 no.hideout-lastation.com
no.hideout-lastation.com
UX Design: 10 ting Reisesider kan lære deg
Har det noen gang krysset ditt sinn at du fortsatt kan vokse profesjonelt mens du planlegger ferien? Populære reisesider, bestillings- og betalingsskjemaer, turplanleggere og hotellplaner er alle gode kilder for å forbedre kunnskapen innen brukeropplevelsesdesign .
Når du velger de beste stedene, hoteller og planlegger turen, er det en god ide å være oppmerksom på hva som fungerer og hva som ikke gjør det, som inspirerer deg og det som gjør at du umiddelbart hopper til et annet nettsted. Dine reaksjoner, gleder og aversjoner er alle gode kjennetegn ved effektiviteten av nettstedets brukeropplevelsesdesign .
I denne artikkelen kan du lære 10 leksjoner om brukeropplevelse du kan hente fra populære reisesider.
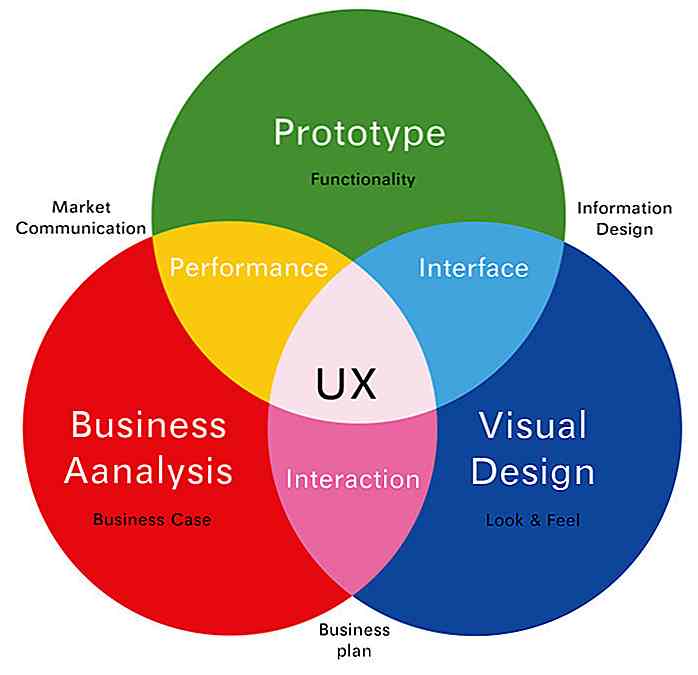
Forskjellen mellom brukergrensesnitt og UX
UX er ikke brukergrensesnitt, det er som en uskreven lov. Når du leser om et nettsteds brukervennlighet, må du tenke på brukergrensesnittet (brukergrensesnittet). Brukergrensesnitt er et sett med ulike visuelle elementer som menyer, knapper og ikoner som de besøkende bruker (klikk på, pek på, trykk på) når de samhandler med nettstedet ditt.
Brukervennlighet er en kvalitet som beskriver brukergrensesnitt (brukergrensesnitt). Brukbarhet viser effektiviteten til brukergrensesnittet, for eksempel hvor enkelt det er å bruke et nettsted (lærbarhet), hvor raskt brukerne kan oppnå spesifiserte mål (effektivitet), hvor lett de kan huske sine minner om måten nettstedet fungerer (memorabilitet), og hvor hyggelig det er å bruke (brukertilfredshet).
Brukervennlighet er ett aspekt av en mer komplisert idé som kalles brukeropplevelse (UX). Brukeropplevelse involverer alt som påvirker brukerens opplevelse - enten negativt eller positivt. En god UX møter alle behov for potensielle kunder - god brukervennlighet og mange andre ting.
Ifølge brukeropplevelsesforskningsfirmaet Nielsen-Norman Group:
 1. Gi brukerne et sted å starte
1. Gi brukerne et sted å starte Først og fremst må du gi dine besøkende et sted hvor de kan starte . Det er vanligvis hjemmesiden som får flest klikk, ikke bare fordi det er hovedinngangen til et nettsted, men når brukerne kommer fra en søkemotor, vil neste klikk mest sannsynlig være hjemmesiden.
Derfor må du tilby et engasjerende innhold og layout på hjemmesiden hvis du vil beholde dine besøkende på nettstedet ditt.
