de nyttige resultatene som kan fange:
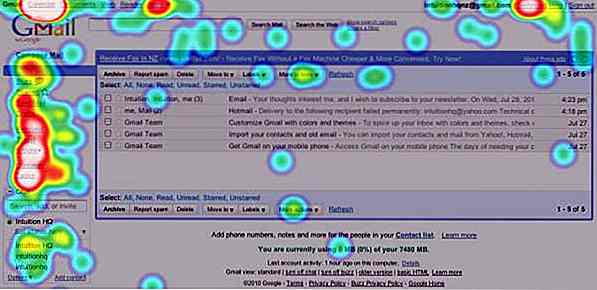
Test: Gmail vs Hotmail vs Yahoo mail
Dette prosjektet har en kombinasjon av testtyper (mer tydelig i resultatene) testing av en rekke forskjellige ting; nettene er veldig nyttige for å studere folks forutbestemmelser og lærte atferd. De skriftlige spørsmålene er en rask visuell måte å samle tilbakemelding på; for eksempel den åpenbare preferansen for gjengede e-post- og tekstannonser, og resten av spørsmålene er veldig nyttige for å forstå folks samspill med nettstedet. Suksessrate (dvs. klikk på riktig sted) og gjennomsnittlige klikktider kan virkelig vise hvilke grensesnitt som fungerer best. All virkelig nyttig informasjon.
Gmail vs Hotmail vs Yahoo mail: Test | resultater 
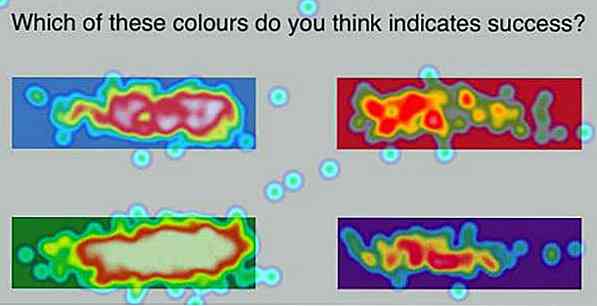
Preference Test: Farger og psykologi
Denne testen bruker preferanse testing for å forstå folks lærte atferd og tolkninger av farge. Det var mange innsiktsfulle kommentarer til denne testen om de kulturelle implikasjonene av farge, samt tilgjengelighetsproblemer for fargeblindbrukere. Er disse tingene du må vurdere for nettstedet ditt eller brukerne? Disse typer tester vil fortelle deg.
Farger og psykologi: Test | resultater 
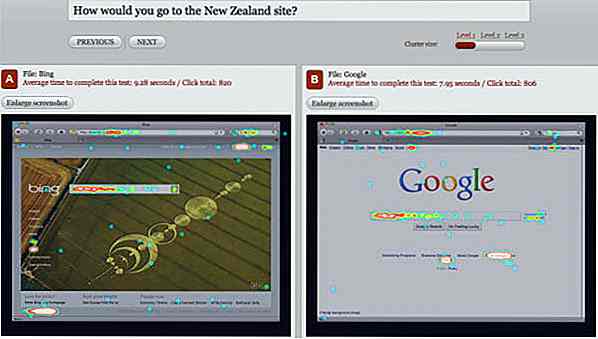
A / B Test: Bing vs Google
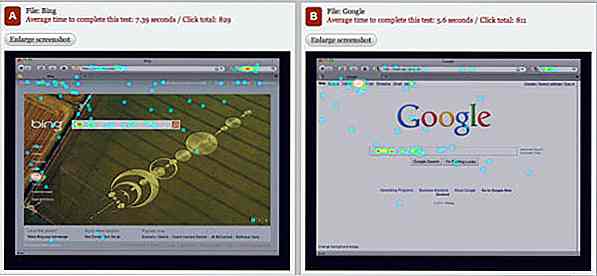
Denne A / B-testen er veldig nyttig for å vise opp noen av forskjellene mellom to forskjellige design eller layouter, selv for to helt forskjellige design (hei, vil du ikke vite hvordan du støter opp mot konkurrentene dine?).
Denne testen viste også ganske bra de viktigste delene av grensesnittet for hvert nettsted - søkebjelker er en fremtredende funksjon, men Bing-kunstverket trekker selvsagt mye oppmerksomhet, og det gjør Google-logoen - nyttig informasjon hvis du har elementer du må skille seg ut.
Det du kan se fra alle disse testene, er den enorme mengden informasjon du kan samle - informasjon som kan ha stor innvirkning på brukervennligheten og brukeropplevelsen av nettstedet ditt. Selv barbering noen få sekunder med en enkel oppgave kan gjøre stor forskjell for brukerne. Selv å ringe til handlingsknapp litt mer åpenbart, eller lære å følge konvensjoner kan gjøre stor forskjell for bunnlinjen.
Bing vs Google: Test | resultater 
Så når skal du teste? Nå.
Steve Krug anbefaler tester en gang i måneden. Dette hjelper deg med å samle inn fersk informasjon, og holde tritt med den utviklende websiden. Selv om du igjen kjører samme test, kan du vel ende opp med forskjellige resultater og oppdage små endringer som du må gjøre. Å antar at hver endring bare gjør en liten forskjell på nettstedet ditt, vil de begynne å legge til. 1% for en tweak her, 5% for en endring der - tenk at etter et år, bare gjennom liten brukervennlighet endrer inntektene dine 30% til 40%, det ville være bra og virkelig verdt.
Poenget er at det aldri er en dårlig tid å begynne å teste, og selv å gjøre noen få små endringer kan gjøre en stor forskjell. Selv om testen din viser at nettstedet ditt fungerer perfekt, er det flott, verdifull informasjon å vite, og noe dine kjerneinteressenter vil være veldig glade for å se.
Hvorfor ikke komme i gang i dag og bidra til å gjøre nettet til et mer brukbart sted, ett nettsted om gangen? Som jeg har sitert igjen og igjen, "bygge det og de kommer; bygg det godt og de kommer tilbake ". Med et stadig økende fokus på brukervennlighet vil nettet bli et morsommere sted for alle, og jeg synes det er et veldig stort mål å sikte på.
Ytterligere ressurser
- Usability testing demystified (Alistapart)
- Usability testing verktøykasse (Noupe)
- 8 retningslinjer for brukervennlighetstesting (Webcredible)
- Komme i gang med brukervennlighetstesting i 7 enkle trinn (intuitionhq)
Har du noen brukervennlighetstesting du vil dele? Hva slags spørsmål tror du er viktig å spørre? Eller har du spørsmål om hvordan du begynner å teste dine egne nettsteder? Husk å gi oss beskjed i kommentarene.

Nye versus nåværende kunder - som er viktigere?
Hvis du er en frilansdesigner som serverer et målmarked som ser ut til å krympe eller ikke gir deg nok forretninger, er det kanskje på tide å bytte opp kundebase. Dette kan gjøres på en rekke forskjellige måter, men innebærer vanligvis å ta en beslutning om å oppsøke nye kunder eller oppsvinge og styrke forholdet til kundene du allerede har. Vi går ov

20 svært vanedannende mobile spill du må prøve
Hver dag våkner vi opp til et spillskap som strekker seg med nye oppføringer, noe som gjør det perfekte matchspillet mer og mer unnvikende. Hvis du ikke har forsøkt å glemme telefonopplevelsen din, viser forskning at du virkelig bør gi det en tur, for din sanitets skyld, hvis ingenting annet - og en av de beste grunnene til å gjøre det er å lindre stress.Enten du