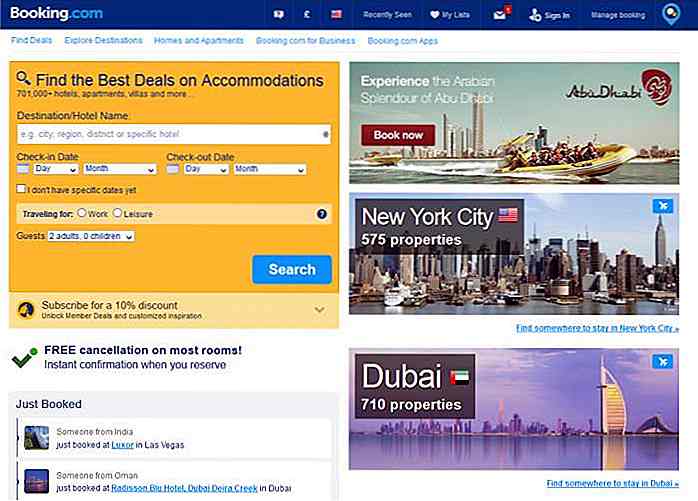
Booking.coms hjemmeside viser at de forstår deres kunders behov godt. Bare tenk på det. Hva vil du gjøre på et reiseside? Du vet enten hvor du vil gå og vil se opp mulighetene så fort du kan, eller du er usikker på plasseringen av turen og trenger litt inspirasjon.
 Booking.com plassert et generelt søkeskjema på venstre side av hjemmesiden for de som er sikre på deres fremtidige tur. De besøkende trenger ikke å kaste bort tiden deres gjennom å se gjennom irrelevant innhold. Dette etterlater dem med økt besluttsomhet og økt selvtillit.
Booking.com plassert et generelt søkeskjema på venstre side av hjemmesiden for de som er sikre på deres fremtidige tur. De besøkende trenger ikke å kaste bort tiden deres gjennom å se gjennom irrelevant innhold. Dette etterlater dem med økt besluttsomhet og økt selvtillit.Resterende plass på skjermen over brettet gir mye inspirasjon til de mindre bestemte : tre store bilder av populære steder (Abu Dhabi, New York City og Dubai) gir forslag, en AJAX-strøm om "Just Booked" -turene viser hvilke andre brukere er opp til nå, og det er enda en liten seksjon som sikrer potensielle kunder om gratis avbestillingsregler.
På Booking.coms hjemmeside får alle de nødvendige incitamentene og positive følelsene til å fortsette på nettstedet før de berører rullefeltet.
2. Gjør din navigasjon åpenbar
Hvis du vil at brukerne skal være på nettstedet ditt, må du gi dem en åpenbar og brukervennlig navigasjon.
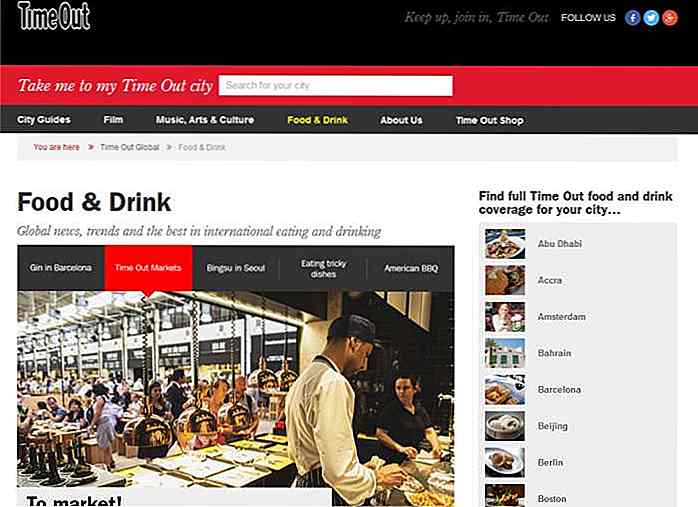
TimeOut.coms navigasjon er som en smart vertinne: den gir besøkende verdifull hjelp når de trenger det, men forstyrrer ikke dem. Hvis du ser på bildet nedenfor, kan du se at navigasjonssystemet har fire forskjellige elementer : en stor, lett gjenkjennelig søkefelt, en hovedmeny med klart definerte elementer (byguider, film, musikk, kunst og kultur; mat & Drink; Om oss; Time Out Shop), en godt designet breadcrumbs bar og en sidebar liste over de mest populære byene.
 TimeOut utviklet sitt navigasjonssystem på en slik intuitiv måte som gir besøkende ytterligere incitamenter til å utforske nettstedet. Den lille miniatyrbildet ved siden av hvert sidebjelkeelement gir en visuell nøkkel, den korte beskrivelsen under overskriften Food & Drink sørger for at de er på rett sted, brødsmulene gjør det veldig enkelt å fortsette, og den øverste søkefeltet hjelper Brukerne hopper til neste sted hvis de kjeder seg med den nåværende.
TimeOut utviklet sitt navigasjonssystem på en slik intuitiv måte som gir besøkende ytterligere incitamenter til å utforske nettstedet. Den lille miniatyrbildet ved siden av hvert sidebjelkeelement gir en visuell nøkkel, den korte beskrivelsen under overskriften Food & Drink sørger for at de er på rett sted, brødsmulene gjør det veldig enkelt å fortsette, og den øverste søkefeltet hjelper Brukerne hopper til neste sted hvis de kjeder seg med den nåværende.Hvert element støtter de andre - et tydelig tegn på flott UX-design.
3. Bruk High Impact Imagery
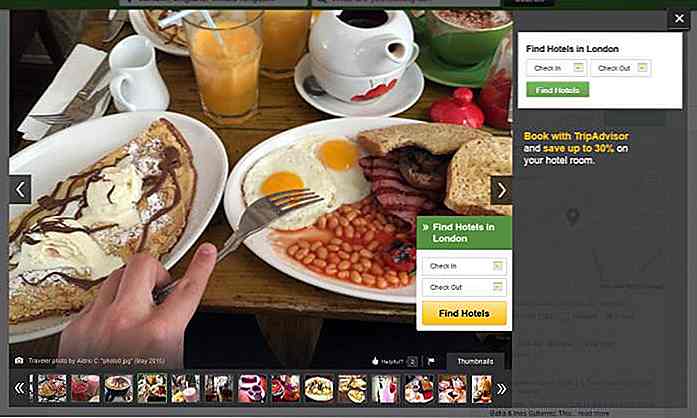
Skjermbildet nedenfor er en av TripAdvisors restaurantprofil sider. Jeg er sikker på at du allerede har lest at lagerfotografier ikke gir en god brukeropplevelse: de bruker vanligvis besøkende og motiverer ikke dem til å bevege seg fremover i konverteringstragten.
 Alternativet til lagerfotografier er bilder med stor innflytelse som fremkaller sterke følelser hos brukerne. Og vi vet alle at økte følelser fører til økt kundeloyalitet .
Alternativet til lagerfotografier er bilder med stor innflytelse som fremkaller sterke følelser hos brukerne. Og vi vet alle at økte følelser fører til økt kundeloyalitet .Reisesider bruker vanligvis alle høykvalitetsbilder, men TripAdvisor tar det til neste nivå ved å oppfordre brukere til å legge til egne bilder til hver restaurant. På denne måten krydser vi innholdet med brukergenererte bilder som vanligvis er mer interessante for den gjennomsnittlige reisesiden besøkende enn bilder tatt av fagfolk.
Peer press er en av de sterkeste motivasjonene i det hele tatt. TripAdvisor holder også sitt visuelle innhold friskt ved å legge til bilder med høy effekt som er skutt av brukere.
4. Hold det enkelt
Mindre er vanligvis mer, så det er alltid en god ide å holde ting enkelt og fokusere på kun relevant informasjon. Verden er så full av distraksjoner som de besøkende vil sikkert være takknemlige hvis du redder dem fra unødvendig fluff.
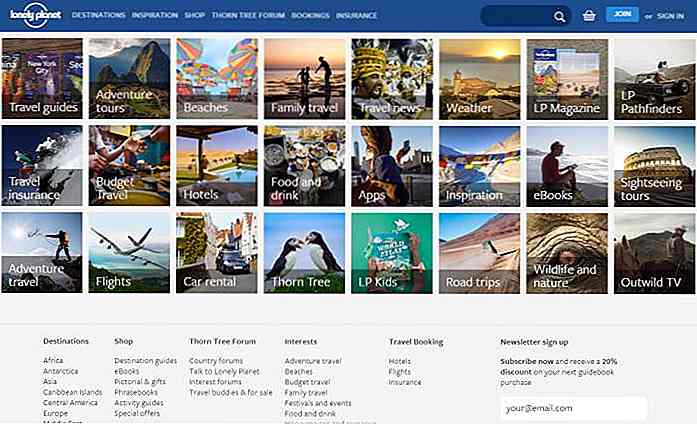
"Hold det enkelt" er UX-prinsippet at Lonely Planet tilsynelatende fulgte på hjemmesiden sin. De viktigste emnene som intriger brukerne er arrangert i et ryddig rutenett med attraktive miniatyrbilder støttet av en eller to ord lange overskrifter .
 LonelyPlanets hjemmeside er spesielt smart fra aspektet av brukeropplevelsen, da miniatyrbildene også fungerer som navigasjon, mens de gir brukerne en lettforståelig visuell nøkkel .
LonelyPlanets hjemmeside er spesielt smart fra aspektet av brukeropplevelsen, da miniatyrbildene også fungerer som navigasjon, mens de gir brukerne en lettforståelig visuell nøkkel .Gitteret er responsivt, slik at det fungerer på alle visningsportene. På mobil- og nettbrettstørrelsen ser miniatyrene ut som ikoner for mobilapper som er kjent for alle mobilbrukere, og kjennskap er også noe som gir trøst til besøkende, og dermed øker sitt engasjement med nettstedet.
5. Bruk handlingsord
Du er mest sannsynlig kjent med handling verb fra karriere nettsteder. Aksjonsverker engasjerer ikke bare rekrutterere som skanner gjennom CV, men også nettsider besøkende som surfer på nettet.
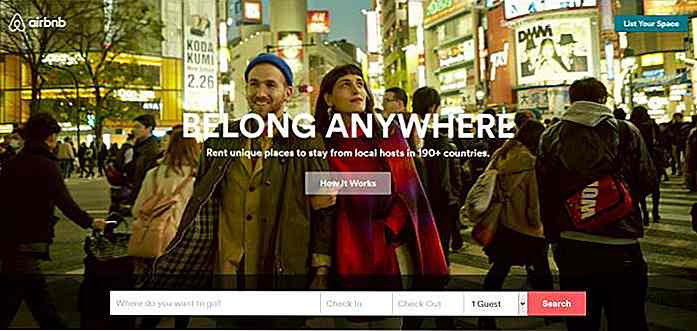
Det populære innkvarteringsdels sosiale nettverk, AirBnB, bruker dem overalt på nettstedet. Hør hvor som helst, Lei, Oppgi plass, Oppdag steder, Utforsk verden, Se hvor folk reiser, Del opplevelsen din, etc.
 Handlingsord er utrolig effektive fordi de flytter brukere fra en passiv tilstand til en aktiv en . Positive erfaringer krever alltid aktivitet på vegne av brukeren; Derfor er eventyrparkene så populære.
Handlingsord er utrolig effektive fordi de flytter brukere fra en passiv tilstand til en aktiv en . Positive erfaringer krever alltid aktivitet på vegne av brukeren; Derfor er eventyrparkene så populære.Tross alt, husker du mer? Noe du gjorde selv eller noe du nettopp leste i en bok? Se? Interaksjon engasjerer deg også . Så hvis du vil øke nettstedets brukeropplevelse, ikke nøl med å bruke handlingsverker der de passer.
6. Streamline skjemaene dine
Som for kompliserte former fører ofte til en øyeblikkelig overgivelse det smarteste du kan gjøre for brukerens opplevelse er å strømlinjeforme skjemaene på nettstedet ditt så mye som mulig. Hva mener jeg med effektivisering?
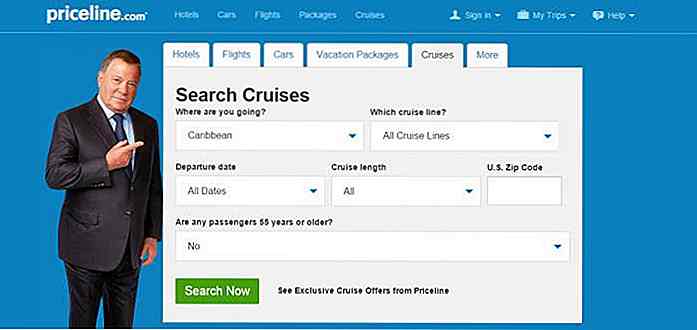
Du kan se et utmerket eksempel hvis du tar en titt på Priceline.coms universelle søknadsskjema på deres hjemmeside. Pricelines søk skjemaer er skjult inne i en praktisk, horisontal flippingsnavigasjonsseksjon .
 Flikene inneholder fem forskjellige søkeskjemaer relatert til de fem områdene (Hoteller, Fly, Biler, Feriepakker, Cruises) som selskapet er involvert i.
Flikene inneholder fem forskjellige søkeskjemaer relatert til de fem områdene (Hoteller, Fly, Biler, Feriepakker, Cruises) som selskapet er involvert i.Den veldig kule tingen her er at brukerne ikke trenger å bry seg med ting de ikke er interessert i, de kan hoppe rett til søkeskjemaet de trenger. Derfor er de ikke belastet med ekstra datafelt, formfeltene holdes til et absolutt minimum, noe som betyr økt effektivitet, redusert irritasjon og rask forståelse - den beste brukeropplevelsen noensinne.
7. Gjør inntrykk av personlige historier
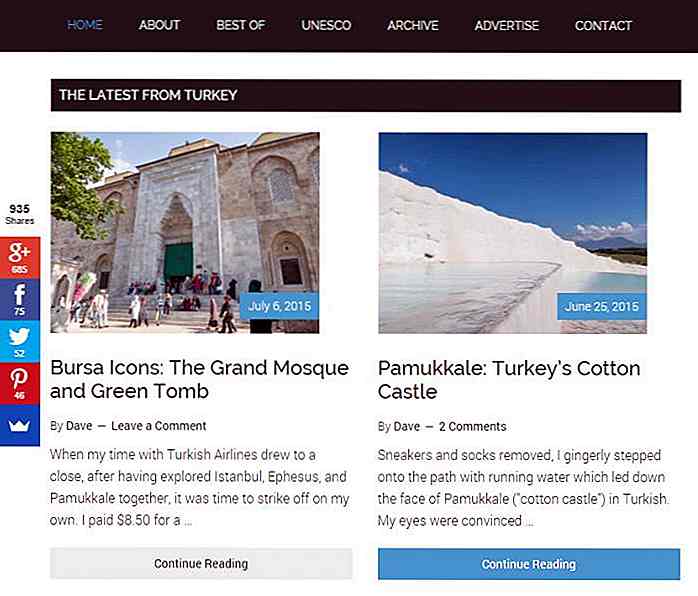
Du kan øke brukerengasjementet med smart bruk av personlige historier, som du faktisk opplever det, på hjemmesiden til GoBackpacking.com.
 Eventyrene til ekte mennesker er alltid mer interessante enn overaffinert markedsføringsbombe . Dine besøkende ønsker ikke å lese de samme anstrengende klichéene de kan lese på konkurrentens nettsted - de kan til og med skape selv den samme lav-effekten.
Eventyrene til ekte mennesker er alltid mer interessante enn overaffinert markedsføringsbombe . Dine besøkende ønsker ikke å lese de samme anstrengende klichéene de kan lese på konkurrentens nettsted - de kan til og med skape selv den samme lav-effekten.Anmeldelser, rangeringer, rettet og moderert kommentarer, statuser, blogginnlegg, personlige historier, anbefalinger, alt legger til personlighet på nettstedet ditt og introduserer derfor informasjon av høy kvalitet som de besøkende kan føle seg følelsesmessig til .
GoBackpacking fyller sin hjemmeside med personlige historier om sine brukere som gjør at besøkende umiddelbart fordyper seg i innholdet på nettstedet uten å engang å vite det.
8. Inkluder relaterte produkter
Relaterte, anbefalte og populære produkt widgets brukes av alle de store e-handelsspillerne, så det er ikke en stor overraskelse at reisesider også tar innflytelse av dem.
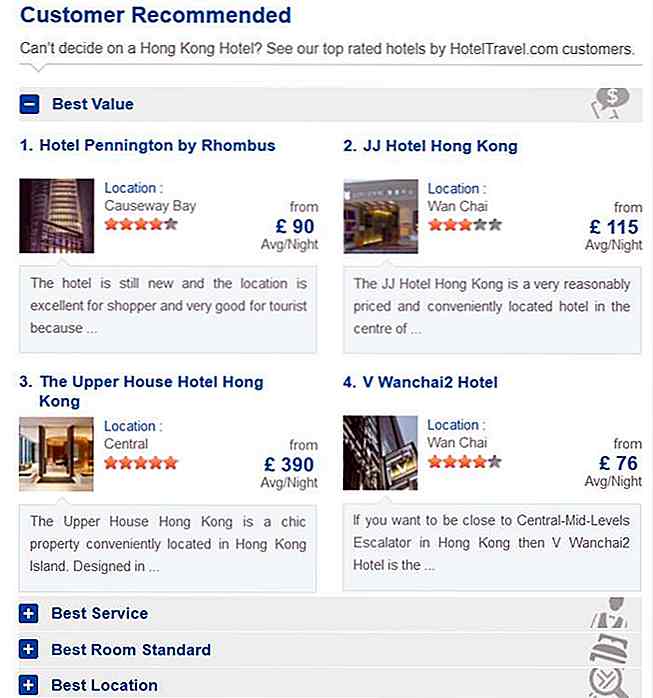
HotelTravel.Com løser oppgaven på en svært vanskelig og effektiv måte. Dens anbefalingsmotor tar plasseringen den besøkende ser etter - i vårt tilfelle er det Hong Kong - og viser noen flere hotellalternativer anbefalt av andre brukere . De tilhørende hotellene er også de anbefalte, en 2-i-1-løsning som alltid er en god ide.
Designerne til HotelTravel.Com tok et skritt videre, og de lagde de relaterte produktene inn i et praktisk trekk som gjør at brukeren kan gruppere anbefalinger i henhold til fire forskjellige kriterier (Best Value, Best Service, Best Room Standard, Best Location).
 For å gjøre widgeten visuelt interessant, er prisen, et lite miniatyrbilde og et kort tilbud fra den siste anmeldelsen også inkludert for å gi de besøkende maksimal hjelp til å avgjøre hvilken innkvartering som passer best til deres behov.
For å gjøre widgeten visuelt interessant, er prisen, et lite miniatyrbilde og et kort tilbud fra den siste anmeldelsen også inkludert for å gi de besøkende maksimal hjelp til å avgjøre hvilken innkvartering som passer best til deres behov.9. Snakk om fordeler
Viser besøkende fordelene de kan få på nettstedet ditt, er alltid mer brukervennlige enn å plage dem med tørre fakta som gjør at de sovner.
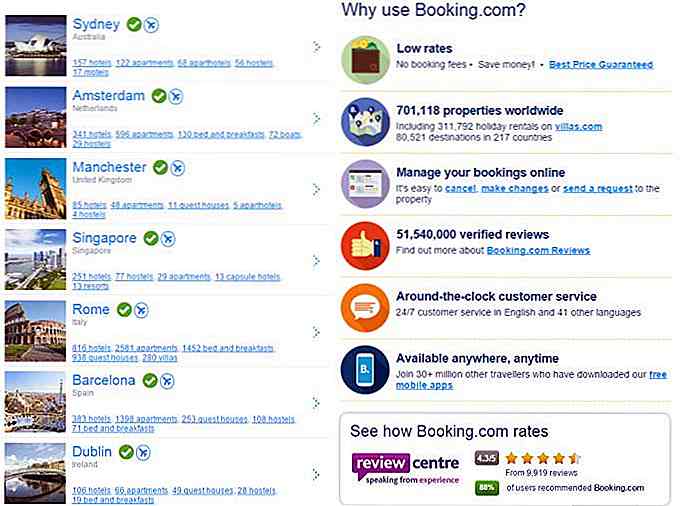
På Booking.coms hjemmeside kan vi se en smart utnyttelse av dette UX-designprinsippet. På høyre side av skjermen kan du se avsnittet "Hvorfor bruk Booking.com?" Som inneholder seks fordeler som alle er i samsvar med verdiene til den gjennomsnittlige reisen (lav pris, valg av brett, brukervennlighet av grensesnittet, populert gjennomgangssystem, kvalitetskundeservice og tilgjengelighet 24/7).
Selvfølgelig er disse verdiene utarbeidet på en mer engasjerende måte og kommer med lenker der potensielle kunder kan fortsette. Widget "Why Use Booking.com" er faktisk den forbedrede versjonen av den vanlige "Funksjoner" -delen av et gjennomsnittlig småbedriftsnettsted, men det inneholder mange støtteelementer.
 De fargerike ikonene, de uthevede koblingene og de spesifikke dataene (for eksempel "701.118 egenskaper over hele verden") gjør at brukerne tror at de er på et profesjonelt nettsted de kan stole på. Utstillingsvinduet av populære steder fra Sydney til Dublin på venstre side og den lille widgeten fra tredjeparts ReviewCentre, støtter alle opplevelsen og bygger tillit.
De fargerike ikonene, de uthevede koblingene og de spesifikke dataene (for eksempel "701.118 egenskaper over hele verden") gjør at brukerne tror at de er på et profesjonelt nettsted de kan stole på. Utstillingsvinduet av populære steder fra Sydney til Dublin på venstre side og den lille widgeten fra tredjeparts ReviewCentre, støtter alle opplevelsen og bygger tillit.10. Gi sosiale bevis
Når folk snakker om sosialt bevis, betyr de vanligvis sosiale medier, som Facebook Likebox, som også er et godt element i godt utformet UX, men TripAdvisors hjemmesider gir et godt eksempel på hvordan andre former for sosialt bevis fungerer .
Konseptet med sosialt bevis er basert på et psykologisk prinsipp som sier at folk er mer sannsynlig å gjøre noe hvis de ser andre rundt dem gjør det samme. Ekstern validering er en stor motivasjon for de fleste av oss, så kloke designere bygger sosialt bevis på sine nettsteder på en måte som oppfordrer besøkende til å gjenta medarbeiderens oppførsel.
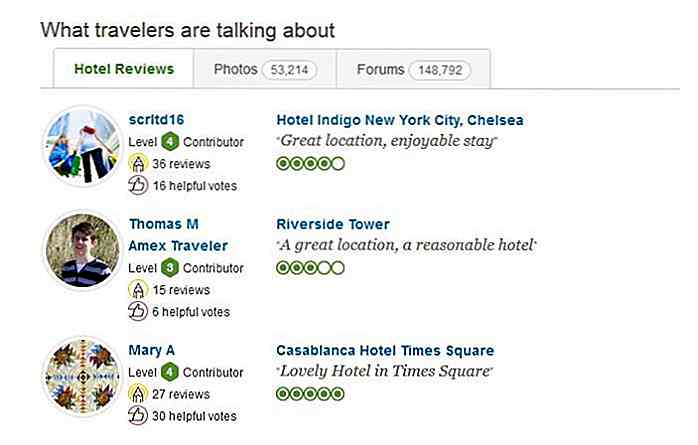
På TripAdvisor er det engasjerende sosialt innhold bygd inn i en praktisk navigasjon med tre seksjoner: Hotellanmeldelser, Bilder laget av brukere og Forum. Tittelen på widgeten er "Hva reisende snakker om", som er mindre påtrengende enn den gjennomsnittlige teksten på kommersielle nettsteder; Det fanger derfor besøkendes øyne på en gang.
 Hotelanmeldelser-delen er designet på en smart måte som gjør innholdet enkelt å fordøye : et lite profilbilde og rangering av den anmeldende brukeren, navnet på det omtalte hotellet, en kort henvisning fra selve anmeldelsen og et vurderingsikon som velpakker til den generelle utformingen av nettstedet.
Hotelanmeldelser-delen er designet på en smart måte som gjør innholdet enkelt å fordøye : et lite profilbilde og rangering av den anmeldende brukeren, navnet på det omtalte hotellet, en kort henvisning fra selve anmeldelsen og et vurderingsikon som velpakker til den generelle utformingen av nettstedet.
IcoFont gir deg 2100 + gratis ikoner i en enkelt skriftfil
Med oppveksten av webfonter og innebygde CSS-fonter, er det mye lettere for tiden å skape virkelig unike nettsteder fra bunnen av.Den nyeste trenden er ikonfonter som vanligvis er mindre enn bilder, mye lettere å skalere, og de er krystallklare på alle skjermstørrelser (inkludert netthinnen). Du finner mange av disse ikonfonter på nettet, men IcoFont tar virkelig kaken.Dett
![Slik endrer du OneDrive-standardplassering på Windows 8.1 [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/636/how-change-onedrive-default-location-windows-8.jpg)
Slik endrer du OneDrive-standardplassering på Windows 8.1 [QuickTip]
Microsofts OneDrive (tidligere kjent som SkyDrive) er en sky lagringstjeneste inne i Windows 8.1 via hvilke brukere kan synkronisere filene til alle sine Windows-enheter. Fordi den er installert sammen med Windows 8.1, er mappen plassert i operativsystemets harddisk . Dette kan være en avbrudd for brukere med en solid kapasitet med liten kapasitet.



